您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CSS3怎么實現一個王者榮耀匹配人員加載頁面,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
背景制作
background: radial-gradient(center, shape size, start-color, …, last-color);
shape 參數定義了形狀。它可以是值 circle 或 ellipse。其中,circle 表示圓形,ellipse 表示橢圓形。默認值是 ellipse
<style>
.king{
position: relative;
height: 25rem;
width: 100%;
background:
radial-gradient(circle, #ccc, #161d4f 85%);
}
</style>
<div class="king"></div>
CSS3線性、徑向漸變、旋轉、縮放、動畫實現王者榮耀匹配人員加載動畫
玩家加載
模塊整體垂直居中,線性漸變。
background: linear-gradient(direction/angle, color-stop1, color-stop2, …);
direction/angle控制漸變方向/角度。
<style>
...
.player-layout{
position: relative;
height: 8rem;
width: 100%;
background:
linear-gradient(to right, #212f46, #212f4670, #212f46);
top: 50%;
transform: translate(0,-50%);
z-index: 10;
}
</style>
<div class="king">
<div class="player-layout"></div>
</div>
CSS3線性、徑向漸變、旋轉、縮放、動畫實現王者榮耀匹配人員加載動畫
添加峽谷圖片,背景線性漸變,旋轉。添加邊框,然后用 box-shadow 看起來發光效果。
<style>
...
.center{
position: absolute;
height: 8rem;
width: 8rem;
top: 50%;
left: 50%;
transform:
translate(-50%, -50%) rotate(45deg);
background:
linear-gradient(90deg, #212f46, #5b99ff);
border: .3rem solid #55a9ef;
box-shadow: 0px 0px .8rem #88c0f0;
padding: .2rem;
}
.center img{
width: 100%;
height: 100%;
}
</style>
<div class="king">
<div class="player-layout">
<div class="center"><img src="../images/123123.jpg"></div>
</div>
</div>
CSS3線性、徑向漸變、旋轉、縮放、動畫實現王者榮耀匹配人員加載動畫
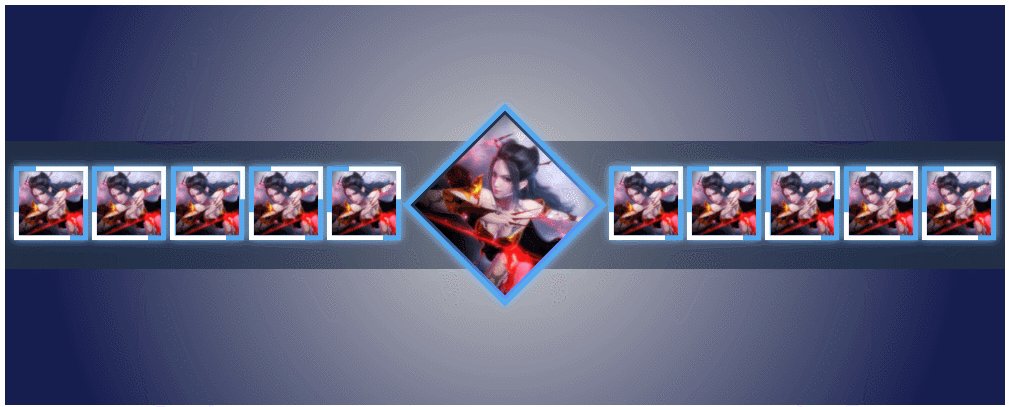
下面把10個玩家,分2組,放到峽谷圖片兩側。
<style>
...
...
.group{
position: relative;
width: calc((100% - 13rem)/2);
top: 50%;
transform: translate(0, -50%);
}
.group1{
text-align: right;
float: left;
}
.group2{
text-align: left;
float: right;
}
.palyer{
width: 4rem;
height: 4rem;
display: inline-block;
background: url('../images/123123.jpg');
background-size: cover;
border: .3rem solid #55a9ef;
box-shadow: 0px 0px .8rem #88c0f0;
}
</style>
...
