溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CSS怎么實現一個導航欄和下拉菜單,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、CSS導航欄
(1)導航欄的作用
熟練使用導航欄,對于網站排版非常重要,使用CSS你可以轉換成好看的導航欄而不是枯燥的HTML菜單。
(2)垂直導航欄
<1>代碼如下
<!doctyre html>
<html>
<head>
<meta charset="utf-8">
<title>垂直導航欄</title>
<link rel="stylesheet" href="daohanglan1.css"/>
</head>
<body>
<ul>
<li><a class="active" href="#home">主頁</a></li>
<li><a href="#news">新聞</a></li>
<li><a href="#contact">聯系</a></li>
<li><a href="#about">關于</a></li>
</ul>
<div>
<h3>垂直導航欄</h3>
<h4>垂直導航欄垂直導航欄垂直導航欄垂直導航欄垂直導航欄垂直導航欄垂直導航欄</p>
<p>垂直導航欄</p>
<p>垂直導航欄</p>
<p>垂直導航欄</p>
<p>垂直導航欄</p>
<p>垂直導航欄</p>
<p>垂直導航欄</p>
<p>垂直導航欄</p>
</div>
</body>
</html>
body{
margin:0;
}
ul{
padding:0;
margin:0;
list-style-type:none;
width:25%;
background-color:#f1f1f1;
position:fixed;
height:100%;
top:0;
overflow:auto;
/* border:1px solid #000; */
}
/* ul>li:not(:last-child){
border-bottom:1px solid #000;
} */
ul a{
display:block;
text-decoration:none;
color:#000;
padding:8px 16px;
text-align:center;
}
li a:hover:not(.active){
background-color:#555;
color:white;
}
a.active{
background-color:#4caf50;
color:white;
}
div{
margin-left:25%;
padding:1px 16px;
