溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關什么是CSS3HSLA色彩模式,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
HSLA色彩模式是HSL色彩模式的擴展,在色彩,飽和度,亮度三要素的基礎上增加了不透明度參數。使用HSLA色彩模式,可以設計不同的透明效果。
語法:
hsla(<length>,<percentage>,<percentage>,<opacity>)
表示不透明度,取值在0和1之間。
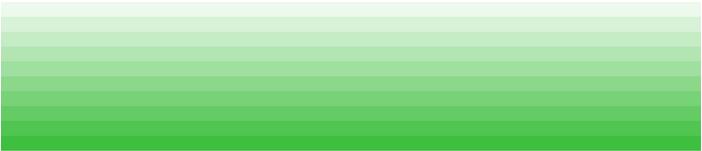
實例:模擬漸變色條
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HSLA Color</title>
<style type="text/css">
div {height:20px;}
div:nth-child(1) { background:hsla(120,50%,50%,0.1); }
div:nth-child(2) { background:hsla(120,50%,50%,0.2); }
div:nth-child(3) { background:hsla(120,50%,50%,0.3); }
div:nth-child(4) { background:hsla(120,50%,50%,0.4); }
div:nth-child(5) { background:hsla(120,50%,50%,0.5); }
div:nth-child(6) { background:hsla(120,50%,50%,0.6); }
div:nth-child(7) { background:hsla(120,50%,50%,0.7); }
div:nth-child(8) { background:hsla(120,50%,50%,0.8); }
div:nth-child(9) { background:hsla(120,50%,50%,0.9); }
div:nth-child(10) { background:hsla(120,50%,50%,1); }
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>演示效果:

上述就是小編為大家分享的什么是CSS3HSLA色彩模式了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。