您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微軟出的重新定義編碼的一款免費開源跨平臺的文本編輯器,媲美IDE。
我用過很多文本編輯器 比如notepad、editplus、atom、bracket、sublime等。
比前兩個界面好,擴展多。
比atom性能好,人家作者是算法大師。
比bracket擴展性強,比只限于前端。
比sublime來說我覺得最主要是易用性、擴展性上(開源)。
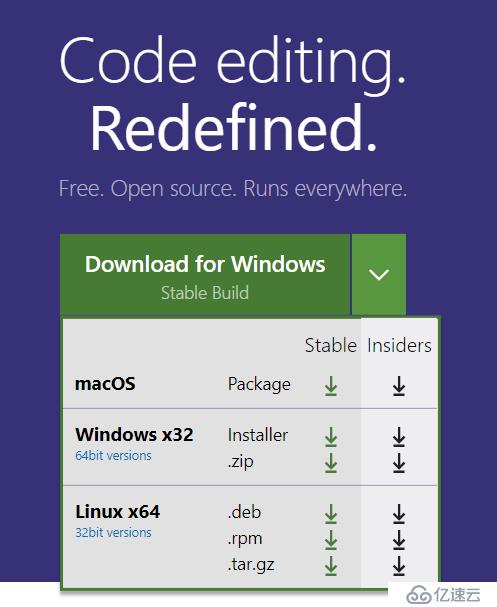
https://code.visualstudio.com/

注意選擇版本。
和正常文本編輯器一樣安裝,值得注意的是最好安裝在C盤,因為我發現我安裝在其他盤,重裝系統后,每次打開編輯器更新 他都給我C盤安裝一遍,然后再打開 又提示更新。
vscode最初是開發前端node 那一套的,其他語言的支持比較后,所以我一直沒使用。直到最近更新頻繁,我重裝了系統,就想體驗體驗到底能不能用于php項目開發 替代我的sublime,才發現基本上可以了,除了一些小問題。
對于php語言的支持,它是language server方式支持的。建議環境變量里有php 以后跑server、終端也方便。
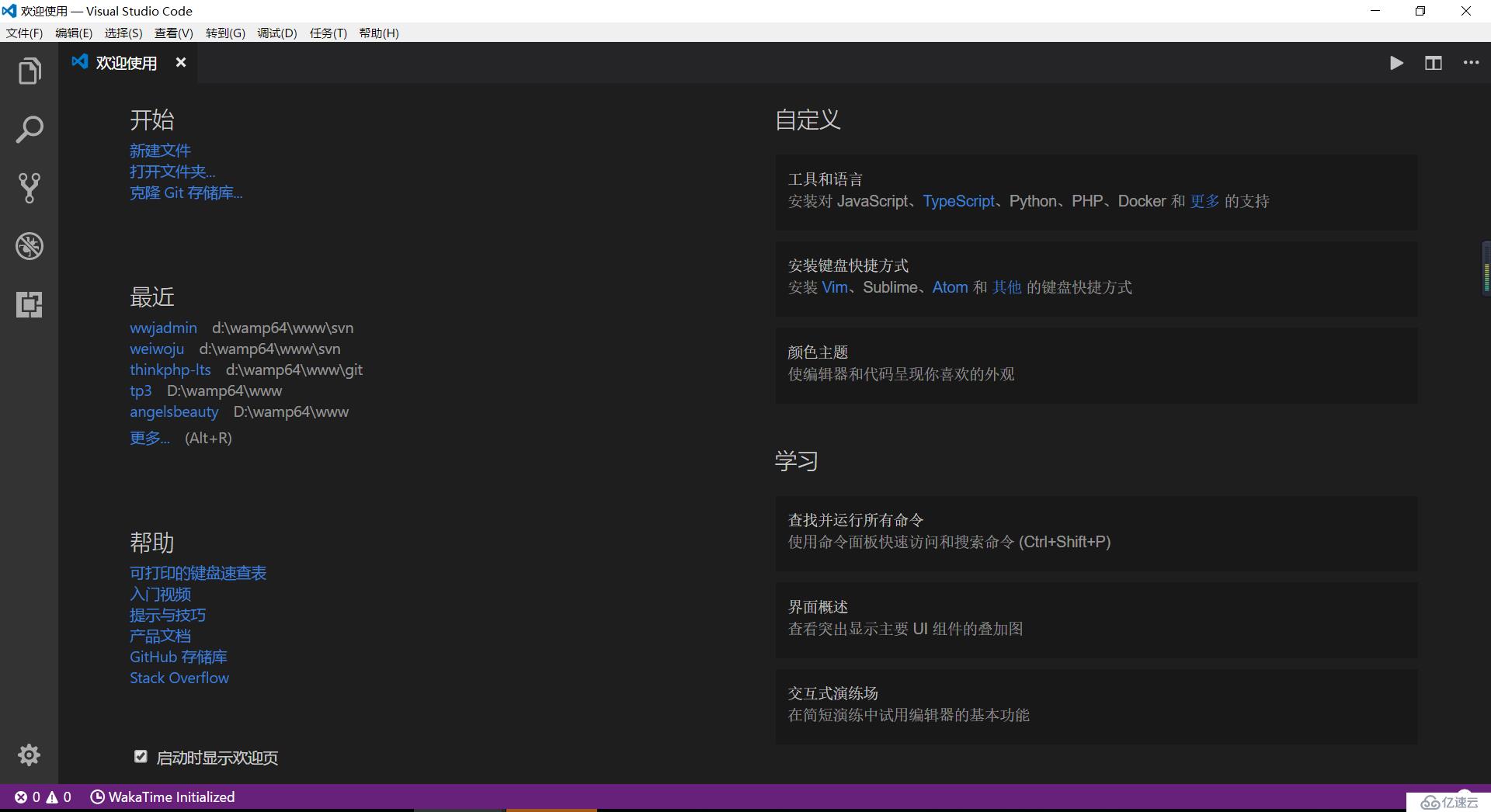
裝好了就是本地語言
自帶ext 擴展管理

我覺得vscode 比st 良心的第一個就是歡迎界面。一目了然,信息量足啊。不像st那個空空的主界面。
