您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS3如何實現千變萬化的文字陰影text-shadow效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下
語法:
none|<length>|none|[<shadow>,]*<shadow>
或
none|<color>|[,<color>]*
取值簡單說明:
表示顏色;
表示由浮點數字和單位標識符組成的長度值,可為負值,指定陰影的水平延伸距離;
表示由浮點數字和單位標識符組成的長度值,不可為負值,指定模糊效果的作用距離。如果僅僅需要模糊效果,將前兩個length全部設定為0即可。
示例:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
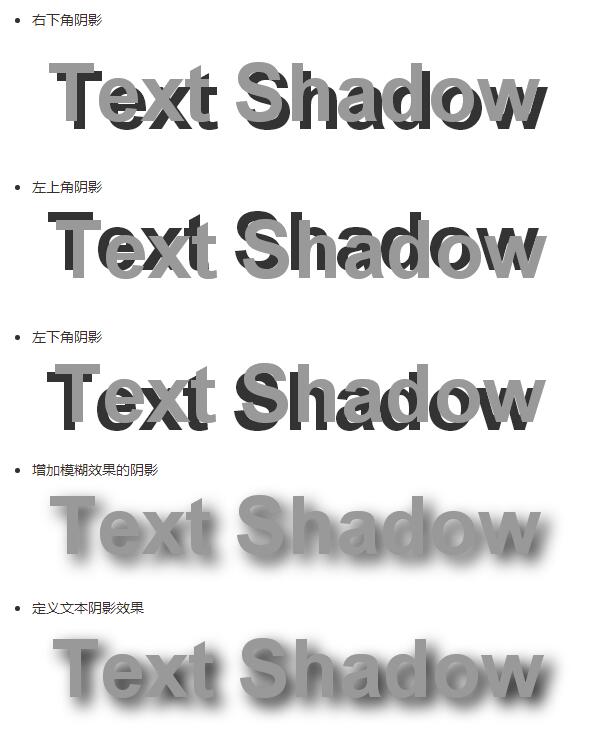
text-shadow:0.1em 0.1em #333;//右下角陰影
text-shadow:-0.1em -0.1em #333;//左上角陰影
text-shadow:-0.1em 0.1em #333;//左下角陰影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的陰影
text-shadow:0.1em 0.1em 0.3em black;//定義文本陰影效果
}
</style>
**簡單小結:**text-shadow屬性的第一個值表示水平位移;第二個值表示垂直位移,正值偏右或偏下;負值偏上或偏左;第三個值表示模糊半徑,該值可選;第四個值表示陰影的顏色,該值可選。
示例:通過陰影增加前景色和背景色的對比
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//設置文字顏色
text-shadow:0.1em 0.1em 0.3em black;//通過陰影增加前景色和背景色的對比
}
總結:
陰影偏移由兩個<length> 值指定到文本的距離。第一個長度值指定到文本右邊的水平距離,負值會把陰影放置在文本的左邊。第二個長度值指定到文本下邊的垂直距離,負值會把陰影放置在文本的上邊。
在陰影偏移之后,可以指定一個模糊半徑。模糊半徑是一個長度值,他指出了模糊效果的范圍。
在陰影效果的長度值之前或之后,還可以指定一個顏色值。顏色值會被用陰影效果的基礎。如果沒有指定顏色,那么將使用color屬性值代替。
示例:模擬復雜的文本特效
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//設置文字顏色
background:#000;//設置背景顏色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用陰影疊加出燃燒的文字特效
}
注:每個陰影效果必須指定陰影偏移值,而模糊半徑和陰影顏色是可選參數,每個陰影之間用逗號隔開。
CSS Code復制內容到剪貼板
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
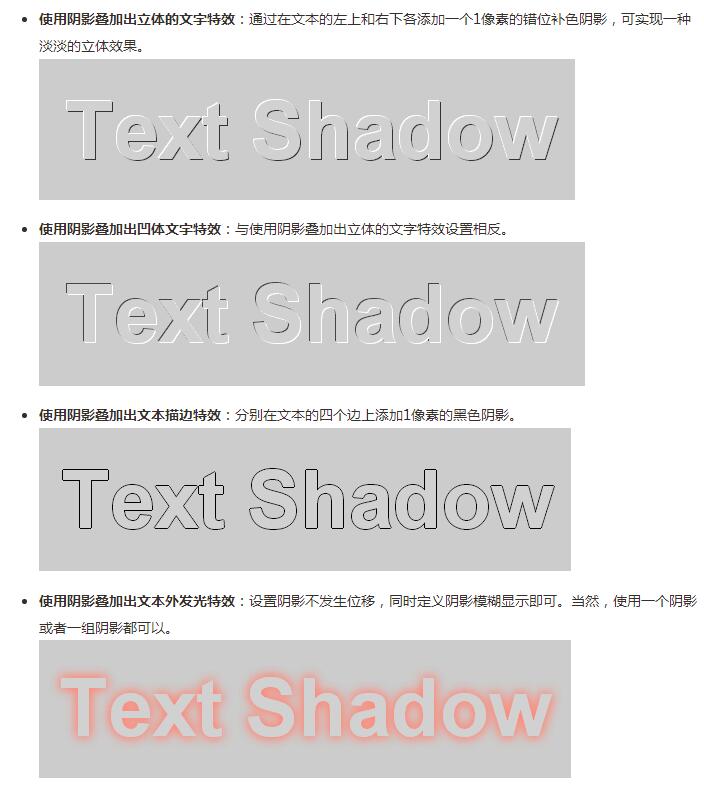
text-shadow:-1px -1px white,
-1px -1px #333;//使用陰影疊加出立體的文字特效
1px 1px white,
-1px -1px #444;//使用陰影疊加出凹體文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用陰影疊加出文本描邊特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用陰影疊加出文本外發光特
}
關于“CSS3如何實現千變萬化的文字陰影text-shadow效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。