您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“網頁排版中有哪些致命的語義錯誤”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
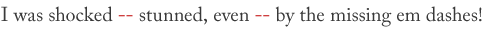
1、使用連字符而不要用一個em的虛線
使用em的虛線是現在的WEB編輯非常流行的做法。
2、使用句點,而不是省略號
這是一個專門的印刷方面的省略號標記(特別是在西歐字符中),由三個點組成,區別于中文里面的省略符號。
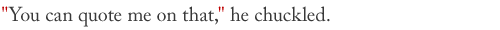
3、使用正確的引號
在引用的部分,你應該保留引號在需要的地方,這將表示該部分是授權使用還是部分免費的發布的。
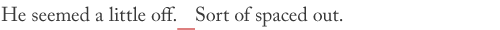
4、嚴格控制句子之間的雙倍間距
這是一個來源于ASCII時期的經典錯誤,雙倍間距的句子已經沒有人再使用了,請你注意這點。
5、對于版權符號的準確使用
使用錯誤的版權符號,不但侵犯了版權協議也可能對你的版權保護產生負面作用,你應該使用McCoy (©), 這才是標準版權符號。
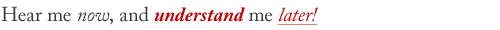
6、句子中不要使用過多的強調表達
你可以使用粗體,斜體,或者部分下劃線來強調你的內容,但是請不要在同一行內使用它們。
7、下劃線標注的是您的超文本鏈接而不是其他內容
這樣的內容并不會讓閱讀更為清楚,事實上讀者根本搞不清他們有何重要,如果你一定要這么做,你可以嘗試用border-bottom: solid 1px #00f;來代替上面的效果。
8、通過photoshop設計字體假的樣式
如果你的字體并沒有提供粗體,斜體等樣式,請不要在photoshop中把他們制作成圖片然后混到你的WEB排版中,這樣做非常幼稚。
9、不要使用口音上的字符
當你使用某些其他國家語言的詞匯時,特別是人名,請不要想當然的用口音來判斷書寫,這是很不禮貌的做法。
10、不要使用CSS來定義大寫字符
“網頁排版中有哪些致命的語義錯誤”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。