您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在CSS3中使用linear-gradient屬性,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、線性漸變在 Mozilla 下的應用
語法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
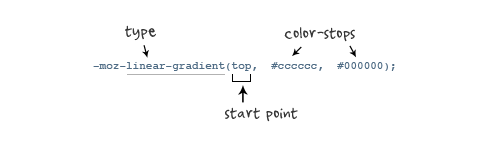
參數:其共有三個參數,第一個參數表示線性漸變的方向,top 是從上到下、left 是從左到右,如果定義成 left top,那就是從左上角到右下角。第二個和第三個參數分別是起點顏色和終點顏色。你還可以在它們之間插入更多的參數,表示多種顏色的漸變。如圖所示:

根據上面的介紹,我們先來看一個簡單的例子:
HTML:
<div class="example example1"></div>
CSS:
.example {
width: 150px;
height: 80px;
}如無特殊說明,我們后面的示例都是應用這一段 html 和 css 的基本代碼。
現在我們給這個div應用一個簡單的漸變樣式:
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}效果如下:

二、線性漸變在 Webkit 下的應用
語法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新發布書寫語法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式語法書寫規則
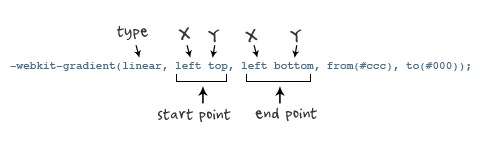
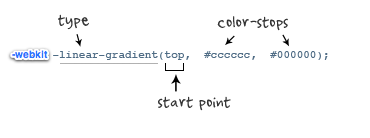
參數:-webkit-gradient 是 webkit 引擎對漸變的實現參數,一共有五個。第一個參數表示漸變類型(type),可以是linear(線性漸變)或者radial(徑向漸變)。第二個參數和第三個參數,都是一對值,分別表示漸變起點和終點。這對值可以用坐標形式表示,也可以用關鍵值表示,比如 left top(左上角)和left bottom(左下角)。第四個和第五個參數,分別是兩個color-stop函數。color-stop 函數接受兩個參數,第一個表示漸變的位置,0為起點,0.5為中點,1為結束點;第二個表示該點的顏色。如圖所示:


我們先來看一個老式的寫法示例:
代碼如下:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
效果如下所示:

接著我們在來看一下新式的寫法:
-webkit-linear-gradient(top,#ccc,#000);
這個效果我就不在貼出來了,大家在瀏覽器中一看就明白了,他們是否一致的效果。仔細對比,在 Mozilla 和 Webkit 下兩者的學法都基本上一致了,只是其前綴的區別,當然哪一天他們能統一成一樣,對我們來說當然是更好了,那就不用去處理了。將大大節省我們的開發時間喲。
三、線性漸變在 Opera 下的應用
語法:
代碼如下:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
參數:-o-linear-gradient 有三個參數。第一個參數表示線性漸變的方向,top 是從上到下、left 是從左到右,如果定義成 left top,那就是從左上角到右下角。第二個和第三個參數分別是起點顏色和終點顏色。你還可以在它們之間插入更多的參數,表示多種顏色的漸變。(注:Opera 支持的版本有限,本例測試都是在 Opera11.1 版本下,后面不在提示),如圖所示:

示例代碼:
background: -o-linear-gradient(top,#ccc, #000);
效果如圖所示:

四、線性漸變在 Trident (IE) 下的應用
語法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠濾鏡實現漸變。startColorstr表示起點的顏色,endColorstr 表示終點顏色。GradientType 表示漸變類型,0 為缺省值,表示垂直漸變,1 表示水平漸變。如圖所示:

上面我們主要介紹了線性漸變在上述四大核心模塊下的實現方法,接著我們主要針對線性漸變在 Mozilla、Webkit、Opera 三大模塊下實現各種不同線性漸變實例:
從上面的語法中我們可以很清楚的知道,要創建一個線性漸變,我們需要創建一個起點和一個漸變方向(或角度),定義一個起始色:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -o-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
具體應用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
效果如下:

起始點(Starting Point)的工作方式類似于 background position。您可以設置水平和垂直位置為百分比,或以像素為單位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它將默認為center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接著我們主要一種一種來看其實現的效果:
1、開始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一個角度,它會根據起始位置自動定義。如果你想更多的控制漸變的方向,您不妨設置角度試試。例如,下面的兩個漸變具有相同的起點left center,但是加上一個30度的角度。
沒有角度的示例代碼:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代碼:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果圖如下:


當指定的角度,請記住,它是一個由水平線與漸變線產生的的角度,逆時針方向。因此,使用0deg將產生一個左到右橫向梯度,而90度將創建一個從底部到頂部的垂直漸變。我來看看你核心代碼:
background: -moz-linear-gradient(<angle>, #ace, #f96); background: -webkit-gradient(<type>,<angle>, from(#ace), to(#f96)); background: -webkit-linear-gradient(<angle>, #ace, #f96); background: -o-linear-gradient(<angle>, #ace, #f96);
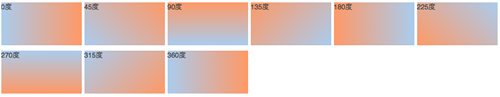
我們來看看各角度的區別:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}效果如下:

除了起始位置和角度,你應該指定起止顏色。起止顏色是沿著漸變線,將會在指定位置(以百分比或長度設定)含有指定顏色的點。色彩的起止數是無限的。如果您使用一個百分比位置,0%代表起點和100%是終點,但區域外的值可以被用來達到預期的效果。 這也是通過CSS3 Gradient制作漸變的一個關鍵所在,其直接影響了你的設計效果,像我們這里的示例都不是完美的效果,只是為了能給大家展示一個漸變的效果,大家就這樣先用著吧。我們接著看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果沒有指定位置,顏色會均勻分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、漸變上應用透明度(Transparency):
透明漸變對于制作一些特殊的效果是相當有用的,例如,當堆疊多個背景時。這里是兩個背景的結合:一張圖片,一個白色到透明的線性漸變。我們來看一個官網的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接著看看效果吧

上述內容就是如何在CSS3中使用linear-gradient屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。