height:100px;
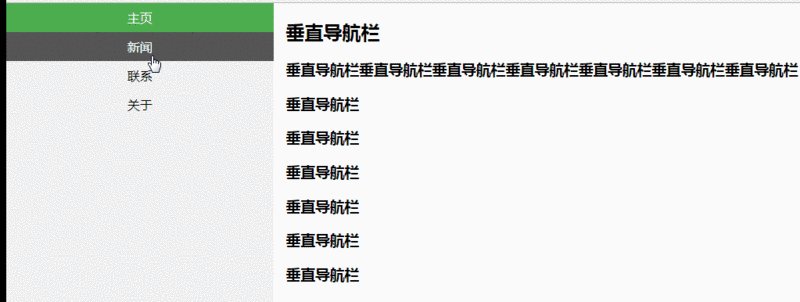
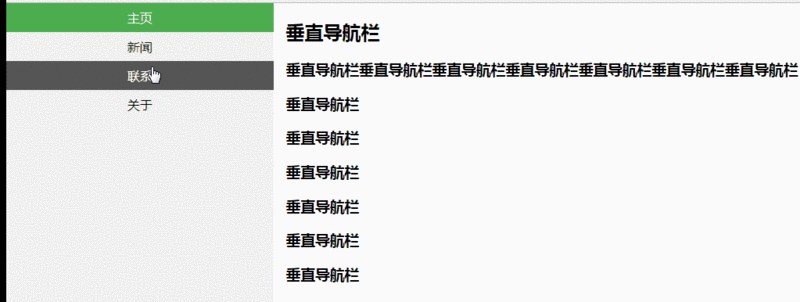
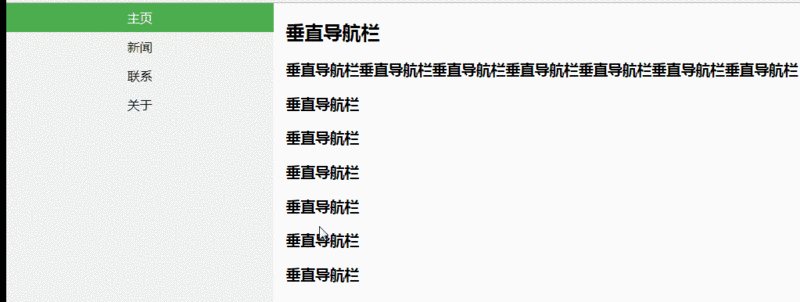
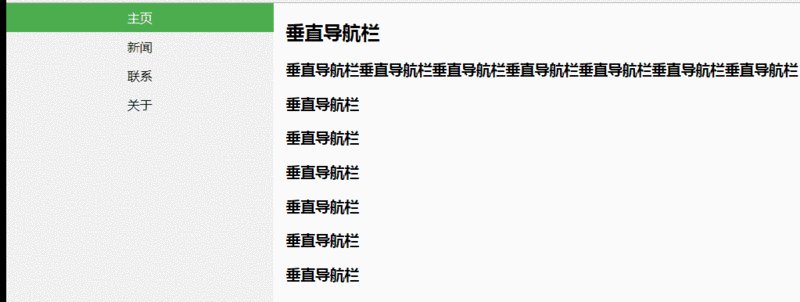
}<2>效果圖如下:

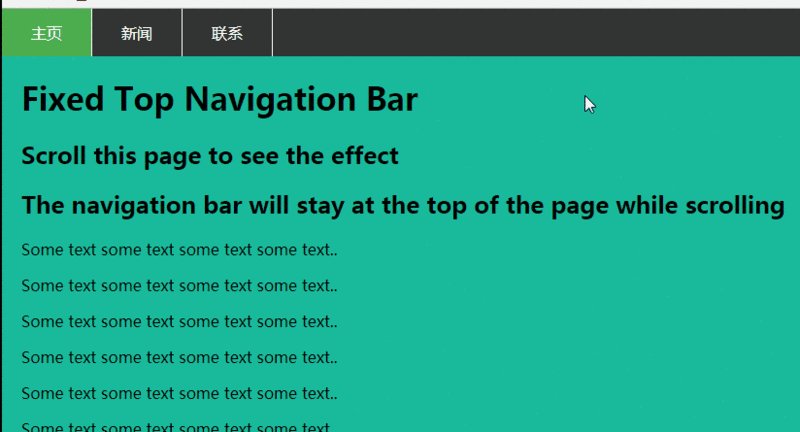
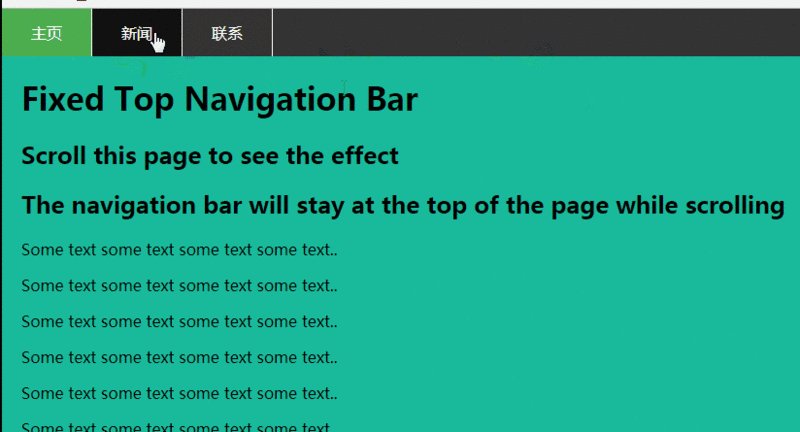
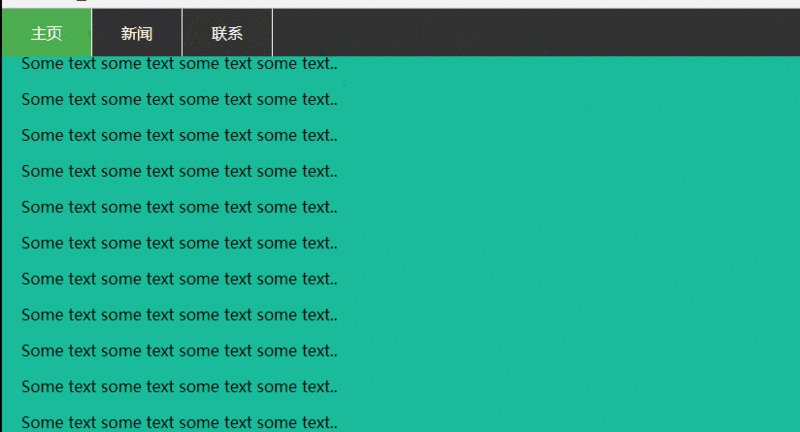
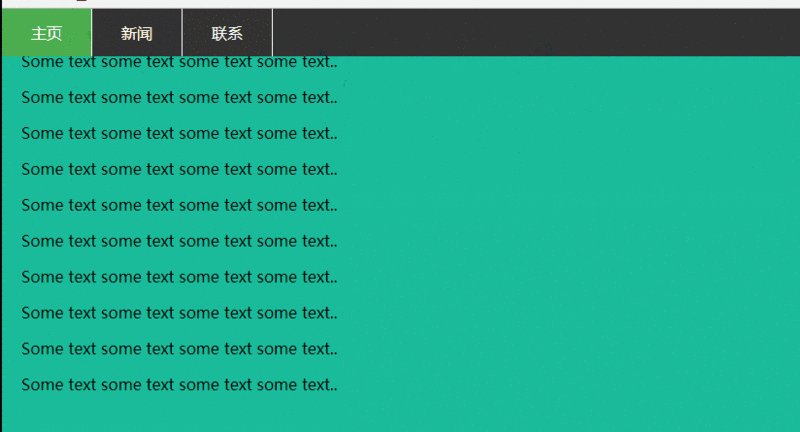
(3)水平導航欄
<1>代碼如下:
<!doctyre html>
<html>
<head>
<meta charset="utf-8">
<title>水平導航欄</title>
<link rel="stylesheet" href="daohanglan2.css"/>
</head>
<body>
<ul>
<li><a class="active" href="#home">主頁</a></li>
<li><a href="#news">新聞</a></li>
<li><a href="#contact">聯系</a></li>
<li style="float:right"><a href="#about">關于</a></li>
</ul>
<div class="box">
<h3>水平導航欄</h3>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
<p>水平導航欄;水平導航欄;水平導航欄;水平導航欄</p>
</div>
</body>
</html>
body{
margin:0;
}
ul{
padding:0px;
margin:0px;
list-style-type:none;
background-color:#333;
overflow:hidden;
position:fixed;
top:0px;
width:100%;
}
ul>li{
float:left;
border-right:1px solid #fff;
display:inline;
}
ul>li:last-child{
border-right:none;
}
a{
padding:14px 16px;
display:block;
width:60px;
text-align:center;
text-decoration:none;
color:white;
}
