您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS怎么實現每列四行加載完一列后數據自動填充到下一列”,在日常操作中,相信很多人在CSS怎么實現每列四行加載完一列后數據自動填充到下一列問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS怎么實現每列四行加載完一列后數據自動填充到下一列”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
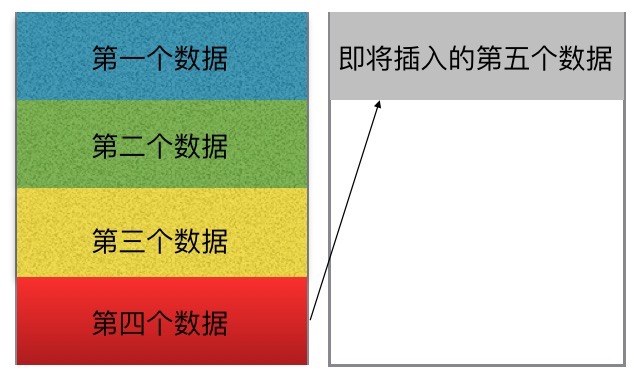
只用css實現“每列四行,加載完一列后數據自動填充到下一列”的效果。這個題目用圖表示如下:

如果將題目換成“只用css實現每行四列,加載完一行后數據自動填充到下一行”,那這個問題就簡單多了,相信大家都能使用多種方法實現。但現在這個問題該怎么去解決呢。
對了這個題目,似乎不是那么好解決,畢竟像這類問題我們都是使用js或者模版輔助實現的。
這個題目難點在哪兒?
對動態添加的數據只用css實現這個效果,那就意味著除了動態添加數據外,不可能改變現有的文檔結構。什么意思呢?比如對于這種實現,我們可以使用ul>li結構,但除了增加li(相當于添加數據層)外,不可能在原文檔中添加一個ul或者其他的html標簽。
這個問題也就變成了對于同一個ul下的li如何設置它們的不同的屬性,使其在第五個以后“浮到”另一列?(注:此處是筆者所用的結構,大家可以采用其他結構進行)
問題分析到這兒,我的第一反應是用nth-child這個屬性,對li:nth-child(5)、li:nth-child(6)、li:nth-child(7)...分別設置定位屬性,這樣在增加第五個、第六個、第七個數據時就可將其顯示到對應的位置了。但這樣對于動態添加的數據這樣寫是不合適的,畢竟我們不知道有多少條數據,而且定位時也需要計算當前li需要的left、top值。(大家有興趣可以使用scss等拓展下這個思路)
解決方法:
在這里我想介紹另一種實現方法,使用css3的column分列相關屬性(此中方法在ie11才有支持,其他瀏覽器需要加對應的瀏覽器前綴);
先貼出我的相關代碼:
1) html結構代碼:
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<ul></ul>
</body>
</html>
2) js代碼(注:此處的js只是用于生成數據)
CSS Code復制內容到剪貼板
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>
3) css代碼(關鍵部分)
CSS Code復制內容到剪貼板
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>
以上代碼最重要的就是css代碼部分的實現,這即實現了題目的要求,主要屬性為ul中的height、width、column相關以及li的height屬性。
column-count代表分列數,column-gap表示分列之間的間隙,column-rule則表示列之間的分割線;
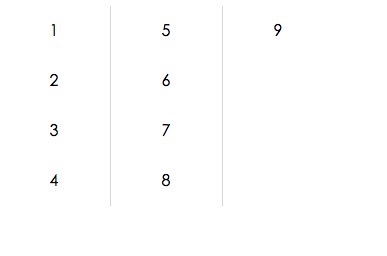
此處設置ul高為200px,每個li高50px,這樣就是當列滿4個時,分到第二列。
顯示結果如圖所示:

到此,關于“CSS怎么實現每列四行加載完一列后數據自動填充到下一列”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。