您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用CSS實現4級下拉菜單”,在日常操作中,相信很多人在怎么用CSS實現4級下拉菜單問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用CSS實現4級下拉菜單”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
這是一款基于CSS實現的多級菜單,一共可下拉出4級,在編寫此類的CSS菜單時要注意,一級的li,a的hover時,設置二級菜單可見,一級的li,a的hover時,設置二級,三級菜單隱藏,一級和二級的li,a的hover時,設置三級和四級級菜單隱藏,一級二級菜單hover時,設定3級菜單可見,一級二級三級hover時,設置四級菜單可見,代碼里已加注了豐富的注釋,菜單風格如果不適合你口味的話,可自己美化一下。
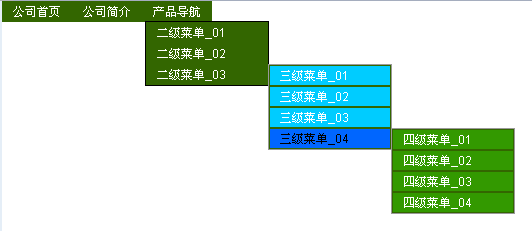
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-4l-fade-out-menu-style-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS 實現4級的下拉菜單</title>
</head>
<style>
<!--
* {margin:0px;padding:0px;}
body {font-size:12px;font-family:Arial;color:#000;}
a {font-size:12px;font-family:Arial;color:#000;text-decoration:none;}
.menu {position:relative;width:500px;background-color:#360;}
.menu ul {list-style-type:none;}
.menu li { float:left;position:relative;}
.menu ul ul {visibility:hidden;position:absolute;left:3px;top:20px;border:1px solid #000;}
.menu ul ul ul{ visibility:hidden; position:absolute; left:122px;top:0px; border:solid 1px #999999;}
.menu table {position:absolute; top:0; left:0;}
.menu ul li:hover ul,
.menu ul a:hover ul{visibility:visible;}
.menu a{display:block;background:#360;padding:2px 10px;color:#fff;text-decoration:none;border:1px solid #360;}
.menu a:hover{background:#690;color:#000;}
.menu ul ul li {clear:both;text-align:left;}
.menu ul ul li a{display:block;width:100px;height:15px;}
.menu ul ul li a:hover{background:#690;}
.menu ul ul ul li a{clear:both;text-align:left;}
.menu UL LI:hover UL {VISIBILITY: visible}
.menu UL A:hover UL {
VISIBILITY: visible
/*一級的li,a的hover時,設置二級菜單可見*/
}
.menu UL :hover UL UL {
VISIBILITY: hidden
/*一級的li,a的hover時,設置二級,三級菜單隱藏*/
}
.menu UL :hover UL :hover UL UL {
VISIBILITY: hidden
/*一級和二級的li,a的hover時,設置三級和四級級菜單隱藏*/
}
.menu UL :hover UL :hover UL {
VISIBILITY: visible
/*一級二級菜單hover時,設定3級菜單可見*/
}
.menu UL :hover UL :hover UL :hover UL {
VISIBILITY: visible
/*一級二級三級hover時,設置四級菜單可見*/
}
.menu ul ul ul a{ background:#00CCFF;}
.menu ul ul ul a:hover{ background:#0066FF;}
.menu ul ul ul ul a{ background:#390;}
.menu ul ul ul ul a:hover{ background:#690;}
-->
</style>
<body>
<div class="menu">
<ul>
<li><a href="#">公司首頁
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">二級菜單_01</a></li>
<li><a href="#">二級菜單_02</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--第2個菜單開始-->
<li><a href="#">公司簡介<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">二級菜單_01</a></li>
<li><a href="#">二級菜單_02</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--結束-->
<!--三級開始-->
<li><a href="#">產品導航
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">二級菜單_01</a>
<!--三級子菜單-->
<li><a href="#">二級菜單_02
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">三級菜單_01</a></li>
<li><a href="#">三級菜單_02</a></li>
<li><a href="#">三級菜單_03</a></li>
<li><a href="#">三級菜單_04
<!--四級菜單開始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">四級菜單_01</a></li>
<li><a href="#">四級菜單_02</a></li>
<li><a href="#">四級菜單_03</a></li>
<li><a href="#">四級菜單_04</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--四級子菜單結束-->
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--三級結束-->
<!--三級子菜單-->
<li><a href="#">二級菜單_03
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">三級菜單_01</a></li>
<li><a href="#">三級菜單_02</a></li>
<li><a href="#">三級菜單_03</a></li>
<li><a href="#">三級菜單_04
<!--四級菜單開始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#">四級菜單_01</a></li>
<li><a href="#">四級菜單_02</a></li>
<li><a href="#">四級菜單_03</a></li>
<li><a href="#">四級菜單_04</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--四級子菜單結束-->
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--三級結束-->
</ul>
</body>
</html>
到此,關于“怎么用CSS實現4級下拉菜單”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。