您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用html和CSS3制作好看的導航欄”,在日常操作中,相信很多人在怎么用html和CSS3制作好看的導航欄問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用html和CSS3制作好看的導航欄”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
主要亮點:
1 ul 水平顯示
2 li 去掉圓點
3 li中字體水平、豎直居中
4 li控制邊框樣式
5 使用html + css3 漸變畫圖 制作背景圖片
6 更改顏色透明度
7 DIV制作邊框陰影
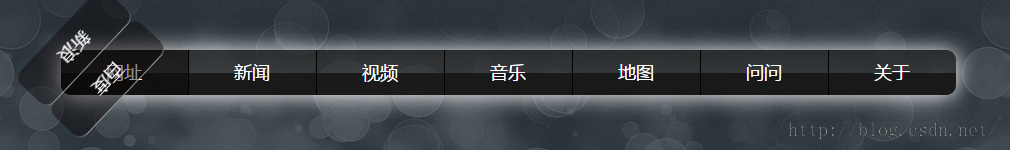
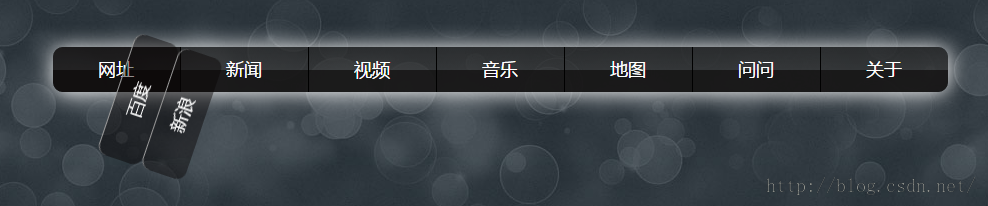
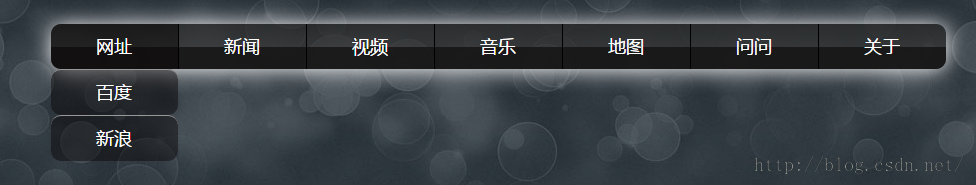
先看效果圖:



CSS Code復制內容到剪貼板
<!doctype html>
html lang="en">
<head>
<meta charset="UTF-8"> <!----編碼----->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="黃濤">
<meta name="Keywords" content="關鍵字,搜索引擎">
<meta name="Description" content="描述語言">
<title>案例</title>
<style type="text/css">
*{ margin:0;padding:0; }
body{background:url("images/bg_title.jpg") repeat-x,url("images/bg.jpg");}
#Logo{
width:895px;height:45px;
/*margin:上下 左右*/
margin:50px auto;
border-radius:10px;
/*html + css3 漸變畫圖 */
background-image:-webkit-linear-gradient(rgba(41,41,41,0.75) 0% ,rgba(54,54,54,0.72) 50%,rgba(24,23,23,0.94) 51%);
box-shadow:1px 1px 33px #fff;/*設計陰影的*/
}
#Logo ul li
{
width:127px; height:45px;
list-style:none;/*去掉圓點*/
float:left;/*水平顯示*/
color:white;/* #fff */
font-size:18px;
font-family:"微軟雅黑";
text-align:center;
line-height:45px;/* 行高跟 高度一致時,豎直居中*/
border-right:1px solid #000;/*右邊框*/
}
#Logo ul li a
{
color:white;/* #fff */
font-size:18px;
font-family:"微軟雅黑";
text-decoration:none;
}
#Logo ul li:hover
{
background:rgba(10,5,5,0.45);
}
#Logo ul li.first:hover
{
border-radius:10px 0px 0px 10px;/*左上 左下 圓弧顯示 */
}
#Logo ul li.last:hover
{
border-radius:0px 10px 10px 0px;/*右上 右下 圓弧顯示 */
}
#Logo ul li ul li
{
border:none;
border-top:1px solid #989898;
background:rgba(10,5,5,0.45);/*顏色透明度 */
border-radius:10px;
}
#Logo ul li ul
{
display:none;/*不顯示*/
}
#Logo ul li ul li:hover
{
background:rgba(10,5,5,0.8);/*顏色透明度 */
border-radius:10px;
}
#Logo ul li:hover ul
{
display:block;
-webkit-animation:roll 1s ease;/*roll 旋轉名稱,1s旋轉效果 */
}
@-webkit-keyframes roll /*roll旋轉名稱與上面一致*/
{
0% {-webkit-transform:rotate(0deg);}
100% {-webkit-transform:rotate(360deg);}
}
</style>
</head>
<body>
<div id="Logo">
<ul>
<li class="first">
<a href="#">網址<a>
<ul>
<li>
<a href="http://www.baidu.com">百度</a>
</li>
<li>
<a href="http://www.sina.com">新浪</a>
</li>
</ul>
</li>
<li>
<a href="#">新聞<a>
</li>
<li>
<a href="#">視頻<a>
</li>
<li>
<a href="#">音樂<a>
</li>
<li>
<a href="#">地圖<a>
</li>
<li>
<a href="#">問問<a>
</li>
<li class="last" style="border:none;">
<a href="#">關于<a>
</li>
</ul>
</div>
</body>
/html>
到此,關于“怎么用html和CSS3制作好看的導航欄”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。