您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS三角箭頭應用實踐的示例分析 ,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
用CSS來制作無圖片帶箭頭的DIV方框(此代碼比較適合追求純代碼者)
這類效果也可以用圖片背景來實現,代碼會更簡潔
CSS代碼:
div.container{position:absolute;
top:30px;
left:40px;
font-size: 9pt;
display:block;
height:100px;
width:200px;
background-color:transparent;
*border:1px solid #666;
}
s{
position:absolute;
top:-20px;
*top:-22px;
left:20px;
display:block;
height:0;
width:0;
font-size: 0;
line-height: 0;
border-color:transparent transparent #666 transparent;
border-style:dashed dashed solid dashed;
border-width:10px;
}
i{position:absolute;
top:-9px;
*top:-9px;
left:-10px;
display:block;
height:0;
width:0;
font-size: 0;
line-height: 0;
border-color:transparent transparent #fff transparent;
border-style:dashed dashed solid dashed;
border-width:10px;
}
.content{
border:1px solid #666;
-moz-border-radius:3px;
-webkit-border-radius:3px;
position:absolute;
background-color:#fff;
width:100%;
height:100%;
padding:5px;
*top:-2px;
*border-top:1px solid #666;
*border-top:1px solid #666;
*border-left:none;
*border-right:none;
*height:102px;
box-shadow: 3px 3px 4px #999;
-moz-box-shadow: 3px 3px 4px #999;
-webkit-box-shadow: 3px 3px 4px #999;
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#999999');
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#999999')";
}
HTML代碼:
<div class="container">
<div class="content">
<br>這是框中的文字,可動態顯示。高度自動增加,應該不錯吧^_^
</div>
<s>
<i></i>
</s>
</div>
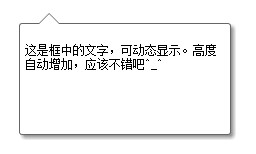
效果圖:
這次介紹下CSS制作三角箭頭
通常,我們做上圖那個三角形,一般都是做張圖,而且需要兩張,因為一般都是下拉菜單的效果,需要有個hover的樣式,箭頭是反的。那是不是有更好的辦法呢,畢竟要用兩張圖片來解決這么一個小問題太浪費資源了,于是,下面我要用純CSS的方法來解決這一問題,用到的只需css的一個屬性,就是border-width
我們先來看個樣式,如果設置元素邊框,會怎么樣:
似乎看不出什么,讓我給四個邊框加上不同的顏色吧再看看吧:
是不是發現了些什么?對,讓我們把中間的文字去掉吧:
這樣,就出現4個三角形了,然后我們如果需要頂部那個三角形,只需要將border的left、right、bottom設置成背景色就行了:
這樣,我們需要的三角形就出現了,并且可以設置4個不同方向的了:
樣式代碼很簡單,就幾句話:
float: left;
border-style: solid; border-width: 10px;
border-color: #000 #ccc #ccc #ccc;
height: 0;
width: 0;
font-size: 0;
實際應用
比如我們要使用向下的箭頭(兼容IE6寫法)
HTML代碼:
<div class="demo"><span class="bottom-arrow"></span></div>
CSS代碼:
.demo{position:relative}
.bottombottom-arrow{
position:absolute;
top:10px;
left:0px;
border-style:solid;
border-width:100px;
border-color:#000000 transparent transparent transparent;/*上邊框設置想要的顏色*/
height:0;
width:0;
font-size:0;
_border-color:#000000 tomato tomato tomato ; /*邊框透明色 For IE6-*/
_filter:chroma(color=tomato);/*邊框透明色 For IE6-*/
}
說明:
這里的演示是用了邊框透明色,如果你用不到透明的話,直接設置border-color為你需要的顏色就可以了,免去為了兼容IE6的透明邊框濾鏡寫法
Chroma屬性可以設置一個對象中指定的顏色為透明色,它的表達式如下:
Filter:Chroma(color=color)
這個屬性的表達式是不是很簡單,它只有一個參數。只需把您想要指定透明的顏色用Color參數設置出來就可以了。
看完上述內容,你們掌握CSS三角箭頭應用實踐的示例分析 的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。