<div class="player-layout">
<div class="group group1">
<div class="player1 palyer"></div>
<div class="player2 palyer"></div>
<div class="player3 palyer"></div>
<div class="player4 palyer"></div>
<div class="player5 palyer"></div>
</div>
<div class="group group2">
<div class="player6 palyer"></div>
<div class="player7 palyer"></div>
<div class="player8 palyer"></div>
<div class="player9 palyer"></div>
<div class="player10 palyer"></div>
</div>
<div class="center"><img src="../images/123123.jpg"></div>
</div>
...這里每組的寬度,運用了 calc() 來計算寬度,(100%-矩形對角線長度)/2。
中間是個邊長等于8rem的正方形,所以:對角線長度 = 8rem的平方 x 2 然后再開方。這里矩形對角線長度我們約等于13rem。

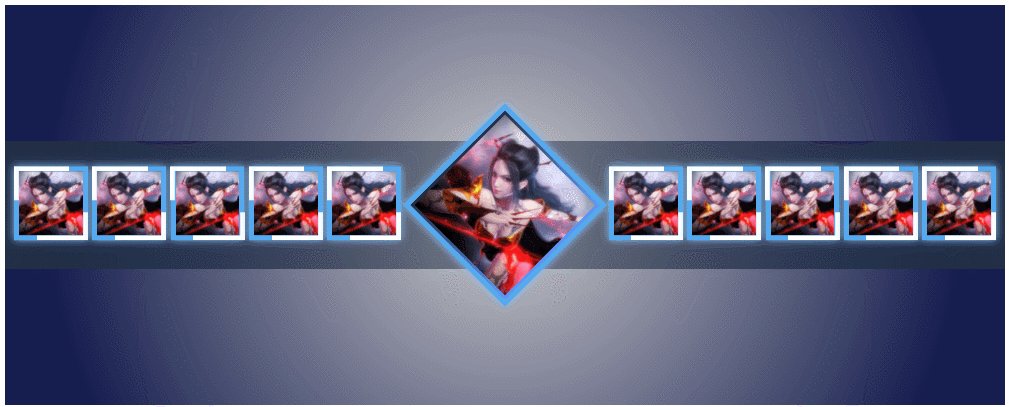
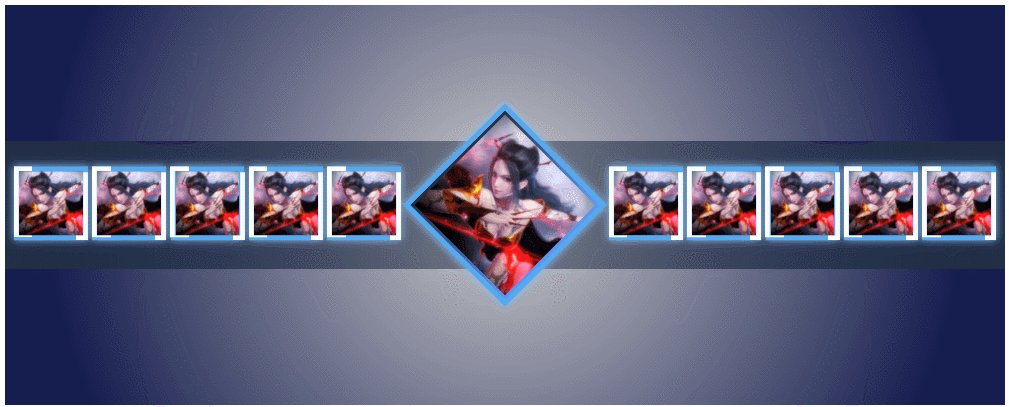
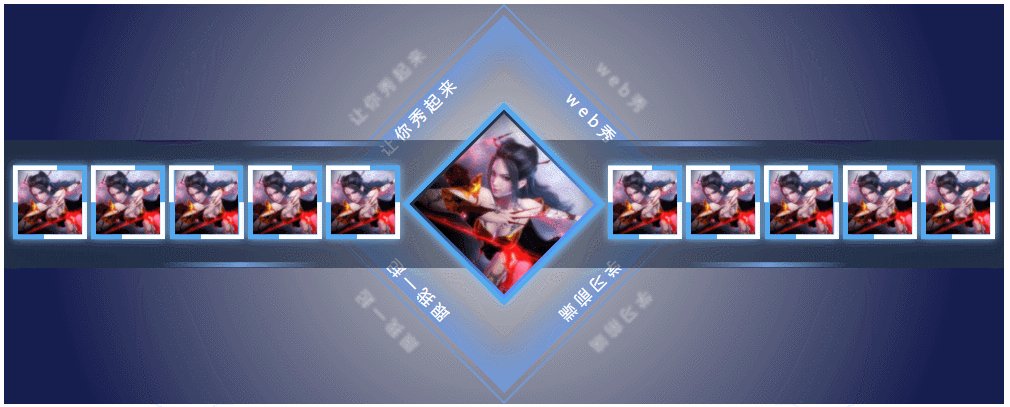
我們來添加每位player邊框加載動畫

.player{
position: relative;
...
...
color: #fff;
}
.player::before,
.player::after {
position: absolute;
content: '';
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: -8%;
