溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中float left布局換行不正常怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
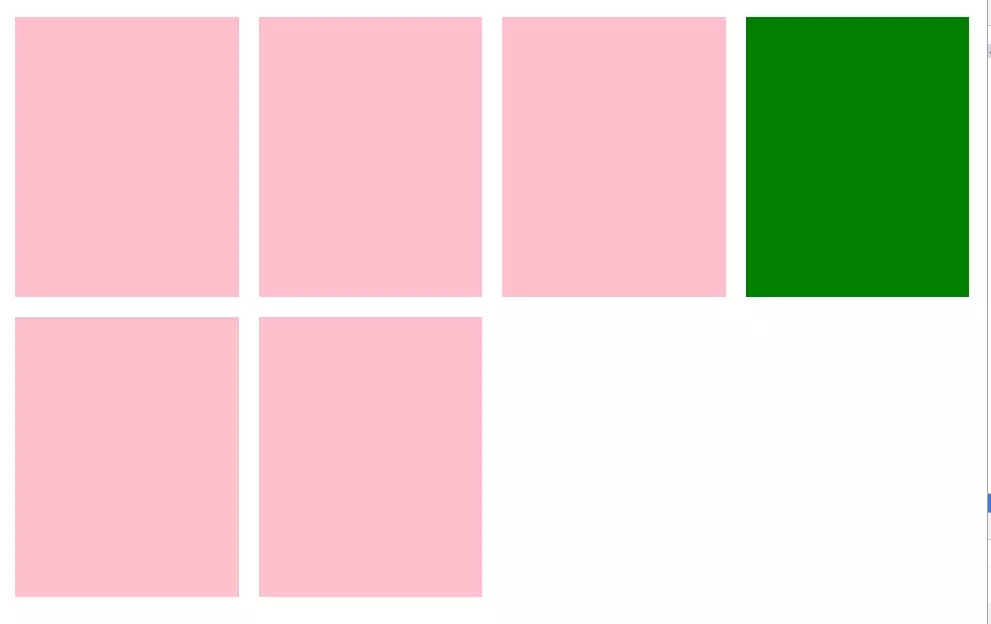
最近遇到一個頁面布局上的問題,后來模擬了一下還原了下出現的原因。本來大概想實現的布局大概是這樣的

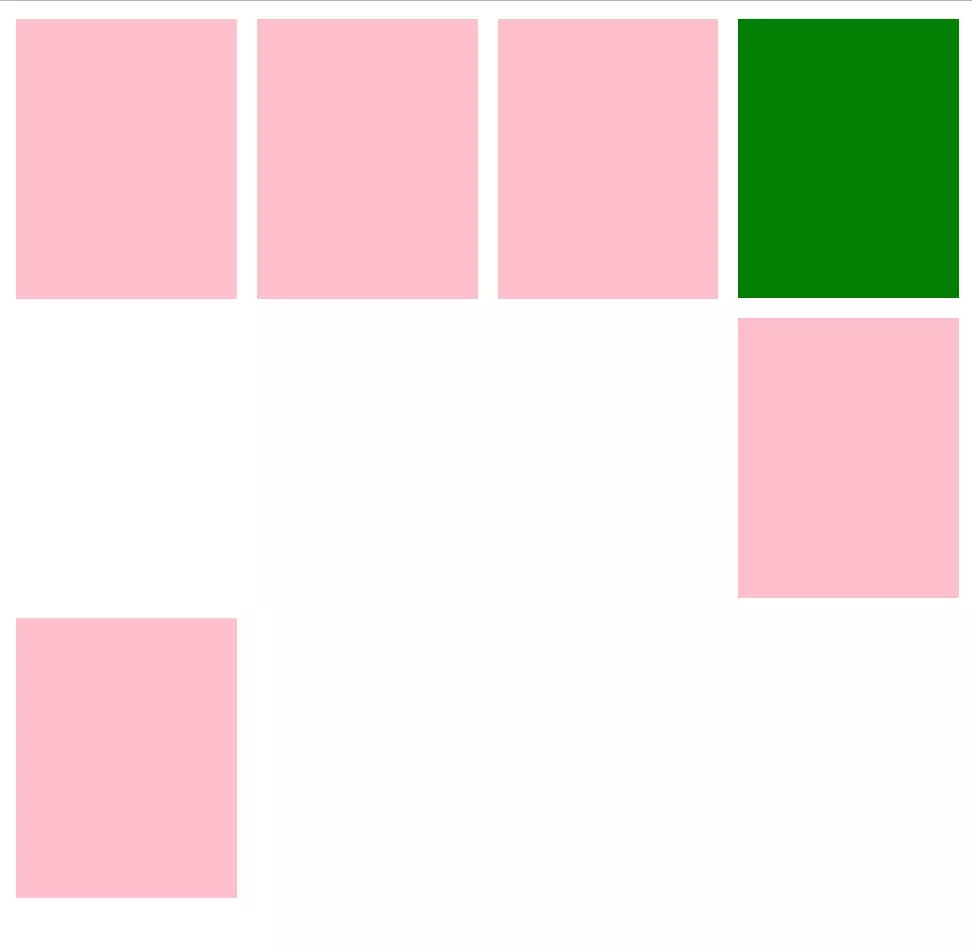
結果出現了這樣的情況

頁面的html是這樣的
<div class="block"> <div></div> </div> <div class="block"> <div></div> </div> <div class="block"> <div></div> </div> <div class="block" > <div id="special"></div> </div> <div class="block"> <div></div> </div> <div class="block"> <div></div> </div>
css
.block {
width: 25%;
padding: 10px;
float: left;
box-sizing: border-box;
}
.block div {
background-color: pink;
width: 100%;
height: 280px;
}
#special {
height: 280px;
background-color: green;
}這樣的代碼布局如最開始的圖是正常的,但當special的height小于280px時就會變得不正常。
然后去看了下float的定義:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動的邊框為止。
也就是本來第二行的想float到左邊,然后碰上了第三塊,然后就停下了。第二行后面的就被擠到第三行了。
關于“css中float left布局換行不正常怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。