您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS3圓角和漸變2種常用功能的實現方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Css3圓角講解:想必大家對于圖片,背景圓角,都不陌生吧,
圓角語法:border-radius:圓角值;
CSS3圓角的優點
傳統的圓角生成方案,必須使用多張圖片作為背景圖案。CSS3的出現,使得我們再也不必浪費時間去制作這些圖片了,而且還有其他多個優點:
* 減少維護的工作量。圖片文件的生成、更新、編寫網頁代碼,這些工作都不再需要了。
* 提高網頁性能。由于不必再發出多余的HTTP請求,網頁的載入速度將變快。
* 增加視覺可靠性。某些情況下(網絡擁堵、服務器出錯、網速過慢等等),背景圖片會下載失敗,導致視覺效果不佳。CSS3就不會發生這種情況。
這個值可以使用:em ,ex,pt,px,百分比;
Border-radius跟margin,padding差不多
Border-radius:lefttop,righttop,rightbottom,leftbottom。
代碼如下:
<div class="box1">
</div>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}

代碼如下:
<div class="box2"></div>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}

對于圓角理解起來應該,很簡單。
對于百分比:目前最安全的做法,就是將每個圓角邊框的風格和寬度,都設為一樣的值,并且避免使用百分比值。
IE9以下是不支持此屬性
線性漸變:background:linear-gradient(設置漸變形式,第一個顏色起點,中間顏色點 中間顏色的位置,結束點顏色);
Linear:漸變的類型(線性漸變);
漸變的形式:可選參數 有兩種方式-1、設置旋轉角度,0度代表水平從左到右,90度就是從上到下啦,從0度開始逆時針變換。
2、使用關鍵字,left代表從左到右,top代表從上到下,同理right就是從右到左,lefttop-從坐上到右下,同理leftbottom,righttop,rightbottom。
中間顏色與中間顏色位置為可選參數。
不過要考慮瀏覽器的兼容,咱們這樣寫:
-webkit-gradient(linear,0 0,0 100%,from(起始顏色,to(結束顏色)); /*for Safari4+,Chrome 2+*/
-webkit-linear-gradient(起始顏色, 結束顏色); /*for Safari 5.1+,Chrome 10+*/
-moz-linear-gradient(起始顏色, 結束顏色); /*for firefox*/
-o-linear-gradient(起始顏色, 結束顏色); /*Opera*/
linear-gradient(起始顏色, 結束顏色); /*標準屬性*/
對于IE來說是個麻煩事,老辦法
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始顏色’,endColorstr=” 結束顏色”); /*IE6,IE 7*/
-ms-linear-gradient(起始顏色, 結束顏色); /*IE8*/
代碼如下:
<div class="content1"></div>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}

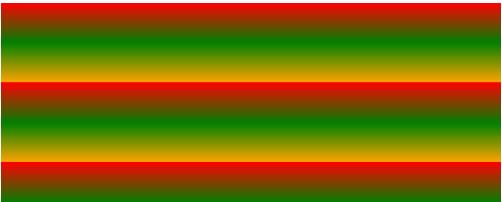
重復性線性漸變:repeating-linear-gradient屬性來代替線性漸變linear-gradient;
代碼如下:
<div class="content2"></div>
.content2{width:500px;height:200px;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}

徑向漸變:radial-gradient(設置漸變的中心,漸變形狀 漸變大小,起始顏色值,中間顏色值 中間顏色位置,終點顏色)
漸變中心,可選參數,如30px 20px指距離左側30px距離上側20px,可以是像素,可以是百分比,也可以是關鍵字,默認為中心位置。
漸變形狀,可選參數,可以取值circle或eclipse【默認】
漸變大小,可循環參數,可以取值
closest-side:
指定徑向漸變的半徑長度為從圓心到離圓心最近的邊
closest-corner:
指定徑向漸變的半徑長度為從圓心到離圓心最近的角
farthest-side:
指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊
farthest-corner:
指定徑向漸變的半徑長度為從圓心到離圓心最遠的角
contain:
包含,指定徑向漸變的半徑長度為從圓心到離圓心最近的點。類同于closest-side
cover:
覆蓋,指定徑向漸變的半徑長度為從圓心到離圓心最遠的點。類同于farthest-corner
circle farthest-corner圓形漸變,ellipse farthest-corner橢圓漸變
代碼如下:
<div class="content3"></div>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}

“CSS3圓角和漸變2種常用功能的實現方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。