溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Dreamweaver如何制作百度搜索欄靜態頁面,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
方法如下:

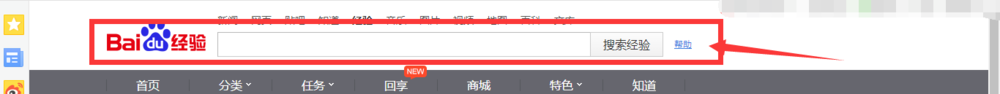
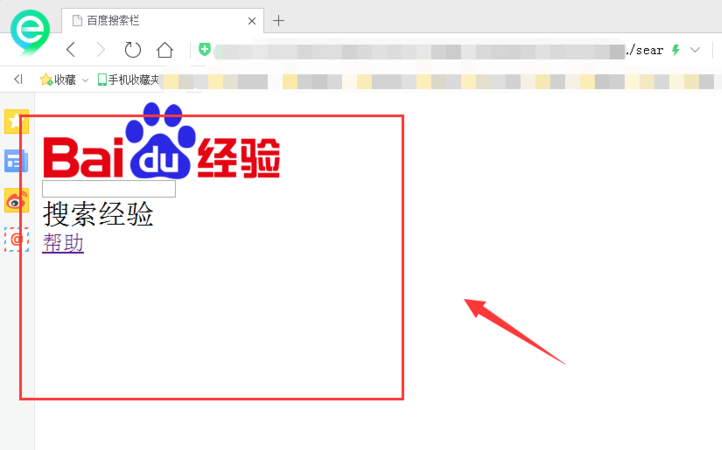
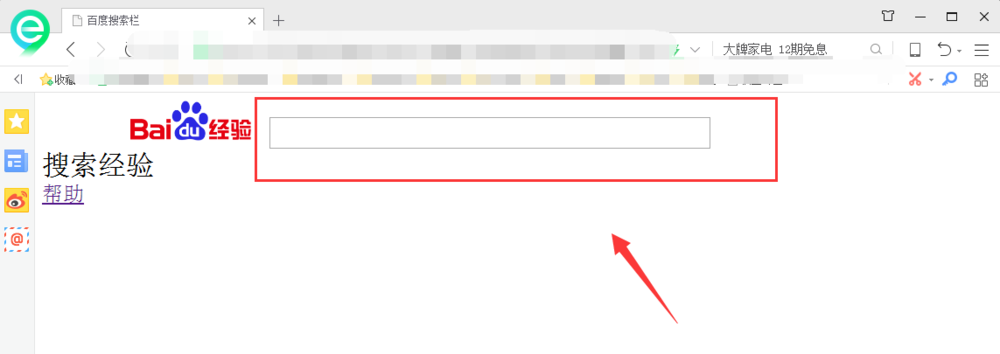
1、如果將搜索框分為塊狀,可以將他分為4段,如圖所示

2、打開DW軟件新建一個html文件并保存。
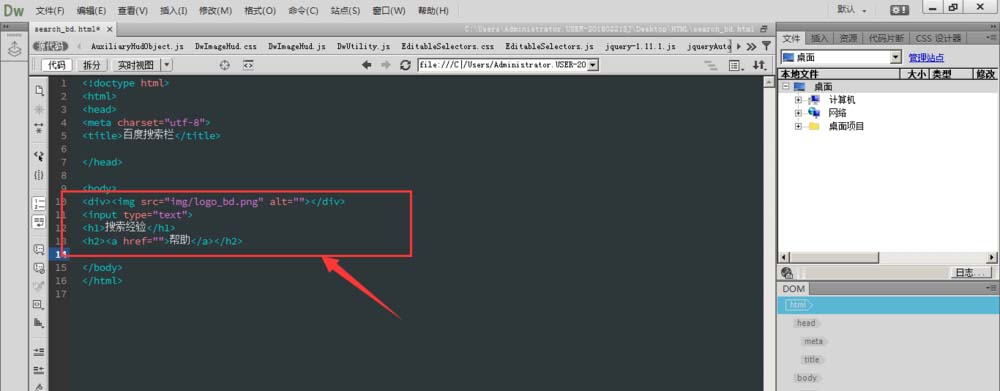
在body中輸入內容,
<body> <div><img src="img/logo_bd.png" alt=""></div> <input type="text"> <h2>搜索經驗</h2> <h3><a href="">幫助</a></h3> </body>
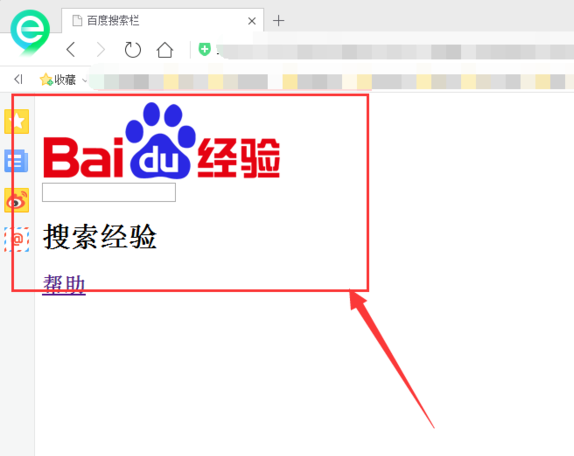
如下圖


