溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3怎么制作酷炫的條紋背景,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
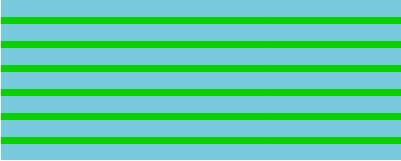
1. 實現不等寬背景條紋:

.cont{
width: 500px;
height: 200px;
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;
}如果想設置等寬的漸變只需要將開始值和結束值改為互補
如果你需要等寬切無過渡的漸變,開始和結束值設置為50%即可。
如果你想要垂直條紋,你只需要調整background-size的x、y值即可。
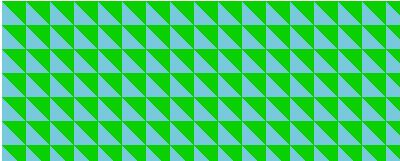
2.瓷磚條紋背景

.cont{
width:500px;
height:200px;
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
background-size:30px 30px;
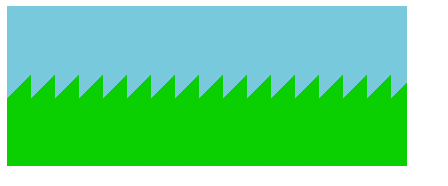
}3. 草地背景

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
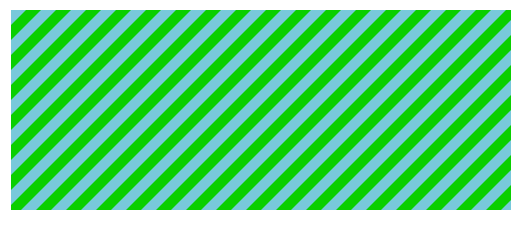
}4. 斜條紋背景

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
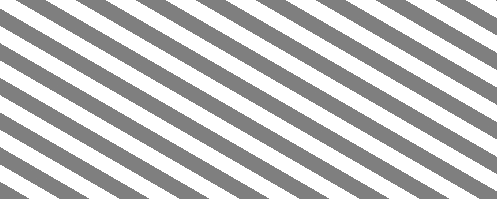
}5.單色斜條紋背景(利用透明度及transparent)

.cont{
width:500px;
height:200px;
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
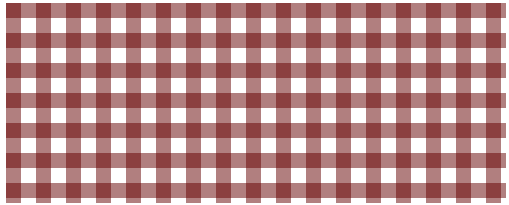
}6. 格子衫背景

.cont{
width:500px;
height:200px;
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
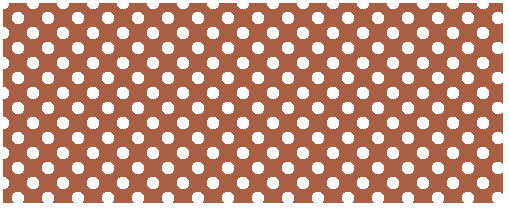
}7.波點背景

.cont{
margin:50px;
width:500px;
height:200px;
background:#a95f44;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
background-position:0 0,10px 10px; // 必須是background-size尺寸的1/2
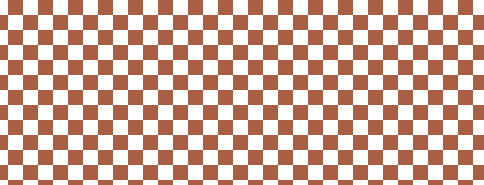
}8.棋盤背景

.cont{
width:500px;
height:200px;
background: #fff;
background-image:linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0),
linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0);
background-size:30px 30px;
background-position:0 0,15px 15px;
}以上是“CSS3怎么制作酷炫的條紋背景”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。