您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了dreamweaver如何制作卷簾漸隱效果的廣告,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
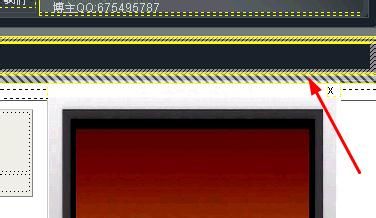
1、打開dreamweaver以后,先來繪制一個apdiv,放置廣告圖片,也就是你現在看到的這個電視機圖片,這是我放的廣告,接著在圖片的右上角繪制一個apdiv,在該層中輸入字母x,作為關閉的按鈕,如圖所示,這既是基本的布局了。

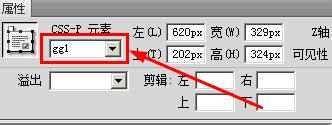
2、選中電視機所在的圖層,將其id設置為gg1,這是給該層添加一個名字

3、選中右上角的apdiv,也就是關閉按鈕

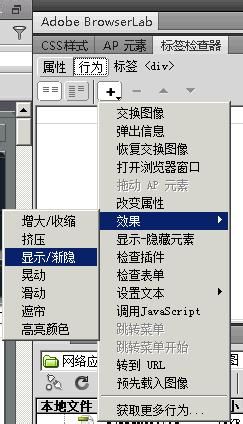
4、切換到行為面板,依次執行:添加---效果----顯示漸隱

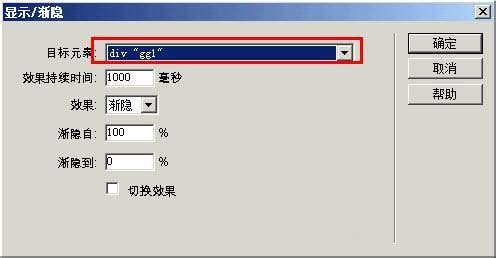
5、在打開的對話框中,將目標元素設置為gg1,效果是漸隱,點擊確定按鈕,這樣點擊圖中的x就能關閉廣告。

6、接著我們要做出廣告出現的效果,我們的目標是,當鼠標放在網頁的某個位置的時候,彈出一個廣告,先選中這個出發廣告的位置,比如標題欄,我在這里選中標題欄

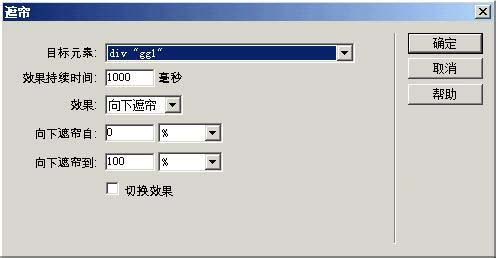
7、在動作面板添加一個遮簾效果,將目標元素設置為gg1,也就是剛才我們建立的電視廣告,然后點擊確定按鈕。

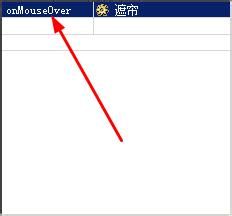
8、還是在動作面板,將觸發動作設置為onmouseover,也就是當鼠標經過該位置的時候就會引發動作

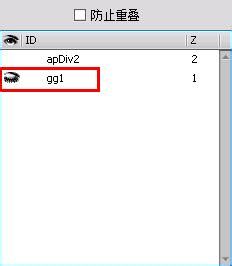
9、接著,切換到ap元素面板,如果沒有該面板,可以在窗口菜單中調出該面板。點擊gg1前面空白位置,出現一個眼睛閉著的樣子,這說明該面板是被隱藏的。好了,到此我們的廣告效果就做好了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“dreamweaver如何制作卷簾漸隱效果的廣告”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。