咱們點擊歡迎界面->自定義->PHP
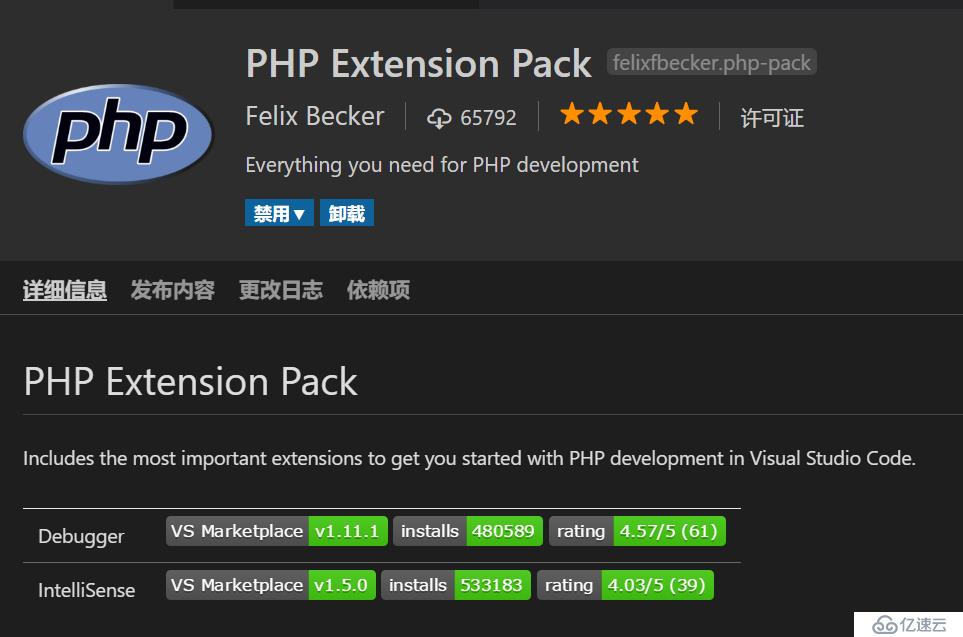
然后vscode 就默默給我們裝一個php集合擴展:php extension pack

包含了 php debug 和 PHP IntelliSense
裝好之后,你打開一個php文件。如果你沒配環境變量他會提示你php language server 無法啟動之類的。
你需要配置一個 “php.executablePath" 指向你的php執行文件。就像下面:
"php.executablePath": "D:/wamp64/bin/php/php7.0.10/php.exe",
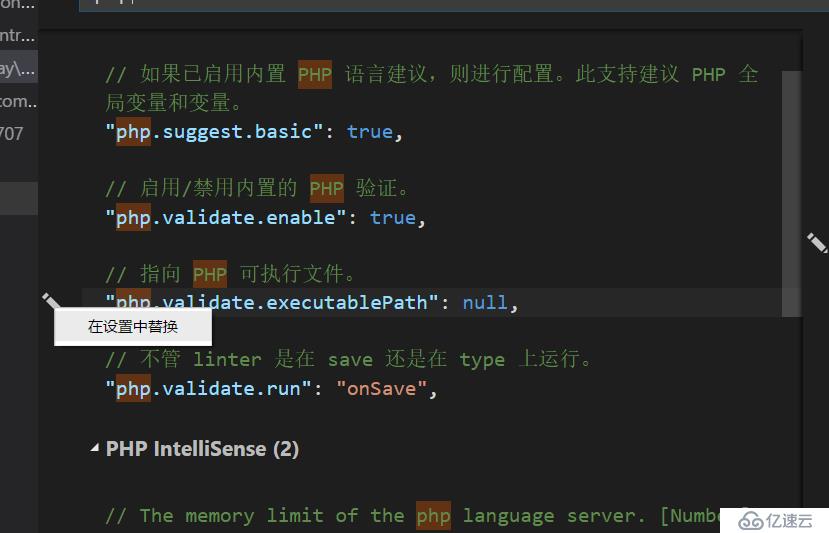
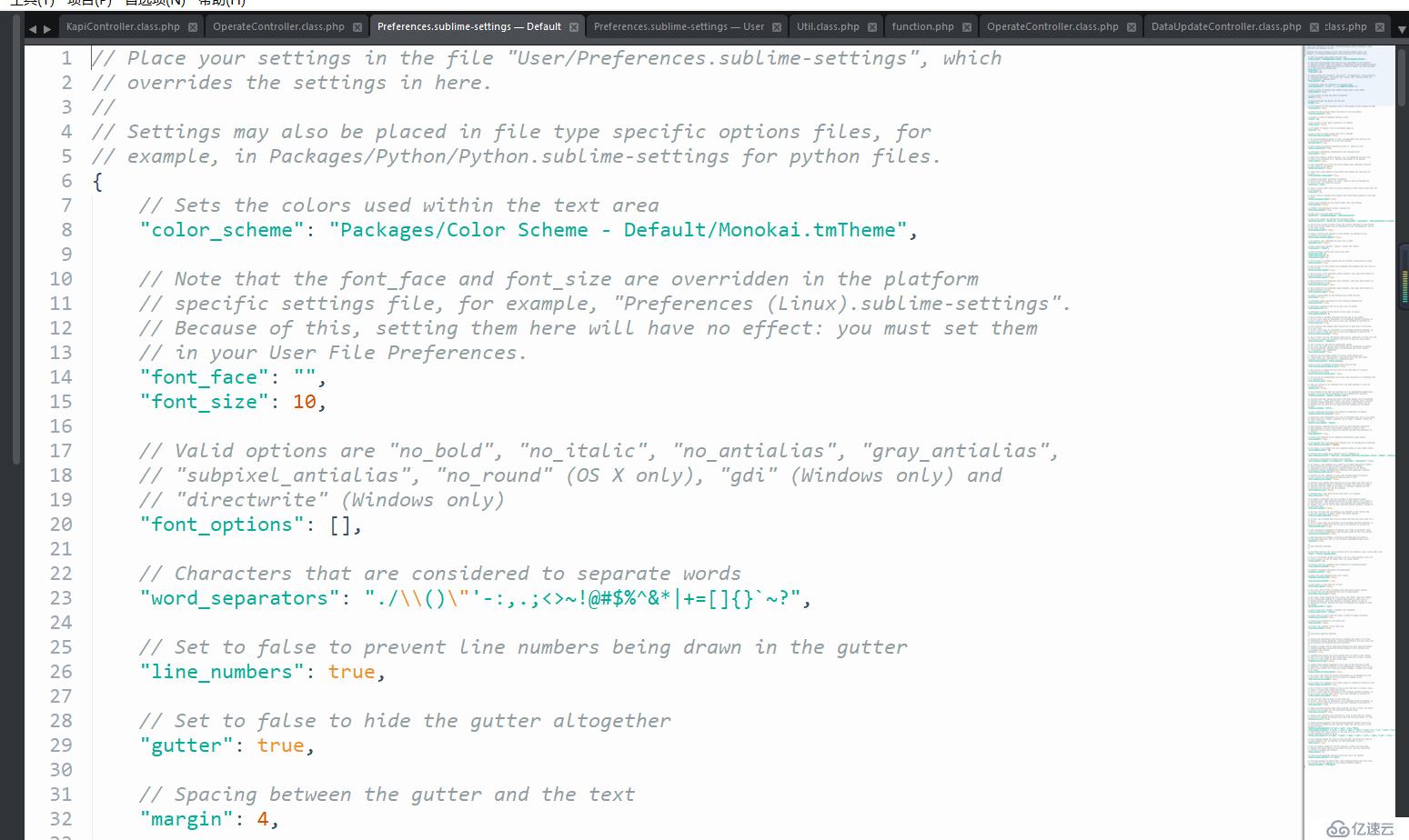
vscode的配置項做的比sublime好的地方是。雙欄打開,點擊左側配置值會自動復制到右側:



太tm 人性化了。這才是我們想要的配置。
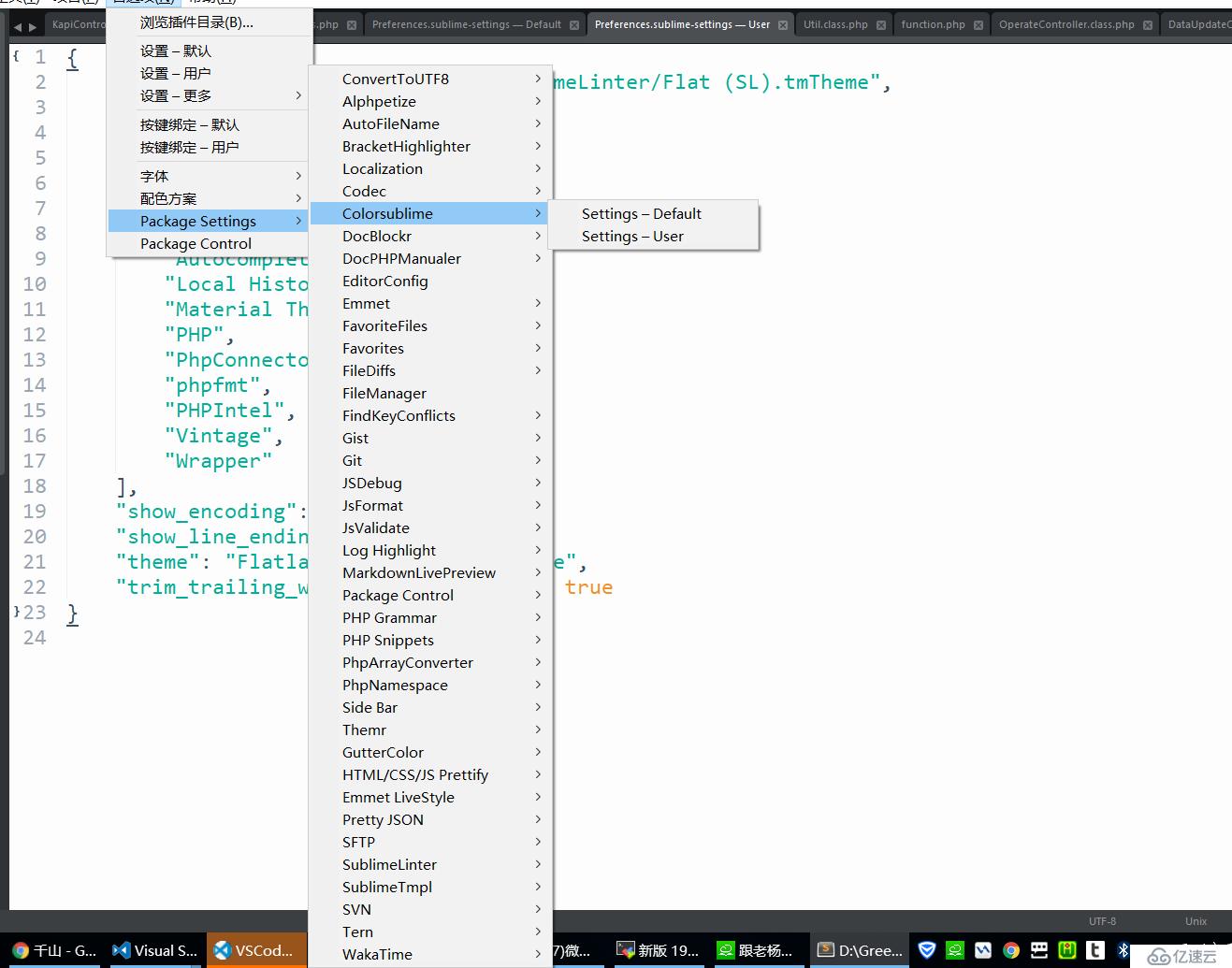
而我們sublime怎么做 打開默認配置,打開用戶配置,在默認配置里搜索到匹配配置,復制到用戶配置。效率太低了。

而且除了軟件配置外 還有插件配置。給你一個插件列表。

插件配置是開發者開放的。往往用戶配置里沒有一項,默認配置里很多項。甚至很多隱藏配置在readme 和github上。
總結配置的體驗就可以發現 vscode做的是工程軟件,sublime是極客軟件,新手不友好。