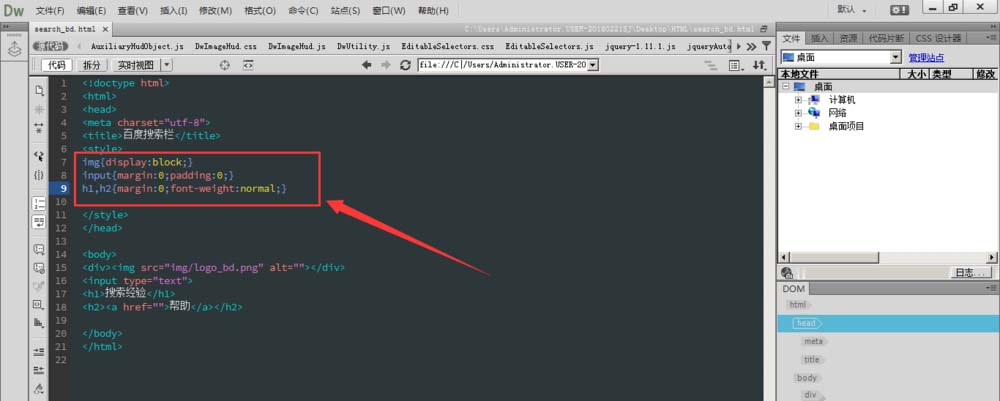
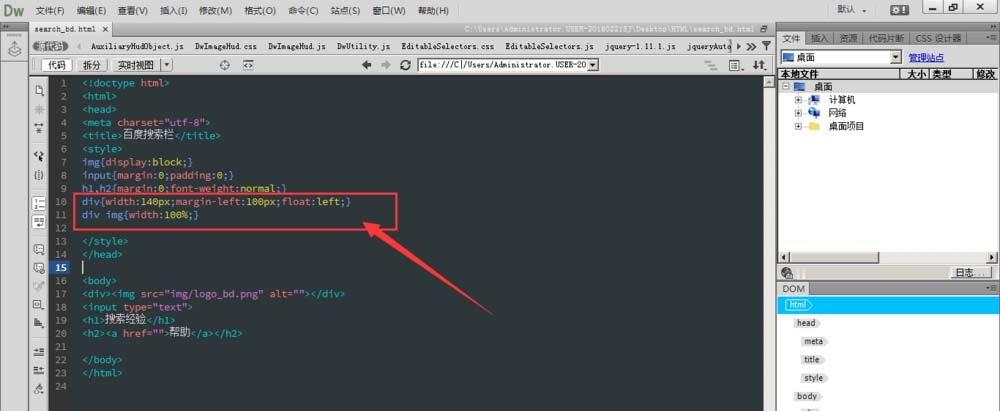
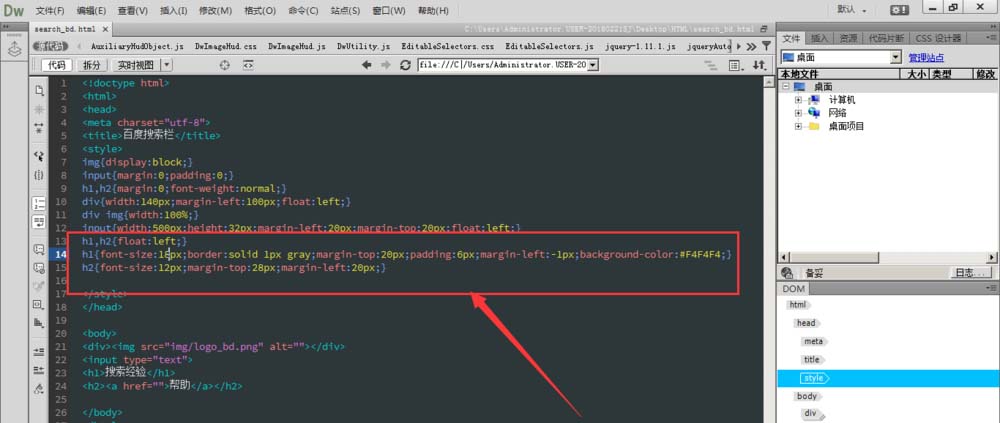
3、然后建立style樣式,清除標簽自帶的一些屬性,
img{display:block;}
input{margin:0;padding:0;}
h2,h3{margin:0;font-weight:normal;}

