溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何實現中間文字兩邊橫線效果 ,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
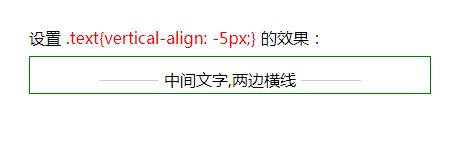
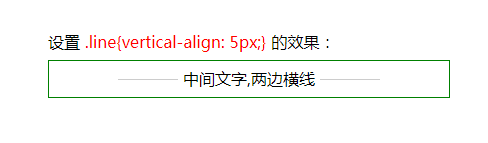
1. vertical-align屬性實現效果:
vertical-align 屬性設置元素的垂直對齊方式。
該屬性定義行內元素的基線相對于該元素所在行的基線的垂直對齊。允許指定負長度值和百分比值。
<div class="header">
<span class="line"></span>
<span class="text">中間文字,兩邊橫線</span>
<span class="line"></span>
</div>
<style>
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
vertical-align:5px;
//看到網上有把.text設置為vertical-align:-5px的,試了一下感覺和.header設置的line-height有沖突,效果不太合適。所以將vertical-align設置到.line上了
}
</style>

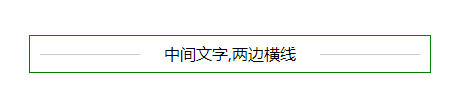
2. css偽類實現效果:
<div class="header">
<div>中間文字,兩邊橫線</div>
</div>
<style>
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
</style>
以上是“css如何實現中間文字兩邊橫線效果 ”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。