您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用CSS3的selection改變選中文本顏色”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用CSS3的selection改變選中文本顏色”吧!
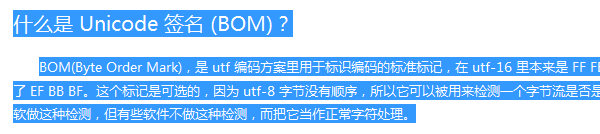
瀏覽器上頁面文字選中后默認的背景色是一種藍色, 不同瀏覽器的顏色有些許差異,但大致相同,文字顏色也近乎白色,如下圖所示,截自Firefox3.6瀏覽器:
在CSS3的爸爸媽媽還沒有相親認識的時候,要改變頁面上文字選中后的背景色以及文字顏色,就跟讓太監生孩子一樣困難。但是,隨著CSS3呱呱落地,獲得越來越多的瀏覽器認可,一切又顯得那么自然而然。雖然有些頑固的糟老頭(如IE瀏覽器)還不認可這個新生的CSS3,但是,絲毫不影響其在其他瀏覽器上對UI的又一次改進。
目前Firefox、Safari、Chrome以及Opera瀏覽器都支持文本選擇屬性,如果瀏覽器不支持該屬性,會直接忽略它,所以不會產生任何不良的影響。
下面就簡單展示下這個改進UI體驗的小技巧。
改變默認選中顏色
首先,簡單點的例子,我們可以設置整個頁面文本選中的基本樣式,如下:
CSS Code復制內容到剪貼板
::selection {
background:#d3d3d3;
color:#555;
}
::-moz-selection {
background:#d3d3d3;
color:#555;
}
::-webkit-selection {
background:#d3d3d3;
color:#555;
}
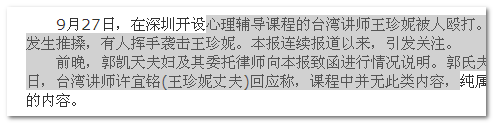
于是,文本選中的默認藍色背景就此變成了淡灰色,如下圖所示,截自Chrome瀏覽器:
當然,我們可以使用CSS選擇器指定特定標簽內容文字選中后的樣式狀態,例如下面所展示的栗色選中狀態:
CSS Code復制內容到剪貼板
.maroon::selection {
background:maroon;
color:#fff;
}
.maroon::-moz-selection {
background:maroon;
color:#fff;
}
.maroon::-webkit-selection {
background:maroon;
color:#fff;
}
<p class="maroon">...文字內容。</p>
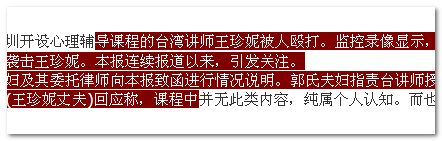
會得到類似下圖的效果:
簡而言之,要改變選中文本的顏色和背景顏色,需要使用 CSS3 新增的偽 ::selection,設置顏色 color 和背景顏色 background-colcr 即可,如:
CSS Code復制內容到剪貼板
::selection { color:#333; background-color:#cce8cf;}
::-moz-selection { color:#333; background-color:#cce8cf;}
::-webkit-selection { color:#333; background-color:#cce8cf;}
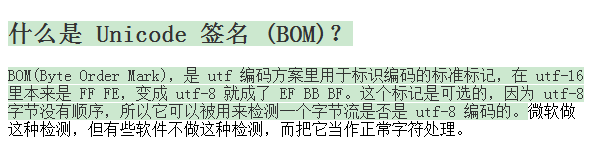
上面的代碼效果如下圖(截自 Firefox 5 瀏覽器):
當然,你也可以結合CSS選擇器,指定標簽或區域文本選中后的樣式狀態。如:
CSS Code復制內容到剪貼板
h2::selection { color:#f60; background-color:#cce8cf;}
p::selection { color:#333; background-color:#cce8cf;}
h2::-moz-selection { color:#f60; background-color:#cce8cf;}
p::-moz-selection { color:#333; background-color:#cce8cf;}
h2::-webkit-selection { color:#f60; background-color:#cce8cf;}
p::-webkit-selection { color:#333; background-color:#cce8cf;}
大部分標簽使用 selection 沒有問題,但 a 標簽在不同的瀏覽器下有差異,有的瀏覽器 a 標簽不會應用上 ::selection 樣式(如 FF5,Chrome12),有些瀏覽器則會應用上 ::selection 樣式(如 Opera 11.50)。這可能是有的瀏覽器認為a比較重要,為了讓用戶知道這是鏈接,所以不改變顏色。
感謝各位的閱讀,以上就是“如何使用CSS3的selection改變選中文本顏色”的內容了,經過本文的學習后,相信大家對如何使用CSS3的selection改變選中文本顏色這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。