您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在css中使用willchange優化性能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
will-change通過告知瀏覽器該元素會有哪些變化,使瀏覽器提前做好優化準備,增強頁面渲染性能。
屬性的取值:
1、auto: 實行標準瀏覽器優化。
2、scroll-position: 表示開發者希望在不久后改變滾動條的位置或者使之產生動畫。
3、contents: 表示開發者希望在不久后改變元素內容中的某些東西,或者使它們產生動畫。
4、<custom-ident>: 表示開發者希望在不久后改變指定的屬性名或者使之產生動畫,比如transform 或 opacity。
使用須知:
1、不要將 will-change 應用到太多元素上,如果過度使用的話,可能導致頁面響應緩慢或者消耗非常多的資源。
2、通常,當元素恢復到初始狀態時,瀏覽器會丟棄掉之前做的優化工作。但是如果直接在樣式表中顯式聲明了 will-change 屬性,則表示目標元素可能會經常變化,瀏覽器會將優化工作保存得比之前更久。所以最佳實踐是使用完后及時清除。
3、如果你的頁面在性能方面沒什么問題,則不要添加 will-change 屬性來榨取一丁點的速度。 will-change 的設計初衷是作為最后的優化手段,用來嘗試解決現有的性能問題,它不應該被用來預防性能問題。
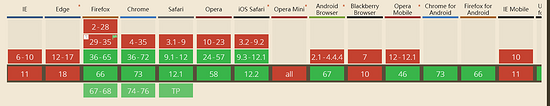
兼容性:

上述內容就是怎么在css中使用willchange優化性能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。