您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何解決css文件中的樣式類被覆蓋和js文件中的變量未定義問題,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
問題原因:

為什么呢?
因為在調用組件W的css樣式時,我們自己寫了css樣式A,Ext組件又自帶css樣式B,A是我們用cls:'A'放進去。那么這個W到底是用兩個樣式重復的哪一個種呢?
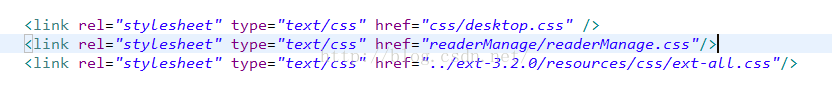
這就要看css樣式表的引入順序了,如果先引入自己寫的,再引入Ext自帶的,那么瀏覽器先讀自己寫的css樣式,然后再讀Ext自帶的樣式。結果我們的自己寫的css樣式就被覆蓋了。
解決辦法:

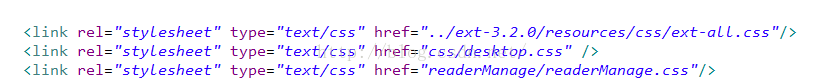
這樣就對了。
js文件中的變量未定義問題
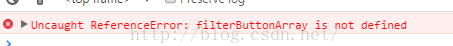
問題描述:
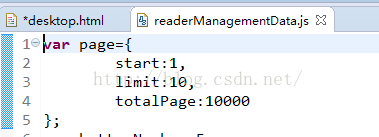
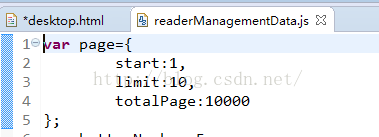
readerManageMentData.js

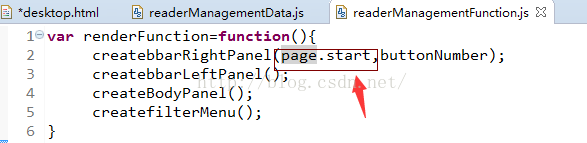
readerManageMentFunction.js

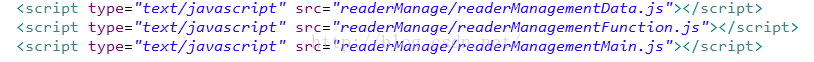
html

結果:
注:filterButtonArray也是readerManageMentData.js文件中定義的一個變量參數,同樣在readerManageMentFunction.js中被調用,結果就報錯了。

解決方法:
A.js文件(readerManageMentData.js)

B.js文件(readerManageMentFunction.js)

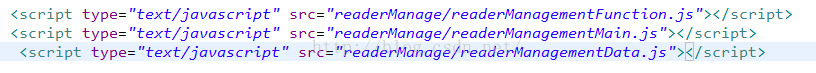
html文件

這樣的順序就對了。比如像這樣的js文件調用js文件,就要在同一個html中引入它們然后就可以直接用了,不用再B.js調用A.js中的page數據一樣,在B.js加引入A.js文件代碼。
關于如何解決css文件中的樣式類被覆蓋和js文件中的變量未定義問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。