溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css背景函數cross-fade()有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
cross-fade用于在兩張疊加的背景圖片上施加透明度。用法如下
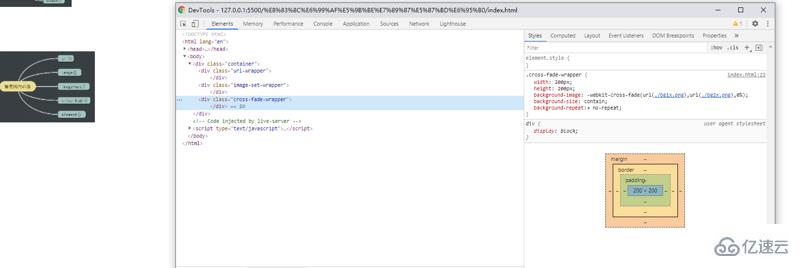
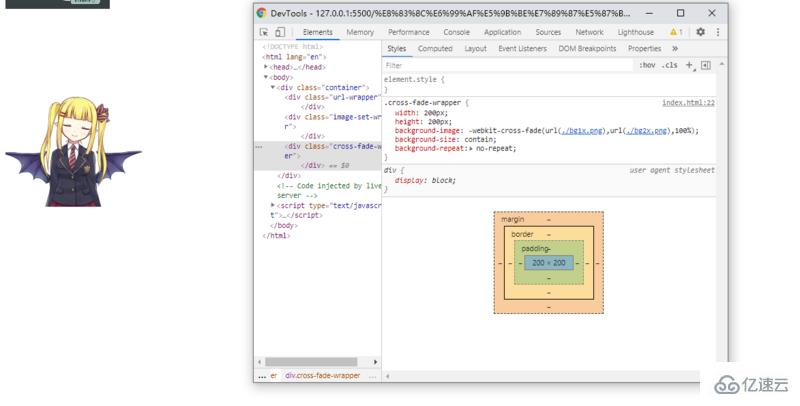
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
前面兩個參數為圖片的資源位置,后面一個需要傳入百分比,表示透明度,這個透明度是相對于最后那張圖片的,比如,當百分比為0%時,此時應該只顯示第一張圖片

當百分比為100%時,只顯示第二張圖片。

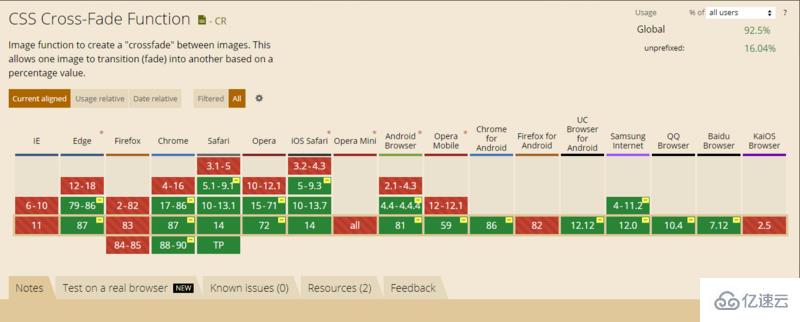
這個屬性,在firefox中完全不兼容,在chrome和safari中兼容性要好太多

以上是“css背景函數cross-fade()有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。