您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“ajax post方式表單提交setRequestHeader報錯如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
當我們創建一個異步對象XMLHttpRequest同時post方式向后臺傳輸數據的時候。
我們要設置異步對象的xhr.setRequestHeader成員的值為
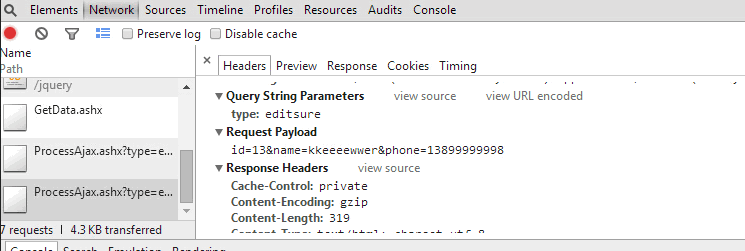
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否則的話后臺是不能接收到傳過去的值的。因為在谷歌瀏覽器的編譯器中顯示,傳值在Request Payload中,這是錯誤的(如圖) --屬性注意看

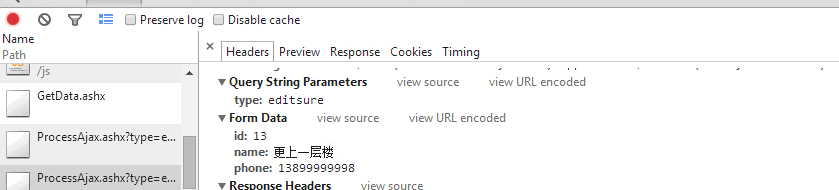
而正確的方式是在 Form Data 中(如圖)

這個設置在form表單中的enctype屬性(規定在發送到服務器之前應該如何對表單數據進行編碼。一共有三種形式,可參考w3c文檔)也是有得到體現的、
例如:<form enctype="application/x-www-form-urlencoded"></form>
jquery 里面有一個方法serialize() 方法 。。可以將參數一窩端。變成 id="值"&name="值" 的方式
“ajax post方式表單提交setRequestHeader報錯如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。