您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery AJAX中readyState與status的區別是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
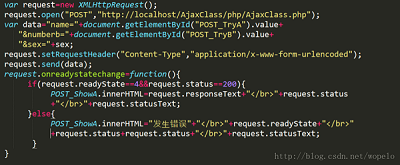
先看代碼

這段代碼構造一個XHR對象的實例request,并用它來建立異步請求。在onreadystatechange事件中,我們發現有readyState與status兩個屬性,其中readyState獲取AJAX狀態值,其值與含義如下:
0:請求未初始化,open方法還未調用
1:服務器連接已建立,open已調用
2:請求已接受,即收到頭信息
3:請求處理中,即收到響應主體
4:請求完成,即響應完成
而status則獲取HTTP狀態碼,其由三位數字組成,第一位數與含義如下:
1xx:表示服務器收到web瀏覽器的請求,正在處理
2xx:成功,表示用戶請求被正確接受、理解和處理
3xx:重定向,表示請求沒有成功,客戶需要采取進一步動作
4xx:客戶端錯誤,表示客戶端提交的請求錯誤
5xx:服務器錯誤,表示服務器不能完成對請求的處理
那么AJAX狀態值與HTTP狀態碼之間有什么區別與聯系呢?這是一個值得思考的問題,雖然其對編程本身沒有用,但秉著知其然更要知其所以然的道理,我們還是來研究一下。
眾所周知,AJAX的核心是XHR對象,在AJAX執行過程中,readyState的值從0開始變化,當AJAX運行到send方法調用時,發送HTTP請求,HTTP請求安裝步驟執行,此時status的值開始發生變化,AJAX運行機制等待HTTP請求返回結果。最后,當HTTP請求返回結果后,無論HTTP請求成功還是失敗、也不管是否請求到正確信息,AJAX的運行機制都會繼續執行,直到完成運行或者出錯為止。這就是我理解的AJAX狀態值與HTTP狀態碼之間的關系。
感謝各位的閱讀!關于“jQuery AJAX中readyState與status的區別是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。