您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Ajax如何實現獲取數據后顯示在頁面,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
主要功能流程介紹
循環獲取列表數據

點擊列表數據進入詳情頁

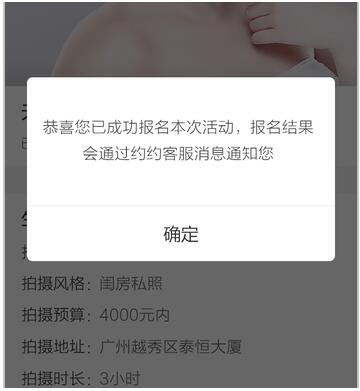
點擊報名參加彈出報名成功提示框

點擊提示框中的確定按鈕,跳回列表頁
代碼實現流程和解說
一、列表頁
1、訪問鏈接list.php時判斷是pc端還是客戶端
$user_agent_arr = mall_get_user_agent_arr();
if(MALL_UA_IS_PC == 1)
{
//****************** pc版 ******************
include_once './list-pc.php';
}
else
{
//****************** wap版 ******************
include_once './list-wap.php';
}2、如果是wap版就跳轉到 list-wap.php 頁面,載入 list.tpl.htm頁面
$pc_wap = 'wap/'; $tpl = $my_app_pai->getView(TASK_TEMPLATES_ROOT.$pc_wap.'trade/list.tpl.htm');
3、list.tpl.htm 頁面進行渲染模板
HTML
<div class="page-view " data-role="page-container"> <div class="sales-list-page"> <div id="render-ele"></div> </div> </div>
JS
$(function()
// 渲染模塊
{
//請求php的url
var TRADE_AJAX_URL = window.$__ajax_domain + 'get_trade_list.php';
//獲取已經封裝在list.js里面的一個對象list_item_class
var list_item_class = require('../../../../modules/list/list.js');
//獲取模板塊
var template = __inline('./list-item.tmpl');
var list_obj = new list_item_class({
ele : $("#render-ele"),//渲染數據到id為render-ele中
url : TRADE_AJAX_URL,//請求數據連接
template : template //渲染的模板
});
});list-item.tmpl模板內容(循環的列表內容)
<div class="item-wrap">
{{#each list}}
{{#if is_enroll}}
<a href="./detail.php?topic_id={{id}}&state=is_enter">
{{else}}
<a href="./detail.php?topic_id={{id}}&state=no_enter">
{{/if}}
<div class="item ui-border-b" >
<div class="img-item">
<i class="img" >
</i>
</div>
<div class="text-item">
<div class="txt-con-1">
<h4 class="title f14">{{title}}</h4>
<p class="txt f10 color-999">所屬品類:{{type}}</p>
</div>
<div class="txt-con-2">
<span class="color-333 join-in ">
{{ enroll_text }}
</span>
</div>
</div>
</div>
</a>
{{/each}}
</div>4、list.js進行數據處理,僅是對象的部分方法,具體的方法請自行寫。
_self.ajax_obj = utility.ajax_request
({
url : self.send_url,
data : self.ajax_params,
beforeSend : function()
{
self._sending = true;
_self.$loading = $.loading
({
content:'加載中...'
});
},
success : function(data)
{
self._sending = false;
//獲取數據
var list_data = data.result_data.list;
console.log(data);
//渲染前處理事件
self.$el.trigger('list_render:before',[self.$list_container,data]);
_self.$loading.loading("hide");
//是否有分頁
self.has_next_page = data.result_data.has_next_page;
// 無數據處理
if(!list_data.length && page == 1)
{
abnormal.render(self.$render_ele[0],{});
self.$load_more.addClass('fn-hide');
return;
}
else
{
self.$load_more.removeClass('fn-hide');
}
//把數據放入模板
var html_str = self.template
({
list : list_data
});
//插入渲染列表
self.$list_container.append(html_str);
//渲染后處理事件
self.$el.trigger('list_render:after',[self.$list_container,data,$(html_str)]);
self.setup_event();
},
error : function()
{
self._sending = false;
_self.$loading.loading("hide");
$.tips
({
content:'網絡異常',
stayTime:3000,
type:'warn'
});
}
})5、get_trade_list.php接收到前端頁面發過來的請求,然后進行數據收集處理最終返回數據給前臺頁面
// 接收參數
$page = intval($_INPUT['page']);
if(empty($page))
{
$page = 1;
