溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序在{{ }}中怎么直接使用函數”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序在{{ }}中怎么直接使用函數”吧!
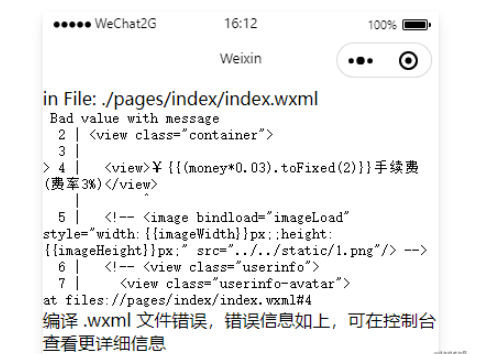
<view>¥{{(money*0.03).toFixed(2)}}手續費(費率3%)</view>
報錯,無法直接使用,也不能調用js中的方法。
既然{{}}中無法調用js中的函數,那該怎么辦呢?微信提出了一種新的概念,WXS(WeiXin Script) ,小程序的一套腳本語言,可以在WXML的{{}}中調用.wxs的方法。
我們新建一個.wxs文件
// 支持es4語法
var filter = {
numberToFixed: function(value){
return value.toFixed(2)
}
}
// 導出對外暴露的屬性
module.exports = {
numberToFixed: filter.numberToFixed
}在.wxml中引入文件:
<!-- 引入.wxs文件 src為相對路徑,module指定當前模塊的名稱 --> <wxs module="filter" src="./numberToFixed.wxs"></wxs>
在{{}}中調用.wxs模塊中的方法:
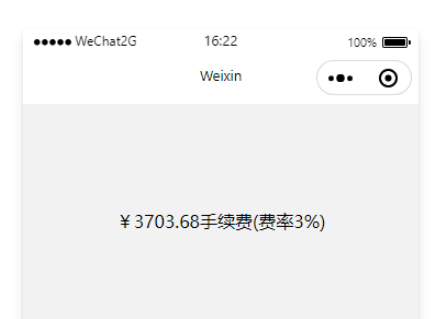
<view>¥{{filter.numberToFixed(money*0.03)}}手續費(費率3%)</view>
到此,相信大家對“微信小程序在{{ }}中怎么直接使用函數”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。