您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS中的偽類與偽元素二者間的區別是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS偽類的概念及作用
CSS偽類(Pseudoclasses)是選擇符的螺栓,用來指定一個或者與其相關的選擇符的狀態。它們的形式是selector:pseudoclass{property:value;},簡單地用一個半角英文冒號(:)來隔開選擇符和偽類。
CSS很多的建議并沒有得到瀏覽器的支持,但有四個可以安全使用的用在連接上的CSS偽類。
1.link用在為訪問的連接上。
2.visited用在已經訪問過的連接上。
3.hover用于鼠標光標置于其上的連接。
4.active用于獲得焦點(比如,被點擊)的連接上。
例如:
CSS Code復制內容到剪貼板
ExampleSourceCode
a:link{
color:red
}
a:visited{
color:green
}
a:hover{
color:blue
}
a:active{
color:orange
}
注意:
盡管CSS給予你繞開的控制權,用不同的顏色表示已經訪問過的連接是一個很好的習慣,因為很多用戶還是這樣預期的。CSS偽類(除了hover)不常用,恐怕也沒有過去常用。因此,它沒有過去那樣有用了。但如果你能收集用戶的意見,你會發現應該使用它。
傳統上,連接文本是藍色的,已訪問的連接是紫色的。也許,這是最有效、最有用的顏色。然而,伴隨著CSS的廣泛發展,這種顏色不會是平常的了,用戶也不再假設連接必須是藍色或紫色的。
你應該也可以在除了連接的其他元素上使用hover偽類。不幸的是,InternetExplore并不支持。這真是一個極大的煩惱。
偽元素
實際上來說,CSS 中的偽元素在HTML上是不存在的,使用的時機通常都是針對某樣元素特殊處理時才會用到
常用的 pseudo-element:
::first-line
可以指定 p 元素第一行的樣式
::first-letter
可以指定 p 元素第一個字的樣式
::selection
定義使用者反白后的效果
::before
在元素之前插入內容
::after
在元素之后插入內容
范例 HTML
XML/HTML Code復制內容到剪貼板
<p>
臣亮言,先帝創業未半<br>
每天,天剛亮時,我母親便把我喊醒,叫我披衣坐起。我從不知道她醒來坐了多久了。
</p>
first-line and first-letter
CSS Code復制內容到剪貼板
/* 第一行樣式 */
p::first-line {
color: red;
}
/* 開頭第一個字樣式 */
p::first-letter {
font-size: 30px;
}
selection
// 反白後的效果
p::selection {
background: red;
color: #FFF;
}
// Firefox
p::-moz-selection {
background: red;
color: #FFF;
}
偽類和偽元素的區別:
首先,閱讀 w3c 對兩者的定義:
1.CSS 偽類用于向某些選擇器添加特殊的效果。
2.CSS 偽元素用于將特殊的效果添加到某些選擇器。
可以明確兩點,第一兩者都與選擇器相關,第二就是添加一些“特殊”的效果。這里特殊指的是兩者描述了其他 css 無法描述的東西。
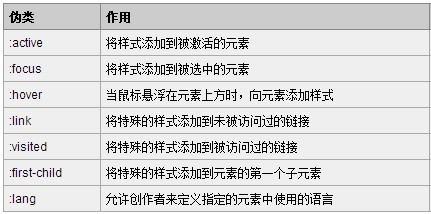
偽類種類

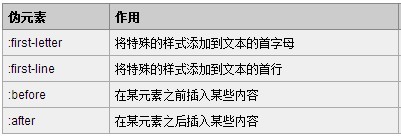
偽元素種類
區別
這里用偽類 :first-child 和偽元素 :first-letter 來進行比較。
CSS Code復制內容到剪貼板
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>
 //偽類 :first-child 添加樣式到第一個子元素
//偽類 :first-child 添加樣式到第一個子元素
如果我們不使用偽類,而希望達到上述效果,可以這樣做:
CSS Code復制內容到剪貼板
.first-child {color: red}
<p>
<i class="first-child">first</i>
<i>second</i>
</p>
即我們給第一個子元素添加一個類,然后定義這個類的樣式。那么我們接著看看為元素:
CSS Code復制內容到剪貼板
p:first-letter {color: red}
<p>I am stephen lee.</p>
 //偽元素 :first-letter 添加樣式到第一個字母
//偽元素 :first-letter 添加樣式到第一個字母
那么如果我們不使用偽元素,要達到上述效果,應該怎么做呢?
CSS Code復制內容到剪貼板
.first-letter {color: red}
<p><span class='first-letter'>I</span> am stephen lee.</p>
即我們給第一個字母添加一個 span,然后給 span 增加樣式。
兩者的區別已經出來了。那就是:
偽類的效果可以通過添加一個實際的類來達到,而偽元素的效果則需要通過添加一個實際的元素才能達到,這也是為什么他們一個稱為偽類,一個稱為偽元素的原因。
總結
偽元素和偽類之所以這么容易混淆,是因為他們的效果類似而且寫法相仿,但實際上 css3 為了區分兩者,已經明確規定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。
CSS Code復制內容到剪貼板
:Pseudo-classes
::Pseudo-elements
但因為兼容性的問題,所以現在大部分還是統一的單冒號,但是拋開兼容性的問題,我們在書寫時應該盡可能養成好習慣,區分兩者。
“CSS中的偽類與偽元素二者間的區別是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。