您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3中怎么調節透明度”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3中怎么調節透明度”吧!
在 CSS3 中,增加了一個 opacity 屬性,允許開發者設置元素的透明度,現在 opacity 已被主流的現代瀏覽器支持,但 opacity 會把被設置的元素及其子元素同時設置為同一個透明度,這樣的透明規則相當不靈活,在實際開發中往往也是會遇到很多麻煩。其實,在 CSS3 中還有另外一套顏色透明解決方案 —— RGBa 。相對于 opacity ,RGBa 可以在單個元素上設置透明度,而不影響其子元素,只是 RGBa 的瀏覽器支持度并沒有 opacity 的廣泛,因此相對較少引起開發者注意。
RGBA(R,G,B,A)
取值:
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數 | 百分數
A:Alpha透明度。取值0~1之間。
下面是用rgba() 設置50%透明度的白色.
CSS Code復制內容到剪貼板
p {
color: rgba(255, 255, 255, 0.5);
}
RGBA是RGB色彩模型的一個擴展。這個縮寫詞代表紅綠藍三原色的首字母,Alpha值代表顏色的透明度/不透明度。
下面開始詳細介紹 RGBa 顏色。
一. RGBa 顏色基礎
RGBa 在本質上看也是為設置的元素增加了一個 alpha 通道,即在紅色、綠色、藍色三種顏色通道之外增加一個代表透明度的通道,其中 RGB 值使用我們熟悉的用3個 0 到 255 的整數分別表示紅色、綠色、藍色,而 alpha 取值則為 0 到 1 (小數位一位)。下面例舉一個例子說明其具體的使用方式:
在 CSS 2.1 中,支持使用 RGB 色彩聲明(盡管開發者可能更加習慣使用如:#343434 的 16 進制表示方式),例如要為 id 為 example 的 div 元素設置背景色 #343434 ,可以這樣寫
CSS Code復制內容到剪貼板
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }
接下來再使用 RGBa ,把例子中的背景顏色修改成帶 0.5 透明度。
CSS Code復制內容到剪貼板
/* 設置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小數點前的 0 */
#example-a {background: rgba(52, 52, 52, .5); }
增加透明度前后效果如下(為了更明顯的反映透明度帶來的效果,例子中的 body 增加了背景紋理):
可以看出,RGBa 只是在原有的 RGB 的基礎上增加一個參數,這個改動雖小,卻為開發者提供了很大的方便。
另外,RGBa 除了可以用在 background 屬性外,還可以用在 color 和 border 屬性(注:border 屬性使用 RGBa 在 Firefox 中會與在其他瀏覽器中的效果略有不同)。
二. 瀏覽器支持與漸進增強
盡管 RGBa 已經在主流現代瀏覽器中獲得了良好的支持,其中 Webkit 對 RGBa 的支持是最早的,Chrome 至少在 0.415 版本便開始支持 RGBa ,在這個方面 Chrome 可以說是非常給力的,另外 Gecko 和 Presto 內核也逐步實現了對 RGBa 的支持,IE 瀏覽器則從 IE9 開始才支持 RGBa 。更具體的瀏覽器支持情況如下:
Chrome 0.4.154.33+ , Firefox 3.0+ , Safari 3.2.1+ , Opera 10.10+ , IE9+
更加詳細的瀏覽器支持情況請參考這里。
對于不支持 RGBa 的瀏覽器,這里可以采用漸進增強的方案解決,Kayo 推薦的是指定一個保留色的解決方案。首先,開發者必須知道,不支持 RGBa 的瀏覽器會把使用了 RGBa 的 CSS 屬性值視為語法錯誤,因此不理會該 CSS 屬性設置。因此,開發者可以在設置 RGBa 顏色之前首先設置一個不使用透明度的屬性,避免當瀏覽器不支持 RGBa 時出現完全沒有顏色的情況。下面對上例進行擴展說明:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); }
不支持 RGBa 的瀏覽器會忽略第二個 background 屬性設置,按照第一個屬性值設置元素的背景色,這樣雖然不能使瀏覽器之間的效果相同,但已經達到相似的效果了,并且體現了一種不錯的漸進增強解決方案。
當然,對于 IE ,可以使用濾鏡達到與支持 RGBa 瀏覽器中相同的效果,例如:針對以上例子,你可以如下地編寫代碼
CSS Code復制內容到剪貼板
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->
這里需要注意,濾鏡中使用的是上例中相同的顏色和透明度,只是使用 16 進制表示。
IE 會忽略 RGBa 顏色設置,并且根據 filter 濾鏡設置顏色,這樣的效果與 RGBa 的效果相同。
三. 不影響子元素
在文章的開頭已經介紹過,RGBa 相對 opacity 的優勢是不會影響其子元素,即可以單獨為被設置的元素設置透明度,而子元素而不受該設置影響。下面再例舉一個具體的例子,分別以 RGBa 和 opacity 為元素設置透明度說明兩者的區別。
完整代碼:
CSS Code復制內容到剪貼板
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 與 opacity 效果的區別</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<div id="example">
<span class="inside"></span>
</div>
<div id="example-a">
<span class="inside"></span>
</div>
</body>
</html>
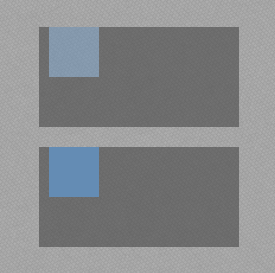
具體效果
可以看出,opacity 會使其中的子元素 span 同時變為半透明的效果,而 RGBa 則只改變被設置的元素的透明度,而在大多數情況下,開發者只需要設置當前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 會更加的靈活。
另外,在 IE9 中,直接使用 RGBa 顏色與使用 opacity 設置透明的效果會有差異(讀者可以在 IE9 下瀏覽 Demo 查看具體的效果),開發者需要注意這一點差異。
感謝各位的閱讀,以上就是“CSS3中怎么調節透明度”的內容了,經過本文的學習后,相信大家對CSS3中怎么調節透明度這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。