我覺得好的軟件就是Don’t make me think, Don’t make me wrong 。
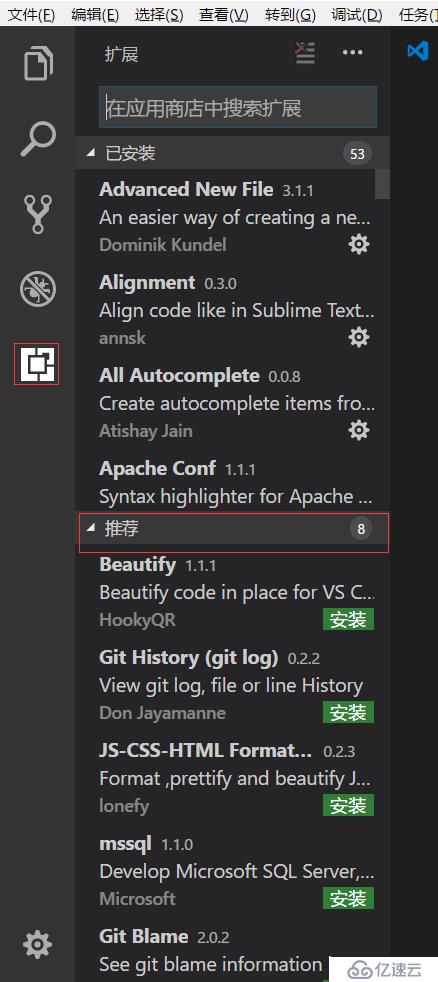
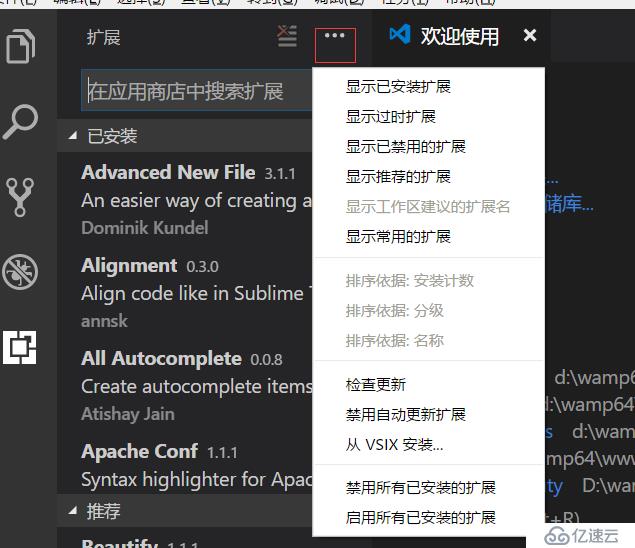
我們先看擴展管理界面

點擊“擴展”圖標 出現的,在這里你就可以直接輸入關鍵字 搜索擴展。
默認點擊進來顯示的已安裝擴展。

自帶的 不需要手動安裝 。
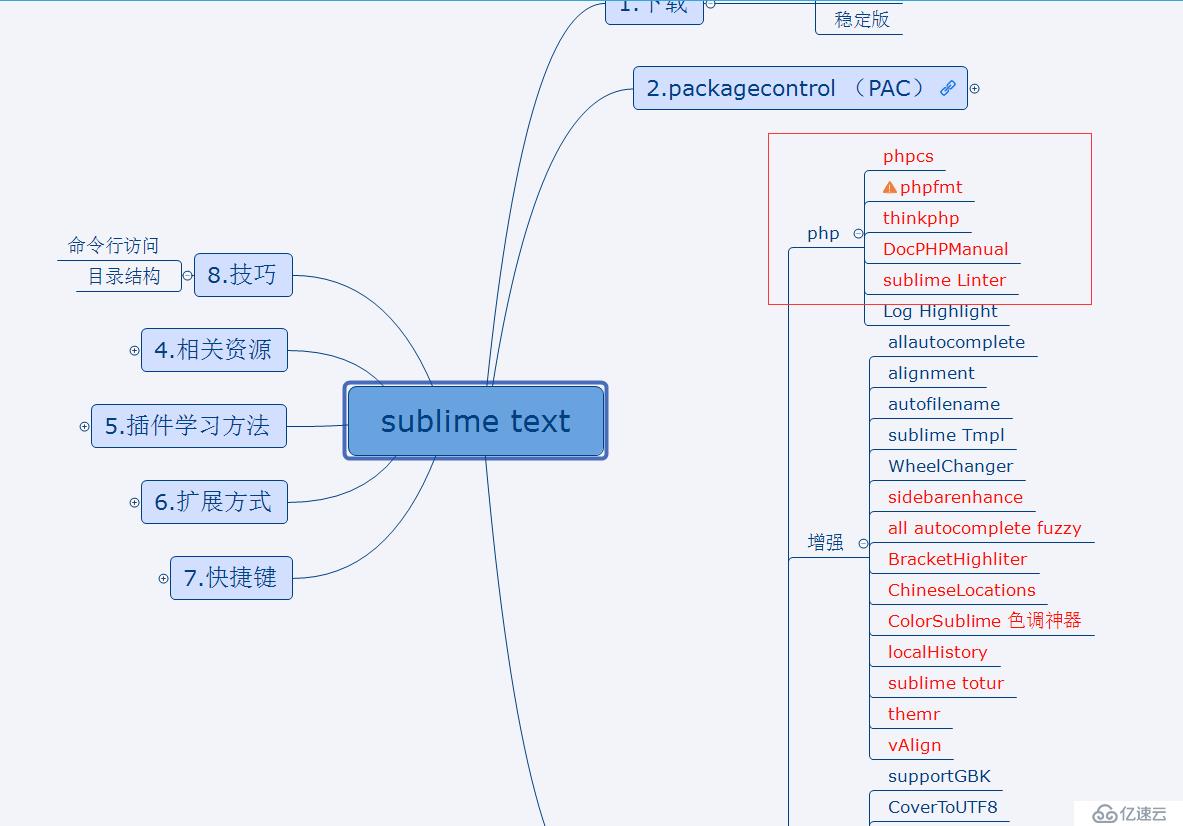
參照我以前寫的那個sublime培訓 密碼: 6jyy:逐一查找 安裝吧

最終發現只需要以下幾個插件就可以足夠php開發了:
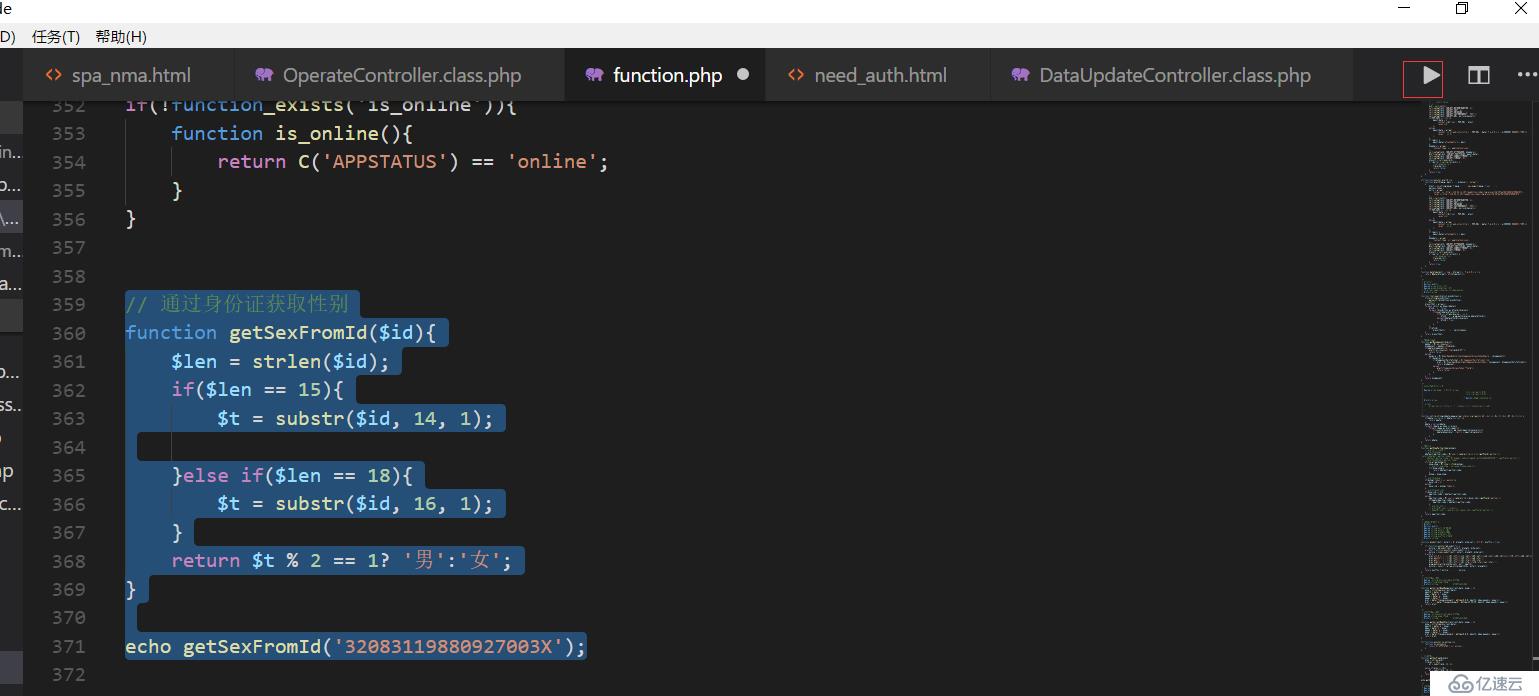
CodeRunner, 非常方便的代碼執行軟件,支持多種語言。


Composer 現在php包管理工具
要配置執行路徑
"composer.executablePath": "C:/ProgramData/ComposerSetup/bin/composer.bat",
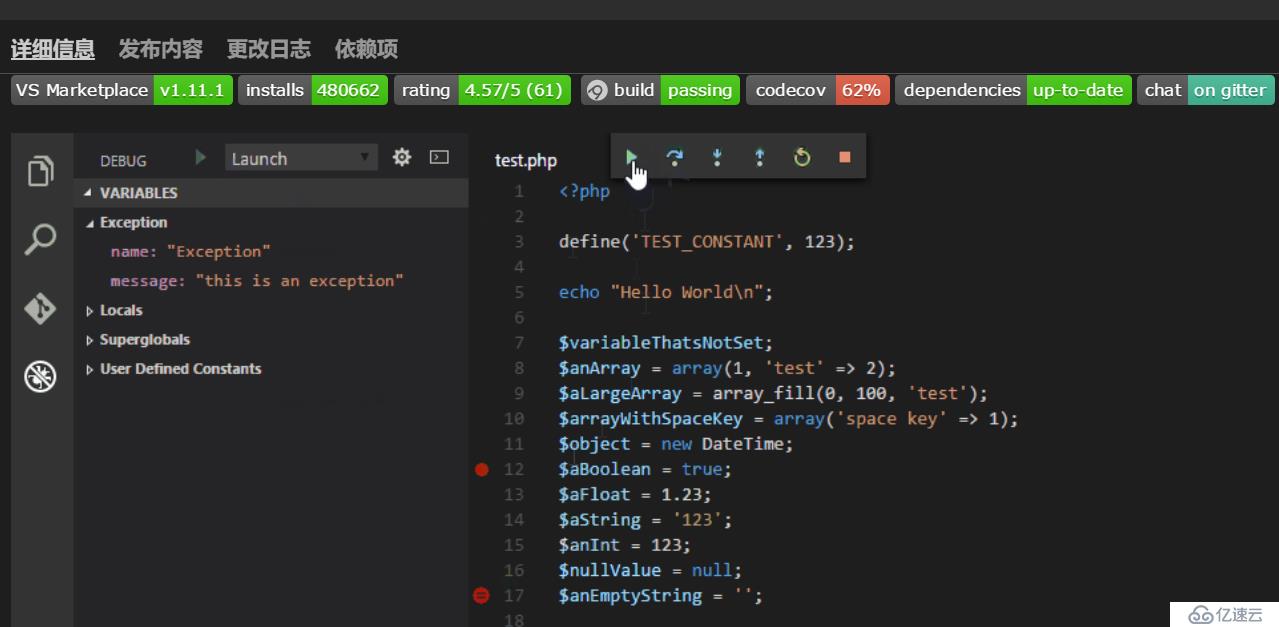
php debug
比sublime界面好看多了
PHP DocBlocker
寫注釋的人都知道
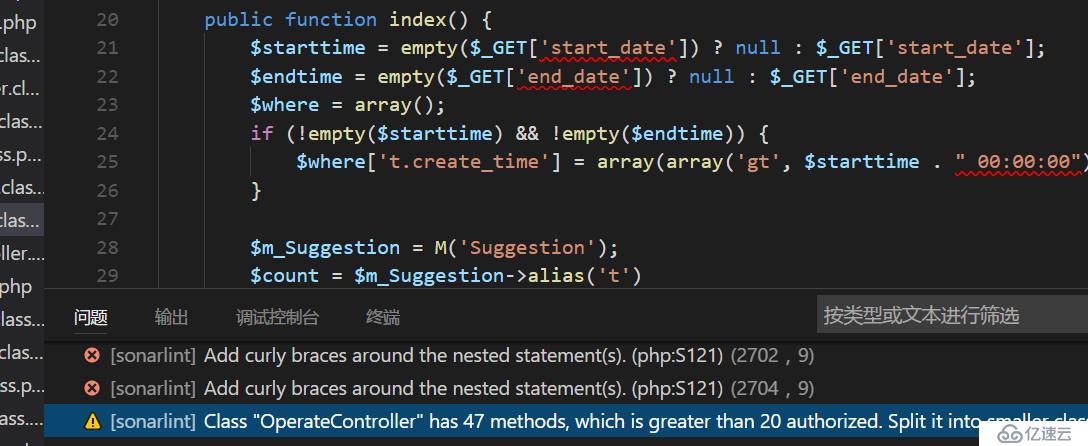
SonarLint
代碼質量管理工具,需要Java 支持JavaScript、php 就是報錯有點嚴格。
