您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了CSS中如何使用后代選擇器,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
基礎
來看一個后代選擇器的最簡單寫法,strong標簽屬于p標簽的后代,i標簽屬于strong標簽后代:
HTML代碼:
XML/HTML Code復制內容到剪貼板
<p>
my name is <strong>li<i>daze</i></strong>, hahah.
</p>
CSS代碼:
CSS Code復制內容到剪貼板
p strong {
font-size: 30px;
}
p i {
font-size: 40px;
}
1、在后代選擇器中,規則左邊的選擇器一端包括兩個或多個用空格分隔的選擇器。
2、選擇器之間的空格是一種結合符。
3、后代選擇器,后代的層次間隔可以是無限的,注意與子元素選擇器的區別。
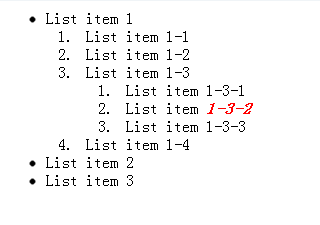
示例1
XML/HTML Code復制內容到剪貼板
<html>
<head>
<style type="text/css">
ul em {color:red; font-weight:bold;}
</style>
</head>
<body>
<ul>
<li>List item 1
<ol>
<li>List item 1-1</li>
<li>List item 1-2</li>
<li>List item 1-3
<ol>
<li>List item 1-3-1</li>
<li>List item <em>1-3-2</em></li>
<li>List item 1-3-3</li>
</ol>
</li>
<li>List item 1-4</li>
</ol>
</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>
執行效果:
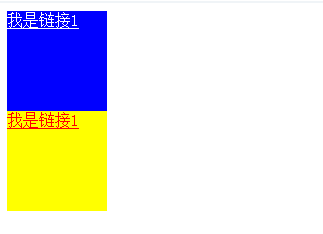
示例2
XML/HTML Code復制內容到剪貼板
<html>
<head>
<style type="text/css">
div.sidebar {width:100px;height:100px;background:blue;}
div.maincontent {width:100px;height:100px;background:yellow;}
div.sidebar a:link {color:white;}
div.maincontent a:link {color:red;}
</style>
</head>
<body>
<div class='sidebar'>
<a href ='#'>我是鏈接1<a/>
</div>
<div class='maincontent'>
<a href ='#'>我是鏈接1<a/>
</div>
</body>
</html>
執行效果
一點說明:
XML/HTML Code復制內容到剪貼板
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */
上述內容就是CSS中如何使用后代選擇器,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。