您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現基于Ajax+div的“左邊菜單、右邊內容”頁面效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
效果演示:
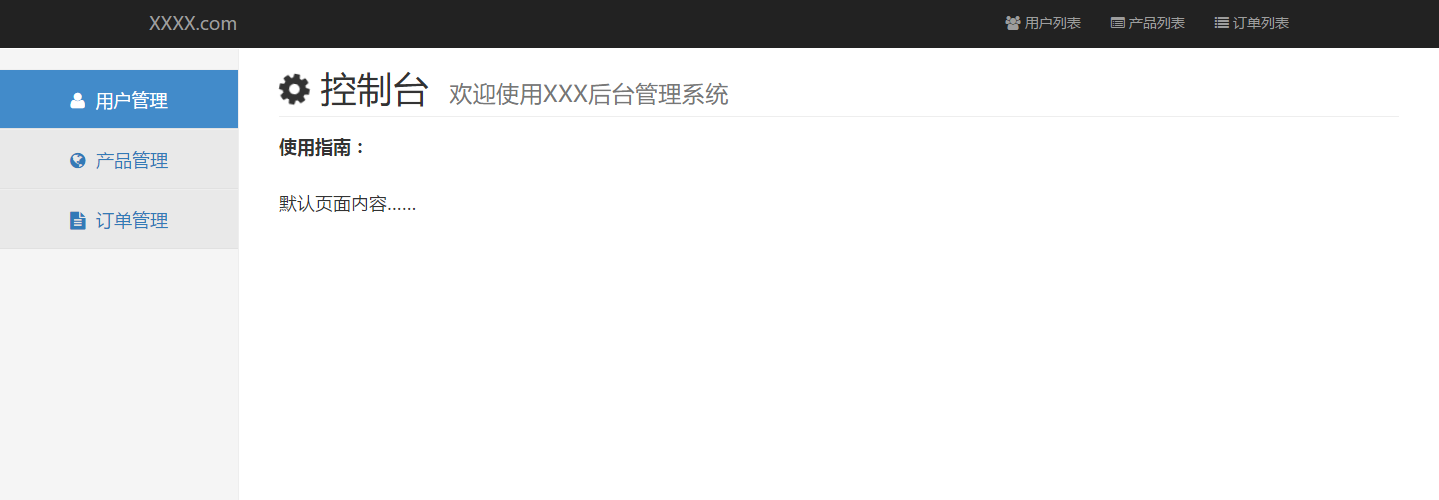
①默認頁面(index.jsp):

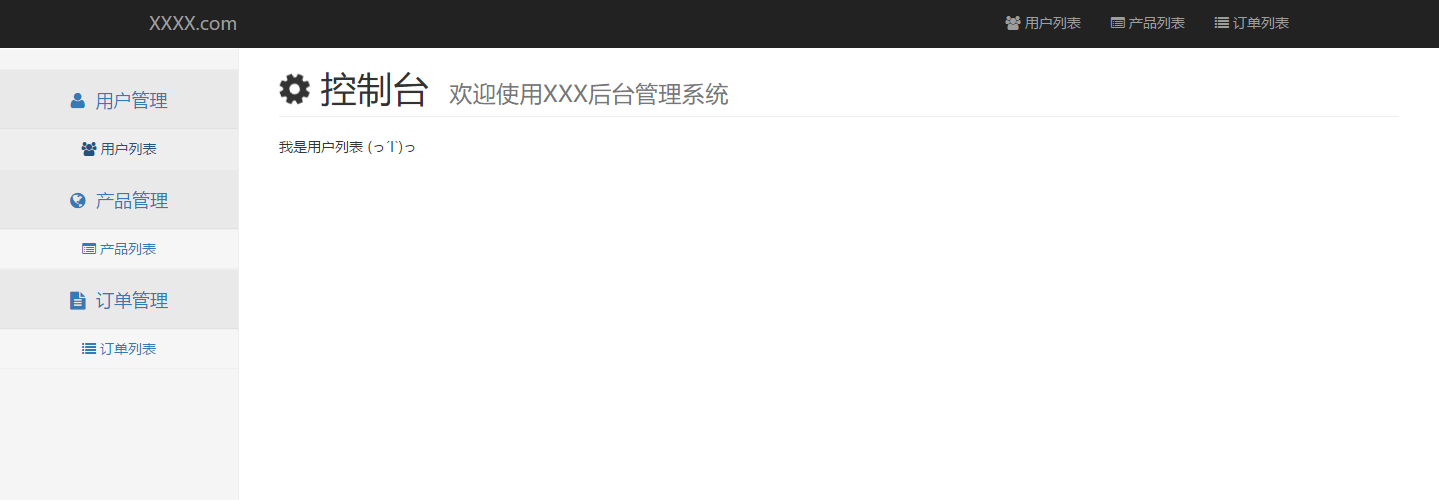
②:點擊左側 用戶管理 標簽下的 用戶列表 選項后,右邊默認頁面內容更新為用戶列表頁(userList.jsp)的內容 :

③:同理,點擊 產品管理、訂單管理 標簽下的 產品列表、訂單列表 時,右側內容會相應的刷新為產品列表頁(productList.jsp)、訂單列表頁(recordList.jsp)的內容
這樣就使用Ajax+div實現了左邊菜單選擇,右邊內容顯示的效果,下面就來看看具體的實現過程吧
一:
整個演示用的示例程序包含默認頁面(index.jsp),用戶列表頁(userList.jsp),產品列表頁(productList.jsp),訂單管理頁(recordList.jsp)
使用了 Bootstrap 框架和 FontAwesome 的圖標(沒辦法,bootstrap自帶的圖標太少了o(╯□╰)o),這倆貨的使用方法請參見官網,都比較簡單
先來看看index.jsp的代碼吧,我基本都詳細注釋了:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <%-- 在IE運行最新的渲染模式 --%>
<meta name="viewport" content="width=device-width, initial-scale=1"> <%-- 初始化移動瀏覽顯示 --%>
<meta name="Author" content="Dreamer-1.">
<!-- 引入各種CSS樣式表 -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="css/index.css"> <!-- 修改自Bootstrap官方Demon,你可以按自己的喜好制定CSS樣式 -->
<link rel="stylesheet" href="css/font-change.css"> <!-- 將默認字體從宋體換成微軟雅黑(個人比較喜歡微軟雅黑,移動端和桌面端顯示效果比較接近) -->
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<title>- 后臺管理系統 -</title>
</head>
<body>
<!-- 頂部菜單(來自bootstrap官方Demon)==================================== -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" >
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.jsp">XXXX.com</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="###" onclick="showAtRight('userList.jsp')"><i class="fa fa-users"></i> 用戶列表</a></li>
<li><a href="###" onclick="showAtRight('productList.jsp')"><i class="fa fa-list-alt"></i> 產品列表</a></li>
<li><a href="###" onclick="showAtRight('recordList.jsp')" ><i class="fa fa-list"></i> 訂單列表</a></li>
</ul>
</div>
</div>
</nav>
<!-- 左側菜單選項========================================= -->
<div class="container-fluid">
<div class="row-fluie">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<!-- 一級菜單 -->