box-shadow: inset 0 0 0 .3rem;
animation: clipMe 6s linear infinite;
}
.player::before {
animation-delay: -3s;
}
@keyframes clipMe {
0%,
100% {
clip: rect(0, 4.8rem, 4.8rem, 4.3rem);
}
25% {
clip: rect(0px, 4.8rem, .3rem, 0);
}
50% {
clip: rect(0, .3rem, 4.8rem, 0);
}
75% {
clip: rect(4.3rem, 4.8rem, 4.8rem, 0rem);
}
}主要用到 clip 屬性。
clip 屬性剪裁絕對定位元素。
當一幅圖像的尺寸大于包含它的元素時會發生什么呢?“clip” 屬性允許您規定一個元素的可見尺寸,這樣此元素就會被修剪并顯示為這個形狀。
唯一合法的形狀值是:rect (top, right, bottom, left)
這個屬性很好玩兒,有興趣的可以好好研究一下。
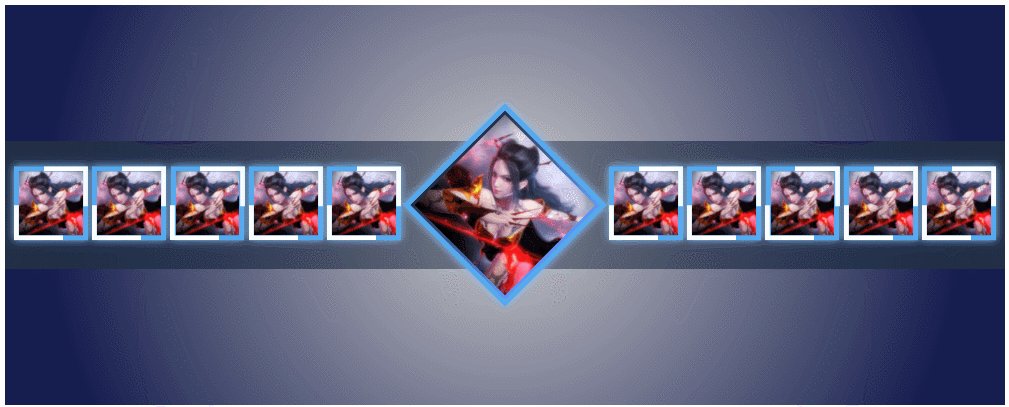
最后我們給兩個分組上面加高光效果
.group::before, .group::after{
position: absolute;
content: '';
background: linear-gradient(to right,#212f4602, #7499d7, #212f4602);
height: .3rem;
width: 10rem;
}
.group::before{
top: -1.5rem;
}
.group::after{
bottom: -1.5rem;
}
.group1::before{
right: 0;
}
.group1::after{
right: 5rem;
}
.group2::after{
left: 5rem;
}
ok,玩家這塊我們先修飾到這樣,有興趣的拉取源碼繼續碼。
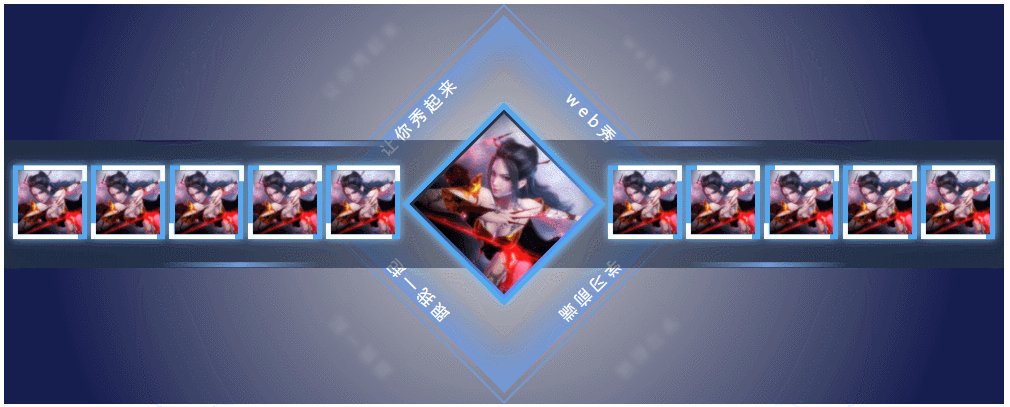
背景鏤空旋轉正方形