li a:hover:not(.active) {
background-color: #111;
}
li a.active {
color: white;
background-color: #4CAF50;
}
.box{padding:20px;
margin-top:30px;
background-color:#1abc9c;
height:1500px;}<2>效果圖如下:

二、下拉菜單
(1)下拉菜單的作用
下拉菜單可以使你的網頁不在枯燥,可以通過css改變網頁的美觀,這也是網頁排版必不可少的東西。
(2)下拉菜單
<1>代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="xialacaidan.css"/>
</head>
<body>
<div class="dropdown">
<span>
下拉菜單
</span>
<div class="di">
<ul>
<li>你好!</li>
<li>我好!</li>
<li>大家好!</li>
</ul>
</div>
</div>
</body>
</html>
body{
margin:0;
text-align:center;
}
.dropdown{
background-color:green;
text-align:center;
padding:20px;
display:inline-block;
cursor:pointer;
position:relative;
}
.di{
display:none;
position:absolute;
top:61px;
left:0;
}
.di ul{
list-style:none;
padding:0;
margin:0;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.di ul li{
min-width:104px;
padding:10px 15px;
}
.dropdown:hover{
background-color:#3e8e41
}
.dropdown:hover .di{
display:block;
}
.di ul li:hover{
background-color: #f1f1f1
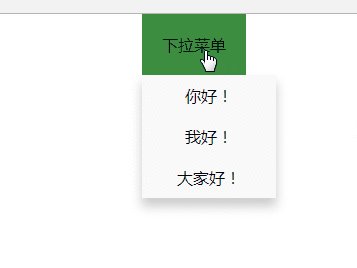
}<2>效果圖如下

css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
關于使用CSS怎么實現一個導航欄和下拉菜單就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。