您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS3中怎么利用 text shadow實現字體陰影效果 ,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、text-shadow語法
1、語法:
對象選擇器 {text-shadow:X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影顏色}
注:text-shadow可以使用一個或多個投影,如果使用多個投影時必須需要用逗號“,”分開。
2、取值:
box-shadow屬性最多可以有6個參數設置,他們分別取值:
(1) 陰影水平偏移量 :是指陰影水平偏移量其值可以是正負值可以取正負值,如果值為正值,則陰影在對象的右邊,反之其值為負值時,陰影在對象的左邊;
(2) 陰影的垂直偏移量 :是指陰影的垂直偏移量,其值也可以是正負值,如果為正值,陰影在對象的底部,反之其值為負值時,陰影在對象的頂部;
(3) 陰影模糊半徑 :此參數是可選,但其值只能是為正值。如果值越大,陰影越模糊,反之陰影越清晰。如果其值為0時,表示陰影不具有模糊效果。
(4) 陰影顏色 :此參數可選,如果不設定任何顏色時,瀏覽器會取默認色,但各瀏覽器默認色不一樣,特別是在webkit內核下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
在CSS3沒有問世之前,處理文字陰影的方法,基本上都是圖片。直到CSS3的出現,讓我們制作文字陰影的方法又有了進一步的提高。其實文字陰影——text-shadow在CSS2里面出現過,但是在CSS2.0又沒無情的拋棄了,現在CSS3中又讓使用了,這說明文字陰影——text-shadow還是值得咱們重視的。所以作為一名合格的前端人員,掌握文字陰影那必須是當務之急了。
CSS3設置文字陰影效果對文字字體設置陰影效果篇text-shadow樣式,本來在CSS2版本中也有此屬性,但在CSS3中文字陰影text-shadow再次被應用,豐富文字排版布局美化效果。
CSS3單詞與語法
CSS3單詞: text-shadow
語法結構:text-shadow: 5px 2px 6px black;
5px 代表著:陰影距離文字左5px顯示
2px 代表著:陰影距離文字上2px顯示
6px 代表著:陰影大小范圍
black 代表著:陰影顏色為黑色
例子:
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.All-orange {
font: normal 14px 微軟雅黑,sans-serif;
max-width: auto;
max-height: auto;
background-color: #f8f8f8;
padding: 30px 30px 20px 30px;
color: #666;
border-radius: 5px
}
.All-orange h2 {
font: normal 32px 微軟雅黑,sans-serif;
padding: 20px 0 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background-color: #0CF;
border-radius: 5px;
text-shadow:5px 2px 6px #000;
box-shadow: 5px 2px 6px #000;
}
.All-orange img {
float: left
}
.All-orange h2 img{
margin-top: -15px;
}
</style>
</head>
<body>
<div class="All-orange" id="all">
<h2><img src="../img/launcher_icon_.png" />
悲傷黑白棋
</h2>
</div>
</body>
</html>
效果圖:

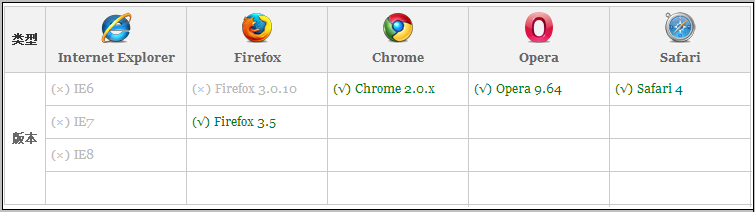
瀏覽器兼容
此屬性為CSS3樣式IE9以上版本瀏覽器支持、谷歌瀏覽器支持。

關于CSS3中怎么利用 text shadow實現字體陰影效果 就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。