<div class="king">
<div class="player-layout">
...
</div>
<div class="matrix"></div>
</div>
<style>
.matrix{
position: absolute;
height: 17.6rem;
width: 17.6rem;
background: #008cf4;
top: 50%;
left: 50%;
transform:
translate(-50%, -50%) rotate(45deg);
z-index: 1;
}
</style>這里的height為什么是17.6rem了?
這里也是計算通過勾股定理(a²+b²=c²)計算出來的啦。知道對角線就是容器的高度25rem,25x25/2再開方就得出了。

上方設了個醒目的顏色,把容器放到哪里,然后我們來美化一下它
<style>
...
.border{
position: absolute;
height: 17.6rem;
width: 17.6rem;
text-align: center;
}
.border::before,.border::after{
position: absolute;
display: block;
width: 100%;
height: 2.5rem;
color: #fff;
background:
linear-gradient(to top,#212f4602, #7499d7);
}
.border1::before{
content: ' web前端扣群 784783012 ';
}
.border1::after{
bottom: 0;
content: ' 跟 我 一 起 ';
transform: rotate(180deg);
}
.border2{
transform: rotate(90deg);
}
.border2::before{
content: ' 學 習 前 端 ';
}
.border2::after{
bottom: 0;
content: ' 讓 你 秀 起 來 ';
transform: rotate(180deg);
}
</style>
...