這個強烈建議裝一下:
有了它你可以獲得錯誤提示和優化建議,甚至可以提示未定義的變量,其他文本編輯器可做不到。
advance new file
高級新建文件
Alignment
代碼 “=” 對齊插件和st的像但是 必須選中區域對齊,不能自動識別一大段=號的,有時候還對不齊
All Autocomplete
自動完成插件
Apache conf
apache 語法高亮插件
AutoFileName
路徑補全插件
Change Case
用于轉換命名方式,如駝峰轉下劃線
Chinese Translation
中文繁體轉換 支持香港 、臺灣等。
Clipboard History
剪切板管理軟件,方便找多次復制里的內容
Close tag
閉合最后的標簽
Docker
以后可能會用上吧
expand-selection-to-scope
擴大所選范圍
File Utils
文件操作插件(重命名、移動、刪除等)
Generic Remote Debugger
遠程調試插件,看起來很牛逼的樣子,可以調試線上項目
Markdown All in one
markdown一籃子
Markdown Preview Enhanced
markdown 預覽增強 支持公式 導出啥的
Markdown Theme Kit
markdown編輯時文件主題
markdownlint
markdown語法錯誤檢測
NGINX syntax
Nginx服務器配置語法支持
paste p_w_picpath to qiniu
粘貼截屏圖片直接上傳七牛
Path Autocomplete
路徑補全工具
Python
蟒蛇支持
Settings Sync
配置同步插件,說實話我是被這個插件吸引過來的,我st重裝系統后,忘了備份好多東西沒了。
這個可以同步到github上的
Sublime Commands
支持一些sublime的命令 如分割成多行,合并單行等
Sublime Text Keymap
支持sublime的鍵盤設置習慣(不是完全支持)
Sublime Text Extension Pack
包括了Sublime Text Keymap 、Expand Selection To Scope、Close HTML / XML Tag、Sublime Commands 幾個插件
Tranpose
交換光標插件 一般是兩個
vscode中文支持良好不需要插件
Color Highlight
css 顏色高亮
Color Picker
拾色器
ESLint
前端報錯檢測
Image Preview
圖片預覽,直接顯示在css 當前行前面
jQuery Code Snippets
寫jquery的都想要
Codelf
命名變量搜索插件
Live Server
直接在瀏覽器里同步預覽項目
Live Server Preview
在側欄列同步預覽項目
Local History
本地文件歷史
Log File Highlighter
日志文件高亮
Partial Diff
選擇文本進行可視化比較
Typewriter Noises
打字機效果,倍爽
VS Code database