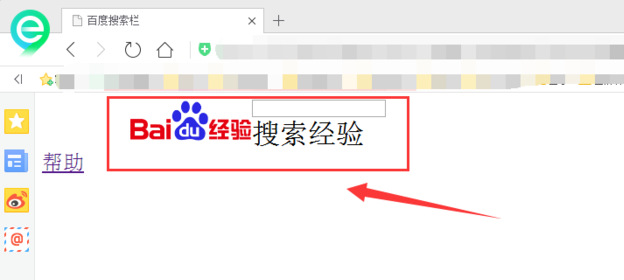
4、對logo圖片設置具體寬高,并浮動,如圖所示


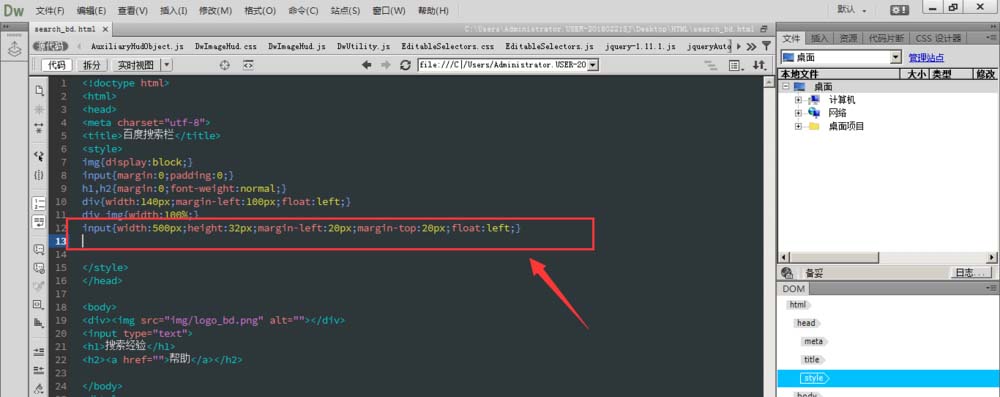
5、對input標簽添加屬性設置,如圖所示


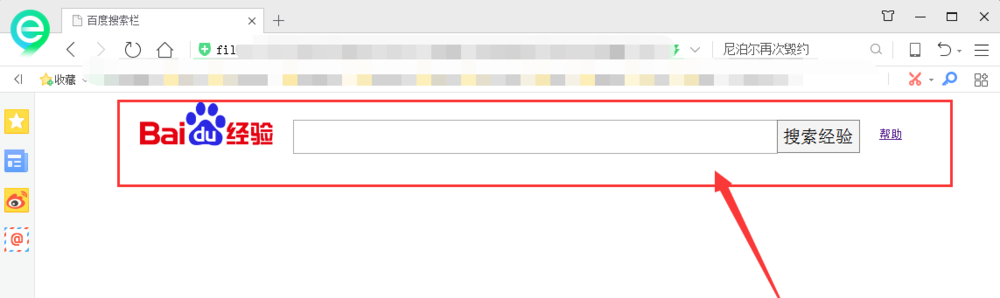
6、最后添加h2和h3的屬性值,如圖所示,這樣一個簡單的搜索框就出來了。


感謝你能夠認真閱讀完這篇文章,希望小編分享的“Dreamweaver如何制作百度搜索欄靜態頁面”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。