您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS如何實現Sticky Footer,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
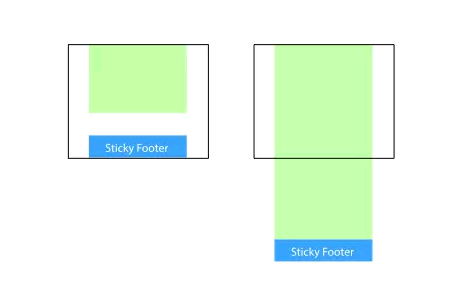
所謂 “Sticky Footer”,并不是什么新的前端概念和技術,它指的就是一種網頁效果:如果頁面內容不足夠長時,頁腳固定在瀏覽器窗口的底部;如果內容足夠長時,頁腳固定在頁面的最底部。但如果網頁內容不夠長,置底的頁腳就會保持在瀏覽器窗口底部。

實現
方法
1. 將內容部分的底部外邊距設為負數
這是個比較主流的用法,把內容部分最小高度設為100%,再利用內容部分的負底部外邊距值來達到當高度不滿時,頁腳保持在窗口底部,當高度超出則隨之推出的效果。
<body>
<div class="wrapper">
content
<div class="push"></div>
</div>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}這個方法需要容器里有額外的占位元素(如.push)
需要注意的是.wrapper的margin-bottom值需要和.footer的負的height值保持一致,這一點不太友好。
2. 將頁腳的頂部外邊距設為負數
既然能在容器上使用負的margin bottom,那能否使用負margin top嗎?當然可以。
給內容外增加父元素,并讓內容部分的底部內邊距與頁腳高度的值相等。
<body>
<div class="content">
<div class="content-inside">
content
</div>
</div>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}不過這種方法和上一種一樣,都需要額外添加不必要的html元素。
3. 使用flexbox彈性盒布局
以上三種方法的footer高度都是固定的,通常來說這不利于網頁布局:內容會改變,它們都是彈性的,一旦內容超出固定高度就會破壞布局。所以給footer使用flexbox吧,讓它的高度可以變大變小變漂亮~(≧∇≦)
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}你還可以在上面添加header或在下面添加更多元素。可從以下技巧選擇其一:
flex: 1 使內容(如:.content)高度可以自由伸縮
margin-top: auto
請記住,我們有《Flexbox完整指南(英) 》呢~
4. absolute
通過絕對定位處理應該是常見的方案,只要使得頁腳一直定位在主容器預留占位位置。
<div class="wrapper">
<div class="content"><!-- 頁面主體內容區域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的頁腳 --></div>
</div>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}這個方案需指定 html、body 100% 的高度,且 content 的 padding-bottom 需要與 footer 的 height 一致。
5. calc
通過計算函數 calc 計算(視窗高度 - 頁腳高度)賦予內容區最小高度,不需要任何額外樣式處理,代碼量最少、最簡單。
<div class="wrapper">
<div class="content"><!-- 頁面主體內容區域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的頁腳 --></div>
</div>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}如果不需考慮 calc() 以及 vh 單位的兼容情況,這是個很理想的實現方案。同樣的問題是 footer 的高度值需要與 content 其中的計算值一致。
6. table
通過 table 屬性使得頁面以表格的形態呈現。
<div class="wrapper">
<div class="content"><!-- 頁面主體內容區域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的頁腳 --></div>
</div>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}需要注意的是,使用 table 方案存在一個比較常見的樣式限制,通常 margin、padding、border 等屬性會不符合預期。筆者不建議使用這個方案。當然,問題也是可以解決的:別把其他樣式寫在 table 上。
7. 使用Grid網格布局
grid比flexbox還要新很多,并且更佳很簡潔,我們同樣有《Grid完整指南(英) 》奉上~
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}遺憾的是,網格布局(Grid layout)目前僅支持Chrome Canary和Firefox Developer Edition版本。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS如何實現Sticky Footer”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。