vscode 中管理數據庫
EditorConfig
項目風格統一神器
Gist Extension
代碼片段管理
Git Project Manager
git項目管理器,可以搜索本地git項目
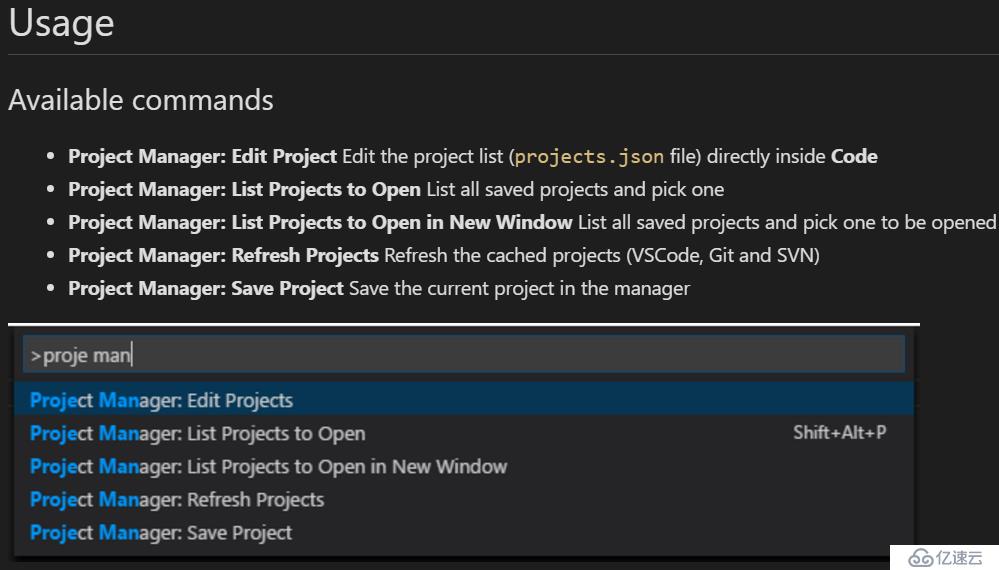
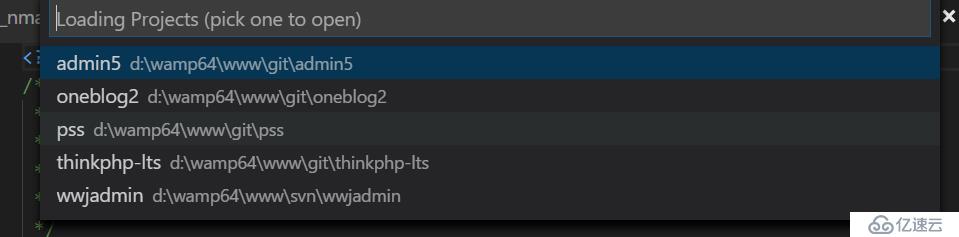
Project Manager
項目管理工具


保存項目后就可以來回切換了。
sftp
sftp管理
TortoiseSVN
沒有svn 插件,不高興
WakaTime
程序員編程時間管理插件 能精確統計一周內每個項目花了多少時間,跨編輯器跨IDE,大神必備哦。
已報issue
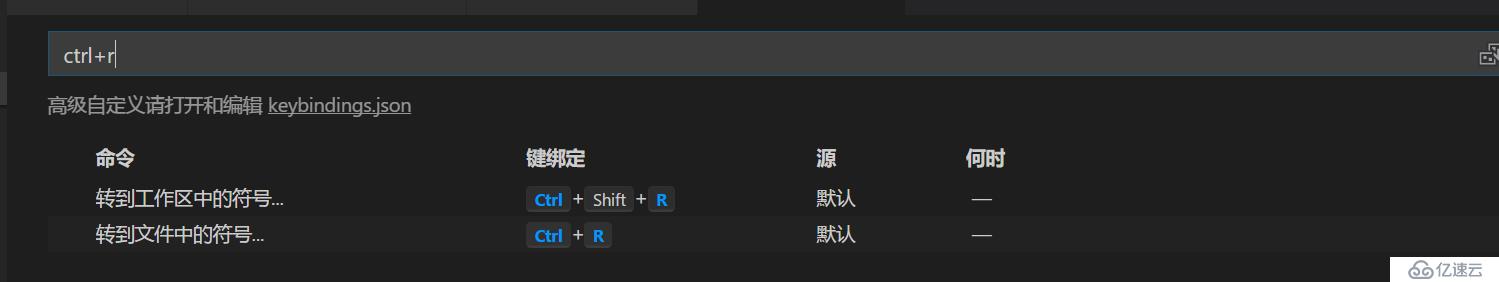
去鍵盤快捷方式里 干掉其他占用ctrl+r的命令
保留至:
默認會是打開最近瀏覽文件,我才不稀罕
我也不知道怎么配 但是我知道先新開一個窗口就好啦

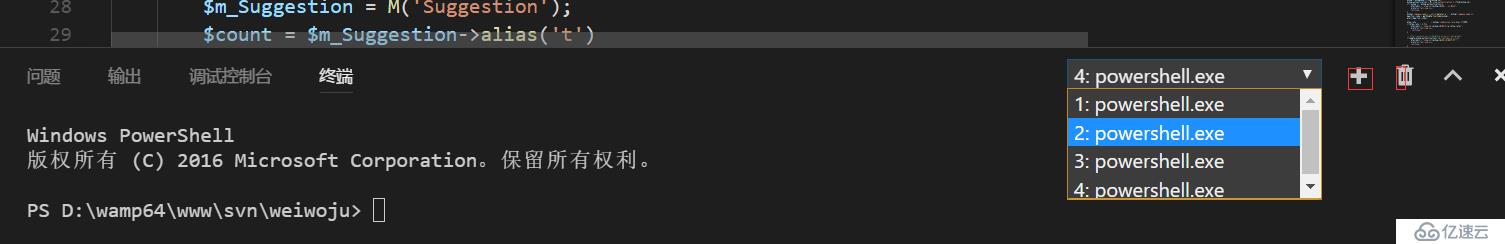
vscode另外一個優于sublime的功能就是終端,ctrl+~ 打開

我用他多開 多執行cli 就相當于多進程了。
我的是基于win的,關鍵處打碼,嘿嘿:
// 將設置放入此文件中以覆蓋默認設置{ "php.executablePath": "D:/wamp64/bin/php/php7.0.10/php.exe", "php.validate.executablePath": "D:/wamp64/bin/php/php7.0.10/php.exe", "php.validate.run": "onType", "window.zoomLevel": 