溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css怎么實現背景圖片半透明內容不透明,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
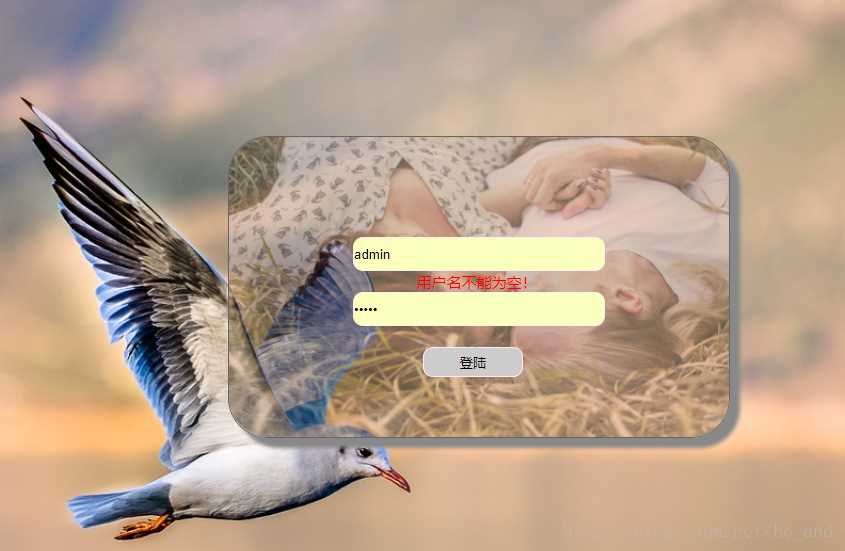
效果展示
半透明

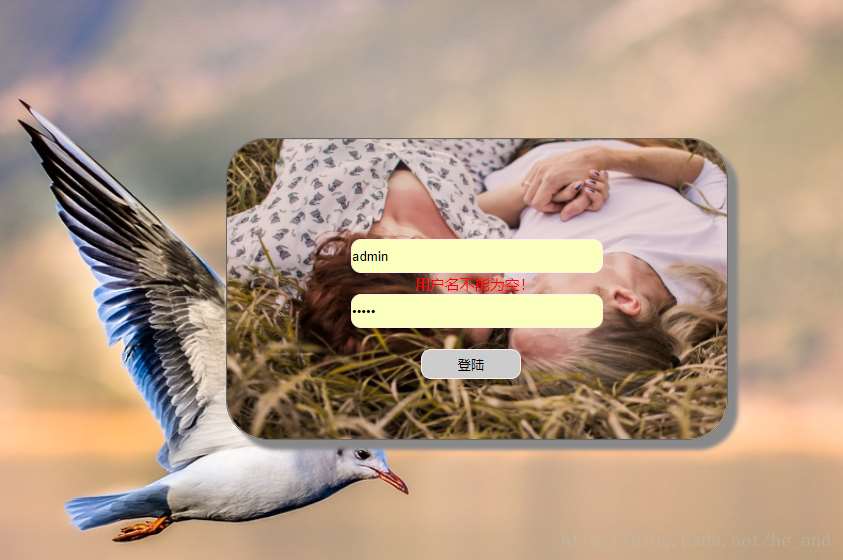
不透明

常見的失敗做法
最常見的做法事設置元素的opacity,這種設置出來的效果就是內容與背景都事半透明的,嚴重影響視覺效果。
還有就是設置background-color:rgba(),這種方式只能設置背景顏色的透明度。
正確姿勢
我想到兩個方法,第一個就是利用偽元素::before,我們通過給偽元素添加背景并且將偽元素的設置偽元素的背景透明度來實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陸</title>
<style type="text/css">
body{
background-image:url(images/bird.jpg);
background-repeat: no-repeat;
background-size:100%;
}
.login_box::before{
content:"";
/*-webkit-filter: opacity(50%);
filter: opacity(50%); */
background-image:url(images/love.jpg);
opacity:0.5;//透明度設置
z-index:-1;
background-size:500px 300px;
width:500px;
height:300px;
position:absolute;
//一定要設置position:absolute,這樣才能設置z-index,讓背景處于內容的下一層
top:0px;
left:0px;
border-radius:40px;
}
.login_box{
position:fixed;
left:50%;
top:200px;
width:500px;
height:300px;
margin-left:-250px;
border-radius:40px;
box-shadow: 10px 10px 5px #888;
border:1px solid #666;
text-align:center;
}
form{
display:inline-block;
margin-top:100px;
}
input{
display:block;
width:250px;
height:30px;
background-color: #888;
border:1px solid #fee;
outline:none;
border-radius:10px;
}
input[type="submit"]{
width:100px;
height:30x;
margin-left: 70px;
background-color: #ccc;
}
span{
color:red;
font-size:15px;
}
</style>
</head>
<body>
<div class="login_box">
<form action=<?php echo $_SERVER['PHP_SELF'] ?> method="post">
<input type="text" name="nickname">
<span><?php echo $nameERR; ?></span>
<br>
<input type="password" name="password">
<span><?php echo $passwordERR; ?></span>
<br>
<input type="submit" value="登陸">
</form>
</div>
</body>
</html>還有一種方法與偽元素異曲同工,我們可以通過設置不通的div,里面的div放置內容,父級div設置背景,然后給它設置透明度,大概布局如下:
<div class="bg"> <div class="content"> 一些內容 </div> </div>
這樣也可以達到同樣的效果
關于“css怎么實現背景圖片半透明內容不透明”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。