您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Dreamweaver制作網頁的時候怎么定義主體div”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
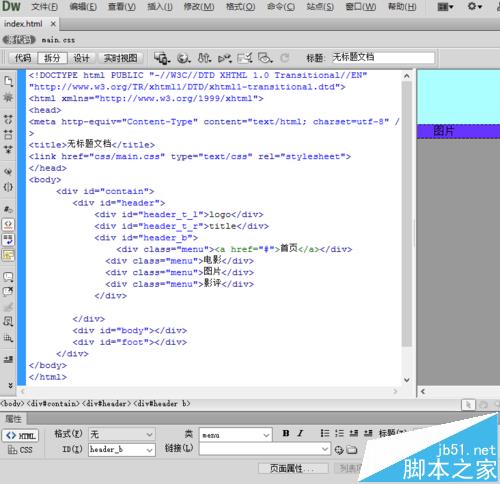
1、之前我們做過了關于頭部標題欄以及logo部分的div切分,不知道大家還記不記得。今天我們要做一些關于網站主體部分的劃分,希望大家緊跟著之前的思路哦。首先我們還是打開dw。

2、自然,要定義body部分,就要用到body的代碼。我們在body之間輸入兩個關于div的代碼。

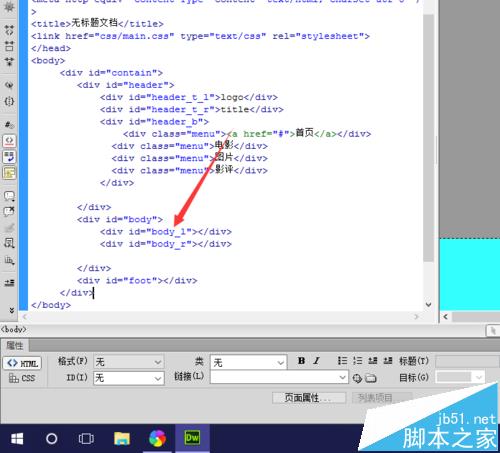
3、因為我們準備將body部分劃分為2欄,也就說,我們應該定義不同的body,起名一個l一個r,定義代碼如下:
<div id="body_l"></div>
<div id="body_r"></div>

4、完畢后,我們來定義它們的樣式。來到css文件,css文件主要是定義樣式的,當然,因為我們定義的是id,所以這里要用#開始。
即:
#body_l{}
#body_r{}
大括號中即是我們需要定義的屬性了。

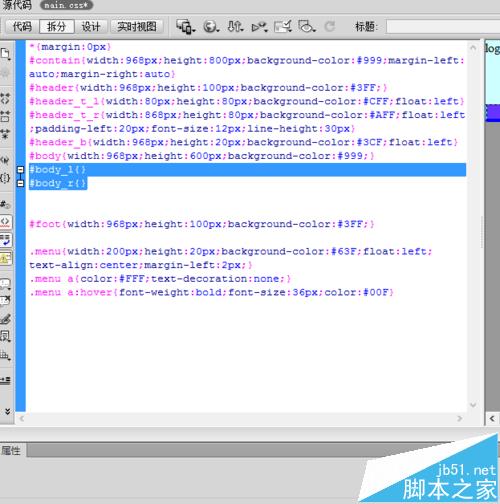
5、定義完成樣式的屬性,代碼如下:
#body_l{width:220px;height:500px;background-color:#FFC}
#body_r{width:220px;height:500px;background-color:#FFC}
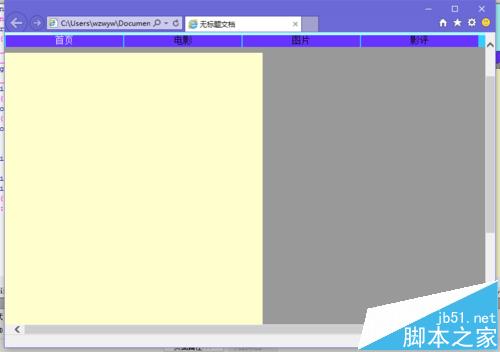
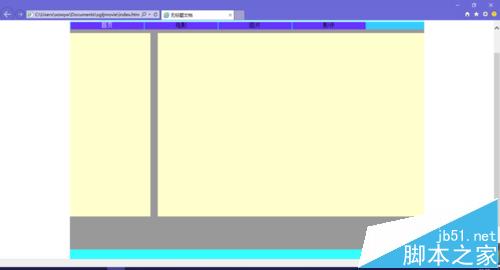
先看下效果:

6、雖然我們定義的是左右,但是發覺右側的div跑到下方去了,其實我們忘記了一個命令,就是float。我們加上邊距margin,然后插入float命令,再看。

7、可以看到,雖然并排排列了,但是兩個div黏在一起,也分辨不出所以然,所以我們加入這樣的語句:
margin-left:20px
讓它距離左側20像素,然后預覽。

8、剛剛好,我們分完了這些div,下節我們說一下div的再詳細劃分。
“Dreamweaver制作網頁的時候怎么定義主體div”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。