您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關兼容IE6或IE7的min-width和max-width寫法有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
很多時候,我們會想要設置容器的最小寬度或最大寬度,但IE6不支持min-width、max-width屬性怎么辦?
首先我們來看看標準屬性min-width、max-width效果如何:
代碼如下:
.ie-hack {
min-width: 100px;
max-width: 200px;
}
代碼如下:
<div class="ie-hack">LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL</div>
<div class="ie-hack">s</div>

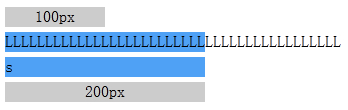
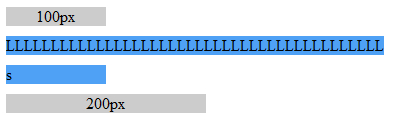
(圖1-1 正常瀏覽器)

(圖1-2 IE6)
咦,好像不是預期的結果
哦,原來是block的原因。那我們改用inline-block吧:
代碼如下:
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
}
代碼如下:
<span class="ie-hack">LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL</span>
<span class="ie-hack">s</span>

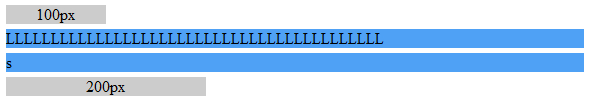
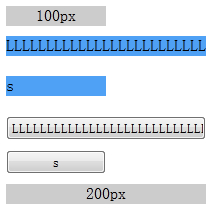
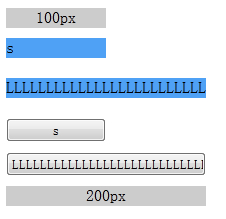
(圖2-1 正常瀏覽器)

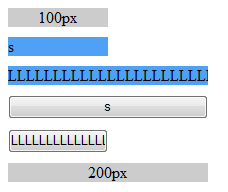
(圖2-2 IE6)
哦啦,正常瀏覽器的寬度限制實現了,那現在我們來解決IE6的問題
這里用只有IE6才識別的_width屬性,同時使用expression表達式來動態設置屬性值:
代碼如下:
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
_width: expression(this.offsetWidth < 100 ? '100px' : (this.offsetWidth < 200 ? 'auto' : '200px'));
}
刷新頁面看看吧
哈哈,恭喜你被坑了,IE6卡死了
別問我,我也不知道原因,不過我知道解決方法,就是把第一個小于號改為大于號:
代碼如下:
_width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
好了,這次不會卡死了,那我們看看效果怎么樣:

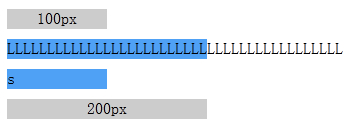
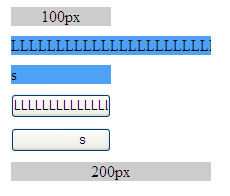
(圖3 IE6)
最小寬度有了,但最大寬度沒限制住。
這是因為內容太多,自動拉伸了,畢竟不是max-width啊
那我們把超出的內容截掉看看:
代碼如下:
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
_width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
overflow: hidden;
}

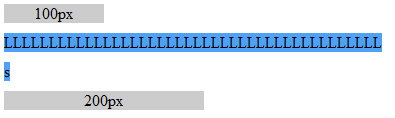
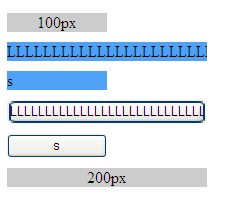
(圖4 IE6)
OK,效果達到了。
至此,你是不是認為問題都解決了?
年輕人,圖樣圖森破啊,IE豈是你能輕易解決的
讓我們來看看還有什么問題吧,這次我們用在按鈕上看看效果如何:
代碼如下:
<input class="ie-hack" type="button" value="LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL" />
<input class="ie-hack" type="button" value="s" />

(圖5-1 正常瀏覽器 & IE6)

(圖5-2 IE7)
Oh, no!這次IE6通過了,但是換IE7來折磨你了(真的是折磨啊,說多了都是淚。)
Why?
好像是因為IE7這時把min-width當成width設置了,解決方案還是hack:
代碼如下:
.ie-hack {
min-width: 100px;
max-width: 200px;
*+min-width: auto;
*+width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
_width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
overflow: hidden;
}

(圖7 IE7)
謝天謝地!終于可以了,開香檳慶祝咯!
Wait,年輕人,都說你太年輕了,還不信
如果我不提醒你,哪天死了你都不知道怎么死的
這次我們使用JS來動態改變控件的內容,看看控件的寬度是否會隨之改變
代碼如下:
<span class="ie-hack" id="span1">LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL</span>
<span class="ie-hack" id="span2">s</span>
<input class="ie-hack" id="btn1" type="button" value="LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL" />
<input class="ie-hack" id="btn2" type="button" value="s" />
代碼如下:
window.onload = function() {
document.getElementById("span1").innerHTML = "s";
document.getElementById("span2").innerHTML = "LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL";
document.getElementById("btn1").value = "s";
document.getElementById("btn2").value = "LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL";
};

(圖8-1 正常瀏覽器)

(圖8-2 IE6 & IE7)
我們想到的效果應該是圖8-1那樣的,但這次IE6和IE7攜手一起來折磨你了
看完上述內容,你們對兼容IE6或IE7的min-width和max-width寫法有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。