溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“AJAX請求中含有數組怎么辦”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“AJAX請求中含有數組怎么辦”吧!
大家應該都發現了當我們發送AJAX請求的數據中帶有數組時,是不能像普通JSON數據一樣,直接放在data里發送給后臺
比如有這樣一個數據需要發送給后臺:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}其中resourceJson字段是一個數組,如果直接把這個JSON數據傳給后臺
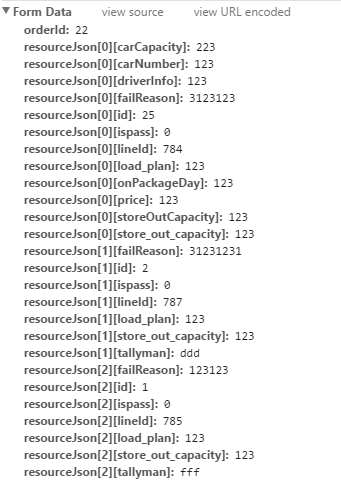
后臺得到的數據是這個樣子:

瀏覽器會自動把數組解構成一個個變量,后臺拿到這個數據就直接傻逼了。
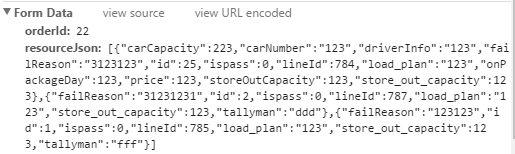
所以,最好的辦法是把數組編程字符串,很簡單,把數組單獨用一個變量存起來,然后JSON.stringify(數組),把得到的字符串放到JSON數據里,這樣,瀏覽器就不會自動去幫你解構數組,后臺拿到的也就是一個真正的數組了。

到此,相信大家對“AJAX請求中含有數組怎么辦”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。