溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何實現checkbox和radio對齊,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
不僅不同瀏覽器不同,不同的字體,不同的文字大小也會表現不一樣。
重置 form checkbox & radio
因為不同瀏覽器解析不一樣,有些是默認margin,有些是默認padding,還有ie6,7連margin和padding即使設置為0后,所占的空間還是比較大,所以還是有必須重置下,這樣就能解決很多不必要的麻煩。
以下是 14px Arial 字體的解決方案:
1、css代碼
.form { font: 14px/18px Arial, Helvetica, sans-serif; }
.form input, .form label { vertical-align: middle; }
.form label { margin-right: 6px; }
.form_checkbox, .form_radio {
margin: 0 3px 0 0;/*與右側文字的間距*/
padding: 0;
width: 13px;
height: 13px;
/*ie7 ie6 根據不同的 font-size 設置不同的值*/
*vertical-align: 1px;
}2、html代碼
<form name="form1" method="post" action="" class="form"> <p> <input type="checkbox" name="checkbox4" id="checkbox4" class="form_checkbox"> <label for="checkbox4">checkbox4</label> <input type="checkbox" name="checkbox5" id="checkbox5" class="form_checkbox"> <label for="checkbox5">checkbox5</label> <input type="checkbox" name="checkbox6" id="checkbox6" class="form_checkbox"> <label for="checkbox6">checkbox6</label> </p> <p> <input type="radio" name="radio" id="radio4" value="radio4" class="form_radio"> <label for="radio4">radio4</label> <input type="radio" name="radio" id="radio5" value="radio5" class="form_radio"> <label for="radio5">radio5</label> <input type="radio" name="radio" id="radio6" value="radio6" class="form_radio"> <label for="radio6">radio6</label> </p> </form>
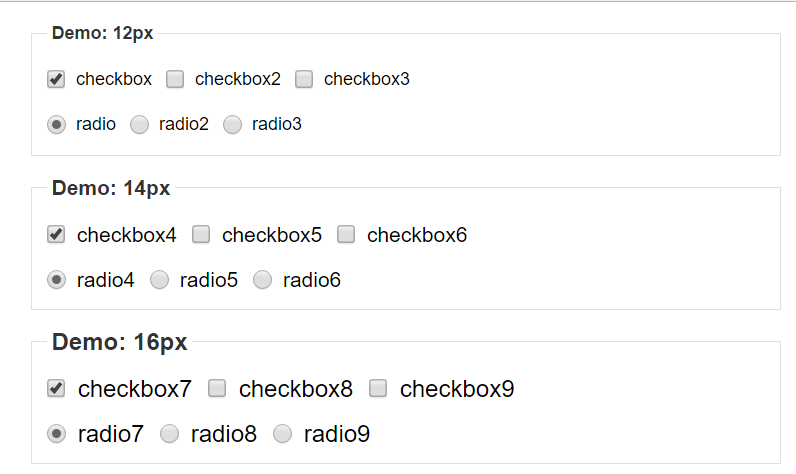
3、效果圖

以上是“如何實現checkbox和radio對齊”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。