<div class="matrix">
<div class="border border1"></div>
<div class="border border2"></div>
</div>用兩個div元素來制作邊框,邊框添加線性漸變樣式

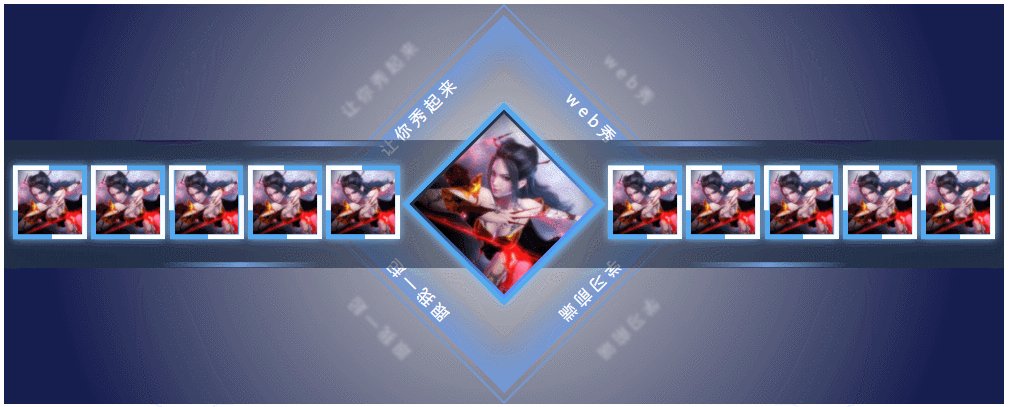
下面繼續修飾一下鏤空正方形,這里寬高,之前是17.6,由于加了border和padding,所以去掉。
.matrix{
position: absolute;
/* 修改寬高 */
height: 16.7rem;
width: 16.7rem;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
z-index: 1;
/* 添加邊框,與間距 */
border: .1rem solid #7499d7;
padding: .4rem;
}
.border{
position: absolute;
/* 修改寬高 */
height: 16.7rem;
width: 16.7rem;
text-align: center;
}
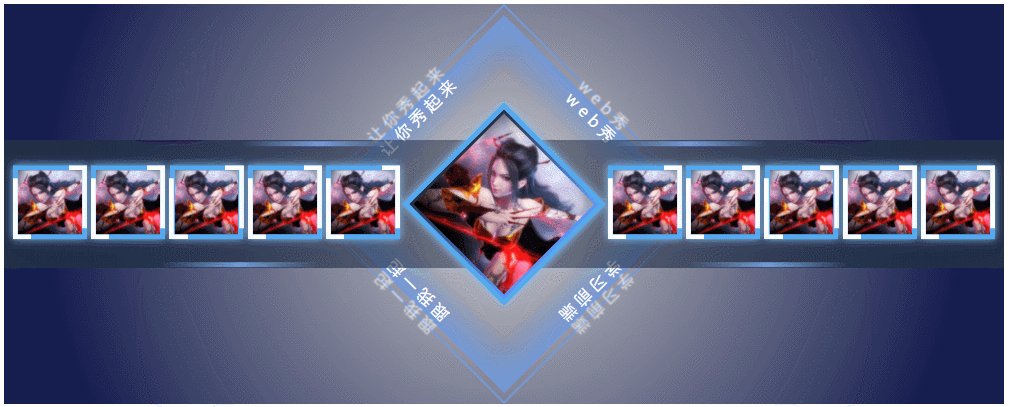
正方形文字放大動畫
這里就做了文字陰影,縮放暫時沒有實現,目前縮放會改變原有文字,所以必須重新copy一份文字,來做,有興趣的可以去試試。
.border::before,.border::after{
...
animation: text-an 1.5s linear infinite;
}
@keyframes text-an {
0%{
text-shadow: 0 0 0 #ffffff;
}
100% {
text-shadow: 0 -6rem .4rem #ffffff10;
}
}
文字按鈕制作
利用:before、:after偽類制作梯形。
<div class="king">
...
<div class="button">確認</div>
</div>
<style>
.button{
position: relative;
background: #3e3a31;
width: 6.5rem;
height: 2rem;
line-height: 2rem;
color: #fff;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 11;
text-align: center;
cursor: pointer;
}
.button::before,.button::after{
position: absolute;
content: '';
display: inline-block;
width: 0;
height: 0;
border-width: 1.43rem;
border-style: solid;
border-color:
#3e3a31
transparent
transparent
transparent;
}
.button::before{
transform: rotate(-135deg);
left: -1.40rem;
top: -1.42rem;
}
.button::after{
transform: rotate(135deg);
right: -1.43rem;
top: -1.43rem;
}
</style>關于使用CSS3怎么實現一個王者榮耀匹配人員加載頁面就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。