}
// 分頁使用的page_count
$page_count = 5;
if($page > 1)
{
$limit_start = ($page - 1)*($page_count - 1);
}
else
{
$limit_start = ($page - 1)*$page_count;
}
$limit = "{$limit_start},{$page_count}";
//請求數據庫的借口
$sales_list_obj = POCO::singleton ( 'pai_topic_class' );
$ret = $sales_list_obj-> get_task_list(false, '', 'id DESC', $limit);
// 輸出前進行過濾最后一個數據,用于真實輸出
$rel_page_count = 4;
$has_next_page = (count($ret)>$rel_page_count);
if($has_next_page)
{
array_pop($ret);
}
$output_arr['page'] = $page;
$output_arr['has_next_page'] = $has_next_page;
$output_arr['list'] = $ret;
// 輸出數據
mall_mobile_output($output_arr,false);6、前端頁面接收到get_trade_list.php返回的數據,從而進行判斷將數據庫的內容顯示在前臺頁面中。模板輸出
$tpl->output();
詳情頁
1、點擊列表頁進入詳情頁(detail.php)
detail.php頁面 接收 列表傳過來的數據
//接收list傳過來的參數
$topic_id = intval($_INPUT['topic_id']);
$state = $_INPUT['state'];
if (empty($topic_id))
{
header("location: ".'./list.php');
}
//數據庫借口
$trade_detail_obj = POCO::singleton ( 'pai_topic_class' );
$ret = $trade_detail_obj->get_task_detail($topic_id,$yue_login_id);2、判斷是pc端還是客戶端(類似列表頁)
3、跳轉到detail-wap.php加載模板detail.tpl.htm同時也帶參數過去
$pc_wap = 'wap/';
$tpl = $my_app_pai->getView(TASK_TEMPLATES_ROOT.$pc_wap.'trade/detail.tpl.htm');
//模板附帶以下三個參數到detail.tpl.htm中
$tpl->assign('ret', $ret);
$tpl->assign('topic_id', $topic_id);
$tpl->assign('state', $state);4、頁面引用對象ret中的字段
<div class="sales-detail-page">
<div class="item-wrap">
<div class="item-1 item">
<div class="img-item">
<i class="img" >
<img src="{ret.img}"/>
</i>
</div>
<div class="txt-item">
<h4 class="title f16 color-333 fb">{ret.title}</h4>
<p class="sign-in-txt color-666">
{ret.enroll_text}
</p>
</div>
</div>
<div class="item-3 item">
<div class="txt-item">
<h4 class="title f14 color-333 fb">生意機會詳情</h4>
<div class="txt-con f14 color-666">
<p class="txt">{ret.content}</p>
</div>
</div>
</div>
</div>
<div class="sign-name-item">
<!-- IF state = "is_enter" -->
<button class="ui-button-submit had-joined">
<span class="ui-button-content">已參加</span>
</button>
<!-- ELSE -->
<button class="ui-button-submit" id="submit">
<span class="ui-button-content">報名參加</span>
</button>
<!-- ENDIF -->
</div>
</div>5、點擊報名參加按鈕進行數據處理
var _self = {};
$btn.on('click', function() {
var data =
{
topic_id : {ret.id}
}
utility.ajax_request({
url : window.$__ajax_domain+'add_task_enroll_trade.php',
data : data,
type : 'POST',
cache : false,
beforeSend : function()
{
_self.$loading = $.loading({
content : '發送中.....'
});
},
success : function(data)
{
_self.$loading.loading("hide");
//請求成功后顯示成功報名提示框,點擊報名提示框確定按鈕跳回列表頁面
if (data.result_data.result==1)
{
var dialog = utility.dialog
({
"title" : '' ,
"content" : '提交成功,點擊確定返回',
"buttons" : ["確定"]
});
dialog.on('confirm',function(event,args)
{
window.location.href = document.referrer;
});
return;
}
},
error : function()
{
_self.$loading.loading("hide");
$.tips({
content : '網絡異常',
stayTime : 3000,
type : 'warn'
});
}
});
});以上是“Ajax如何實現獲取數據后顯示在頁面”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。