1, "window.restoreWindows": "one", "window.openFoldersInNewWindow": "off", "files.autoSave": "off", "window.openFilesInNewWindow": "on", "composer.executablePath": "C:/ProgramData/ComposerSetup/bin/composer.bat", "extensions.ignoreRecommendations": false, "sonarlint.ls.javaHome": "C:/Program Files/Java/jre1.8.0_141", "sync.gist": "XXXXXXXXXXXXXXXXXXXXXXXXXX", "sync.lastUpload": "2017-07-23T13:32:53.762Z", "sync.autoDownload": false, "sync.autoUpload": false, "sync.lastDownload": "", "sync.forceDownload": false, "sync.anonymousGist": false, "sync.host": "", "sync.pathPrefix": "", "sync.quietSync": false, "sync.askGistName": false, "gist.oauth_token": "XXXXXXXXXXXXXXXXXXXXXX", "local-history.path": "", "search.useIgnoreFilesByDefault": true, "projectManager.svn.ignoredFolders": [ "node_modules", "out", "typings", "test", ".history"
], "projectManager.git.ignoredFolders": [ "node_modules", "out", "typings", "test", ".history"
], "search.exclude": { "**/node_modules": true, "**/bower_components": true, ".history": true
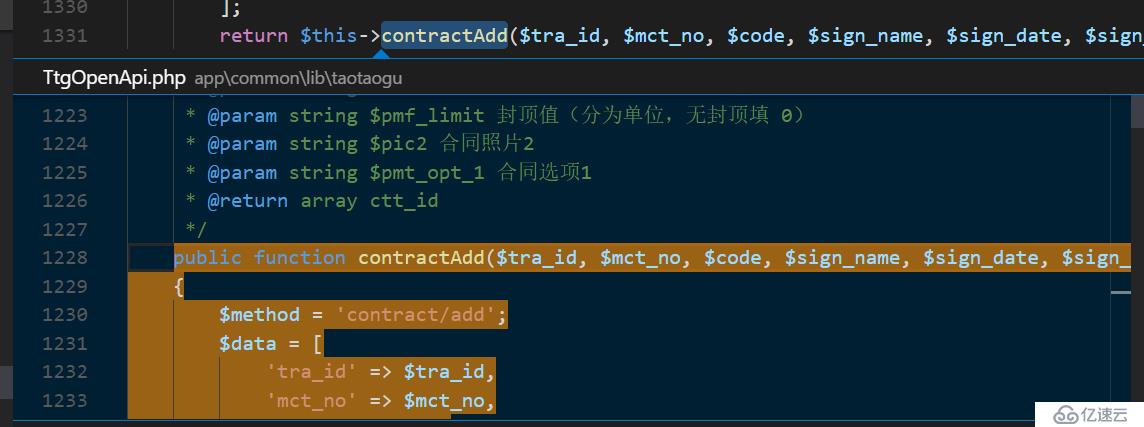
}, "php.suggest.basic":false}基本使用和sublime差不多,php主要用到語法報錯、自動完成、快速切換文件,查看當前類的所有方法符號鏈接,切換定義等,還能行內看定義和使用了多少個地方。
查看定義:
跳轉定義:
查看所有引用:
格式化代碼
歡迎給我提供建議。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。