溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“基于DOM+CSS3如何實現OrgChart組織結構圖插件 ”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“基于DOM+CSS3如何實現OrgChart組織結構圖插件 ”這篇文章吧。
jQuery OrgChart 是一個jQuery插件能夠讓幫你將一組嵌套的元素渲染成一個易于閱讀的樹形結構。易于使用。 你可以一個特定的樹節來展示和隱藏一個樹分支。可以采用CSS進行風格修改。還可以拖拉的方式來改變樹節點的位置。
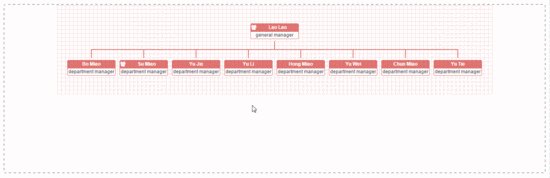
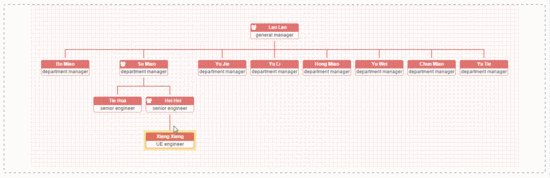
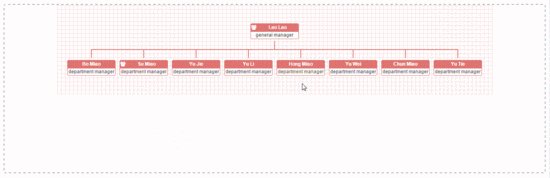
OrgChart 是一個基于純DOM與CSS3的組織結構圖插件

示例代碼:
// sample of core source code
var datascource = {
'name': 'Lao Lao',
'title': 'general manager',
'relationship': ‘001’,
'children': [
{ 'name': 'Bo Miao', 'title': 'department manager', 'relationship': ‘110’ },
{ 'name': 'Su Miao', 'title': 'department manager', 'relationship': ‘111’,
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer', 'relationship': ‘110’ },
{ 'name': 'Hei Hei', 'title': 'senior engineer', 'relationship': ‘110’ }
]
},
{ 'name': 'Yu Jie', 'title': 'department manager', 'relationship': ‘110’ }
]
};
$('#chart-container').orgchart({
'data' : datascource,
'depth': 2,
'nodeTitle': 'name',
'nodeContent': 'title'
});以上是“基于DOM+CSS3如何實現OrgChart組織結構圖插件 ”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。