您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS如何實現邊界線消失,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
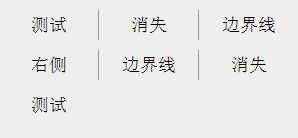
先來看看下圖,經常會在一些導航欄中見到,要求每行中最后一列的右邊框消失,如何在所有瀏覽器中最便捷優雅的實現?

如果是不需要兼容 IE8- ,那么使用 CSS3 新增的選擇器無疑是一種好方法。
// 使用偽類選擇器,選擇第 3n 個元素去掉邊框
li:nth-child(3n){
border-right:none;
}當然,如果個數確定也不多,給需要去掉右邊框的元素直接添加一個特定的 class 也就完事。或者,使用 table 雖然繁瑣一點,不過也能實現。
不過這樣都不夠優雅。
這里有個小技巧,就是通過添加反向邊框并且增加一個負的 margin 來實現。
首先,假定我們的 ul 結構如下:
<div class="ul-container"> <ul> <li>測試</li> <li>消失</li> <li>邊界線</li> <li>右側</li> <li>邊界線</li> <li>消失</li> <li>測試</li> </ul> </div>
如圖中所示,假定每行排列 3 個 li ,每個 li 寬 100px ,我們的 ul 和 ul-container 寬度都設為 300px 。
最重要的是,每個 li 設置一個左邊框而不是右邊框:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
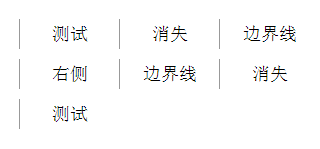
}我們會得到如下這樣的結果:

接下來,我們將容器 ul-container 設置為 overflow:hidden ,并且將 ul 左移一個像素 margin-left:-1px。
這樣 ul 中第一列的所有邊框都因為左移了一像素并且被 overflow:hidden 而消失了,造成了下一個 li 的右邊框看著像左邊框一樣,其實只是個障眼法:
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
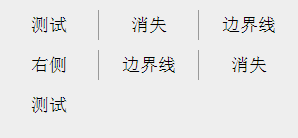
}效果圖就如一開始圖示所示:

這種做法可以適應不同 li 個數不同行數的所有情況,因為每個新添加的 li ,都會生成一個左邊框與上一個 li 元素分開,只是在視覺上看上去像是上一個 li 元素的右邊框。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS如何實現邊界線消失”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。