您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css柵格系統在項目中靈活運用的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
css柵格通常捆綁在各種框架中,但有時你需要自己去定制一個css柵格來滿足實際的業務需要,本文聊聊css柵格系統在項目中的靈活運用。
需求
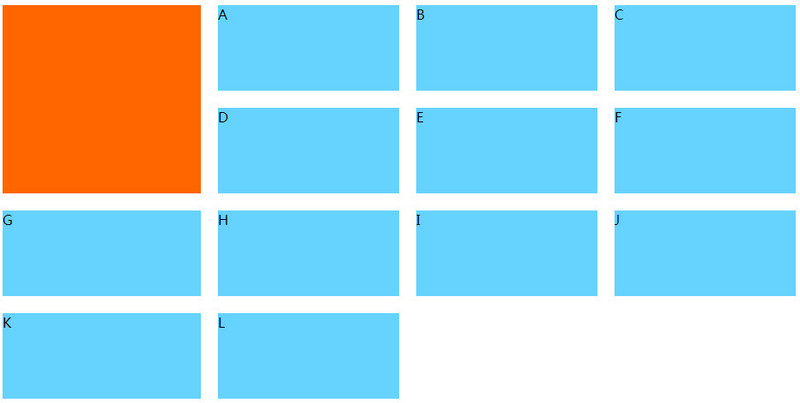
UI設計了如下布局,其中左上角橙色部分是固定的,藍色部分是動態渲染的,從前往后依次展示,有一個就顯示一塊,有二個就顯示二塊,依次類推。如果數據多于6個,那么多余的數據,依次再在下方四列的地方進行展示。

分析
從圖中可以看到,柵格分兩種,一種是3列的柵格,一種是4列的柵格。當后端接口返回數據后,js需要進行判斷:當數據大于6個時,前6個放在數組A中,數組A中的數據展示在3列的柵格中,多余部分放在數組B中,數組B中的數據展示在4列的柵格中。
html部分
<div id="app">
<div class="grid-container">
<div style="width: 25%; height: 220px; float: left; background-color: #FF6600; "></div>
<div class="row" style="width: 75%; float: right;">
<div class="col-3" v-for="(item, index) in groupListCol3" :key="index">
<div class="groups-cell">{{item.name}}</div>
</div>
</div>
<div class="row" style="width: 100%;">
<div class="col-4" v-for="(item, index) in groupListCol4" :key="index">
<div class="groups-cell">{{item.name}}</div>
</div>
</div>
</div>
</div>css部分
.grid-container {
width: 100%;
}
.grid-container *{
box-sizing: border-box;
}
.grid-container .row:before,
.grid-container .row:after {
content: "";
display: table;
clear: both;
}
.grid-container [class*='col-'] {
float: left;
min-height: 1px;
/*-- gutter --*/
padding: 0 0 20px 20px;
}
.grid-container .col-3{
width: 33.33%;
height: 120px;
}
.grid-container .groups-cell {
background-color: #66d3ff;
height: 100px;
}
.grid-container .col-4 {
width: 25%;
height: 120px;
}
.grid-container .col-4:nth-child(4n+1) {
padding: 0 0px 20px 0px;
}注意:在4列的柵格中,每行的第一個單元格不需要padding-left,所以,最后,還得設置.col-4:nth-child(4n+1)的值。
js部分
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <script> new Vue({ el: '#app', data: { groupListCol3: [], groupListCol4: [] }, created () { let list = [ {name: 'A'}, {name: 'B'}, {name: 'C'}, {name: 'D'}, {name: 'E'}, {name: 'F'}, {name: 'G'}, {name: 'H'}, {name: 'I'}, {name: 'J'}, {name: 'K'}, {name: 'L'} ] if (list.length > 6) { this.groupListCol3 = list.slice(0, 6) this.groupListCol4 = list.slice(6) } else { this.groupListCol3 = list } } }) </script>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css柵格系統在項目中靈活運用的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。