<li class="active"><a href="#userMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-user"></i> 用戶管理 <span class="sr-only">(current)</span></a>
</li>
<!-- 二級菜單 -->
<!-- 注意一級菜單中<a>標簽內的href="#……"里面的內容要與二級菜單中<ul>標簽內的id="……"里面的內容一致 -->
<ul id="userMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('userList.jsp')"><i class="fa fa-users"></i> 用戶列表</a></li>
</ul>
<li><a href="#productMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-globe"></i> 產品管理 <span class="sr-only">(current)</span></a>
</li>
<ul id="productMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('productList.jsp')"><i class="fa fa-list-alt"></i> 產品列表</a></li>
</ul>
<li><a href="#recordMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-file-text"></i> 訂單管理 <span class="sr-only">(current)</span></a>
</li>
<ul id="recordMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('recordList.jsp')" ><i class="fa fa-list"></i> 訂單列表</a></li>
</ul>
</ul>
</div>
</div>
</div>
<!-- 右側內容展示================================================== -->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="page-header"><i class="fa fa-cog fa-spin"></i> 控制臺<small> 歡迎使用XXX后臺管理系統</small></h2>
<!-- 載入左側菜單指向的jsp(或html等)頁面內容 -->
<div id="content">
<h5>
<strong>使用指南:</strong><br>
<br><br>默認頁面內容……
</h5>
</div>
</div>
<script type="text/javascript">
/*
* 對選中的標簽激活active狀態,對先前處于active狀態但之后未被選中的標簽取消active
* (實現左側菜單中的標簽點擊后變色的效果)
*/
$(document).ready(function () {
$('ul.nav > li').click(function (e) {
//e.preventDefault(); 加上這句則導航的<a>標簽會失效
$('ul.nav > li').removeClass('active');
$(this).addClass('active');
});
});
/*
* 解決ajax返回的頁面中含有javascript的辦法:
* 把xmlHttp.responseText中的腳本都抽取出來,不管AJAX加載的HTML包含多少個腳本塊,我們對找出來的腳本塊都調用eval方法執行它即可
*/
function executeScript(html)
{
var reg = /<script[^>]*>([^\x00]+)$/i;
//對整段HTML片段按<\/script>拆分
var htmlBlock = html.split("<\/script>");
for (var i in htmlBlock)
{
var blocks;//匹配正則表達式的內容數組,blocks[1]就是真正的一段腳本內容,因為前面reg定義我們用了括號進行了捕獲分組
if (blocks = htmlBlock[i].match(reg))
{
