溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何使用fit-content()函數的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
fit-content函數,接收一個參數,長度值,可以按照字面意思來解釋他的作用,"適應內容"。
<div class="fit-content-wrapper">
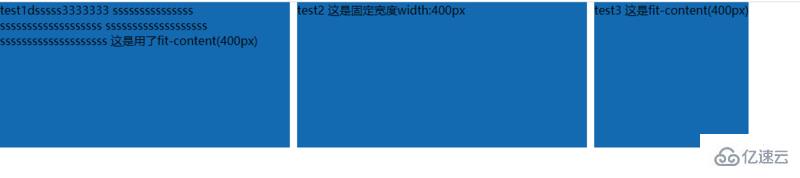
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 這是用了fit-content(400px)</div>
<div class="fit-item item2">test2 這是固定寬度width:400px</div>
<div class="fit-item item3">test3 這是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}效果

可以看到,當內容長度大于給定長度時,文字會自動換行,不會超過給定長度,當內容長度小于給定長度時,會按照給定的內容長度設置長度。

兼容性對于現代瀏覽器沒有什么問題,新版本主流瀏覽器基本都能支持,對于需要支持ie的項目則不能使用。
感謝各位的閱讀!關于“css如何使用fit-content()函數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。