您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS實現仿Windows10鼠標照亮邊框效果的示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
分析
拿桌面日歷中的效果為例,鼠標移動時附近的邊框也漸變性可見。這個效果不就是探照燈效果嘛!這個完全可以用 CSS 中的 mask 蒙版配合一個徑向漸變實現。

但問題是,mask 蒙版是作用于整個元素的,沒辦法只作用于 border 而不影響內容。這個,那只能把 border 和實際內容分離用不同層來表示了。嗯,鼠標移動就更新蒙版位置,應該不成問題。
實現
準備工作
首先,擼好兩層日歷格子,一層展示日期信息,一層展示探照燈效果的邊框。用 flex 布局也好,grid 也好,哪怕 inline-block 也都是沒有問題的,這都不重要,重要的是上下兩層的格子一定要對齊,然后我們用 relative 的容器把這兩層 absolute 層圈起來,固定住。
<div class="calendar"> <div class="calendar-header"> <div class="week-day">一</div> <div class="week-day">二</div> <div class="week-day">三</div> <div class="week-day">四</div> <div class="week-day">五</div> <div class="week-day">六</div> <div class="week-day">日</div> </div> <div class="calendar-body"> <div class="grid-container border-layer"> <div class="grid-item"></div> ... <div class="grid-item"></div> </div> <div class="grid-container number-layer"> <div class="grid-item"><span>28</span><span>十四</span></div> <div class="grid-item"><span>29</span><span>十五</span></div> ... <div class="grid-item"><span>2</span><span>十九</span></div> </div> </div> </div>
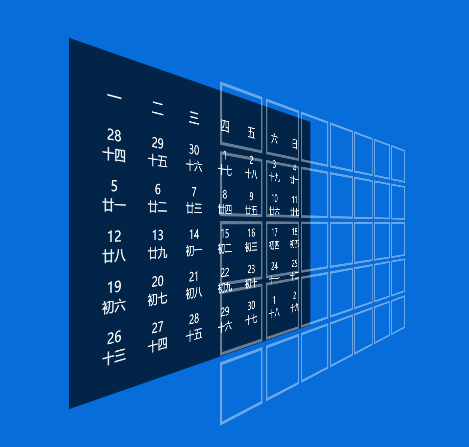
層示意圖:

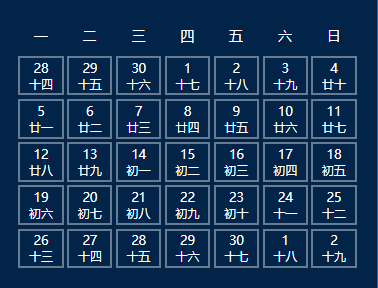
效果就是這樣了:

鼠標沒有放上去的時候,先把 border 層隱藏掉。
.border-layer {
...
visibility: hidden;
}
.calendar:hover .border-layer {
visibility: visible;
}CSS Mask
CSS Mask 類似于 Photoshop 中的圖層蒙版,可以使用一張圖作為蒙版用作在目標元素上,圖片的 alpha 通道(也就是透明度信息)決定了目標元素哪部分可見(也可以選擇使用亮度信息)。
舉個例子,如果蒙版圖片是一張半透明圖,則作用到實際元素上效果和設置 opacity: 0.5 效果一樣;如果蒙版圖片是一張中間鏤空的五角星,則效果就是元素被裁剪成五角星形狀。
Mask 的語法和 background 的語法幾乎完全一致,這里我們用徑向漸變創建一個半徑 80px 從中心白色到邊緣透明的漸變圓,配合 mask-repeat 和 mask-size 防止 repeat 和變形。
-webkit-mask-image: radial-gradient(circle at center, white 0%, transparent 80px); -webkit-mask-repeat: no-repeat; -webkit-mask-size: 160px 160px; /* 半徑80px 所以 size 需要是 160px */
接下來我們來更新 mask-position 。這里有兩個點要注意,一是獲取鼠標對目標元素的相對坐標,一是 position 偏移。
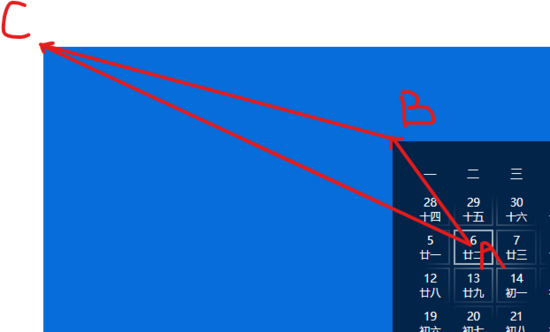
MouseEvent 中有一堆的 X/Y,我們用相對 document 的坐標 pageX/pageY,減去目標元素相對 document 的坐標,就能得到我們需要的坐標了。 向量公式: AB = AC - BC :

不過,這里 mask-position 的坐標還需要處理一下。我們定義的 mask 是一張 160x160 的圓形漸變,而 mask-position 和 background-position 一樣,定義的是蒙層左上角 (0,0) 的位置實際需要和容器的哪個坐標對齊。因此我們需要把計算得到的坐標再減去 (80, 80) 才能讓漸變中心和鼠標的坐標保持一致。
var borderLayer = document.querySelector(".border-layer");
document.querySelector(".calendar").addEventListener("mousemove", function(ev){
var x = ev.pageX;
var y = ev.pageY;
var bounding = borderLayer.getBoundingClientRect();
borderLayer.style.webkitMaskPosition = `${x - bounding.x - 80}px ${y -bounding.y - 80}px`;
});感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS實現仿Windows10鼠標照亮邊框效果的示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。