//清除可能存在的注釋標記,對于注釋結尾-->可以忽略處理,eval一樣能正常工作
var code = blocks[1].replace(/<!--/, '');
try
{
eval(code) //執行腳本
}
catch (e)
{
}
}
}
}
/*
* 利用div實現左邊點擊右邊顯示的效果(以id="content"的div進行內容展示)
* 注意:
* ①:js獲取網頁的地址,是根據當前網頁來相對獲取的,不會識別根目錄;
* ②:如果右邊加載的內容顯示頁里面有css,必須放在主頁(即例中的index.jsp)才起作用
* (如果單純的兩個頁面之間include,子頁面的css和js在子頁面是可以執行的。 主頁面也可以調用子頁面的js。但這時要考慮頁面中js和渲染的先后順序 )
*/
function showAtRight(url) {
var xmlHttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttp=new XMLHttpRequest(); //創建 XMLHttpRequest對象
}
else {
// code for IE6, IE5
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange=function() {
//onreadystatechange — 當readystate變化時調用后面的方法
if (xmlHttp.readyState == 4) {
//xmlHttp.readyState == 4 —— finished downloading response
if (xmlHttp.status == 200) {
//xmlHttp.status == 200 —— 服務器反饋正常
document.getElementById("content").innerHTML=xmlHttp.responseText; //重設頁面中id="content"的div里的內容
executeScript(xmlHttp.responseText); //執行從服務器返回的頁面內容里包含的JavaScript函數
}
//錯誤狀態處理
else if (xmlHttp.status == 404){
alert("出錯了? (錯誤代碼:404 Not Found),……!");
/* 對404的處理 */
return;
}
else if (xmlHttp.status == 403) {
alert("出錯了? (錯誤代碼:403 Forbidden),……");
/* 對403的處理 */
return;
}
else {
alert("出錯了? (錯誤代碼:" + request.status + "),……");
/* 對出現了其他錯誤代碼所示錯誤的處理 */
return;
}
}
}
//把請求發送到服務器上的指定文件(url指向的文件)進行處理
xmlHttp.open("GET", url, true); //true表示異步處理
xmlHttp.send();
}
</script>
</body>
</html>注意:
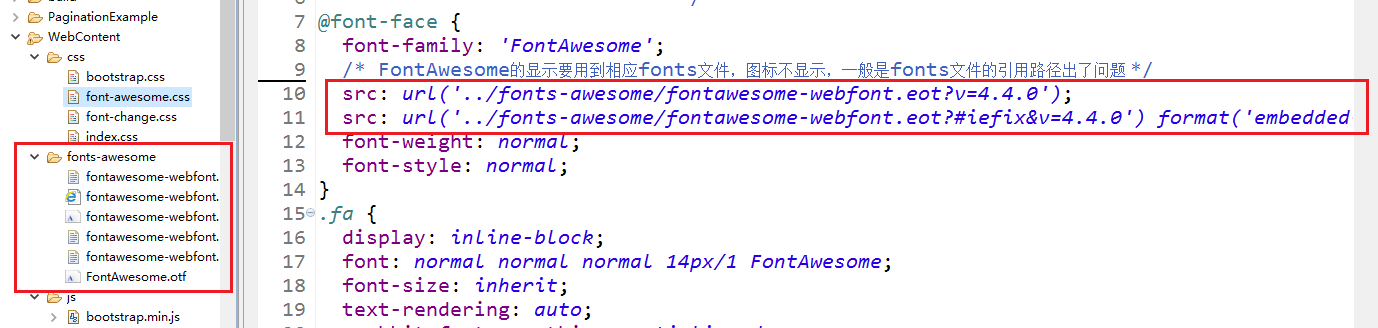
如果FontAwesomt的圖標沒有正確顯示出來,那很可能是 font-awesome.css 內的字體文件地址出錯

注意檢查右邊紅框內的url是否對應左邊紅框內fonts-awesome文件的路徑
二:
userList.jsp頁面代碼:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <div> 我是用戶列表 (っ´Ι`)っ </div> </body> </html>
productList.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <div> 我是產品列表 ╰( ̄▽ ̄)╭ </div> </body> </html>
recordList.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <div> 我是訂單列表 <( ̄ˇ ̄)/ </div> </body> </html>
看完了這篇文章,相信你對“如何實現基于Ajax+div的“左邊菜單、右邊內容”頁面效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。