您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS中一些常用的文本屬性總結”,在日常操作中,相信很多人在CSS中一些常用的文本屬性總結問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS中一些常用的文本屬性總結”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
text-overflow
概要:其作用是解決文本溢出時,其展現的形式
該屬性有兩個參數,分別如下:
CSS Code復制內容到剪貼板
text-overflow : clip | ellipsis
clip:不顯示省略標記(....),溢出的文本會被的裁減掉。
ellipsis:文本溢出時會顯示省略的標記(...),插入的位置是最后一個字符。
要使該屬性起作用,還得具備以下幾個條件。
width | max-width:明確給需要截取文本的容器設置寬度值。
white-space:nowrap:給文本容器設置強制不換行,讓元素文本在一行內顯示。
overflow:hidden:設置容器文本溢出時隱藏。
word-wrap
概要:該屬性可以控制換行。當屬性取值break-word時,將強制換行,中文文本沒有任何問題,英文語句也沒問題。但是對于對于長串的英文就不起作用,也就是說,word-wrap是控制是否短詞,而不是斷字符
該屬性有兩個參數,分別如下:
CSS Code復制內容到剪貼板
word-wrap: normal | break-word
normal :默認值,瀏覽器只在半角空格或連字符的地方進行換行。
break-word: 將內容在邊界內換行(不截斷英文單詞換行)。
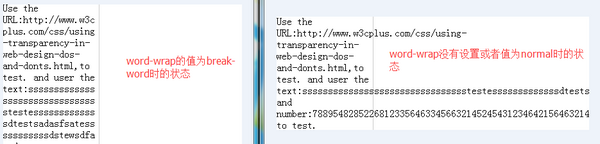
其兩者的不同點可以通過下面的對比圖進行區別。
由圖可知:當word-wrap值為normal時,超長的英文文本長度大于容器的寬度時會撐破容器伸展到容器的外面(IE6除外,IE6會自動拓展容器的寬度)。在設置了break-word時,長文本會自動換行,不足的是,它不會安裝單詞換行,可能會將一個單詞截斷換行。
同時,word-wrap應用在pre或者table中時,將不會起作用。
word-break
概要:屬性主要針對亞洲語言和非亞洲語言進行控制換行。當屬性取值break-all時,可以允許非亞洲語言文本行的任意字內斷開;當屬性值為keep-all時,表示在中文、韓文、日文中是不允許字斷開的。
該屬性的參數有三個,其值如下所示:
CSS Code復制內容到剪貼板
word-break: normal | break-all | keep-all
normal:默認值,根據語言自己的規則來確定換行方式,中文到邊界上的漢字換行,英文從整個單詞換行。
break-all:可以強行截斷英文單詞,達到詞內換行效果。
keep-all:不允許字斷開。如果是中文把前后標點符合內的一個漢字短語整個換行,英文單詞整個換行;如果出現某個英文字符長度超過容器邊界,后面的部分將撐破容器,如果邊框為固定屬性,則后面的部分無法顯示。(PS:chrome該屬性無效,但是新增break-word屬性)
white-space
概要:性具有格式化文本的作用,當屬性取值為nowrap時,表示強制在同意行內顯示所有文本;當屬性值為pre時,表示顯示預定義文本格式。
該屬性有以下的取值情況:
CSS Code復制內容到剪貼板
whitewhite-space: normal | pre | nowrap | pre-line | pre-wrap
normal:默認值,空白會被瀏覽器忽略
pre:空白會被保留,呈現預定義文本格式
nowrap:文本不會換行,文本會在一行顯示
pre-line:合并空白符序列,但保留換行符。
pre-wrap:保留空白符序列,但是正常進行換行。
到此,關于“CSS中一些常用的文本屬性總結”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。