溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
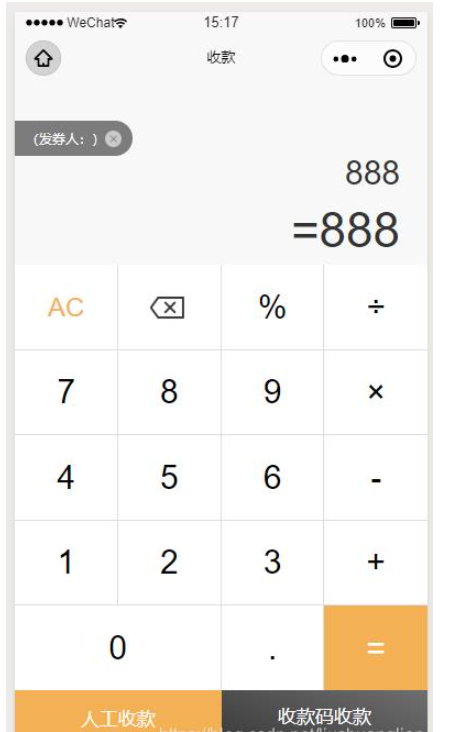
本篇內容介紹了“小程序怎么實現計算器功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
實現模擬手機上的計算器,輸入即可運算

本頁面是做一個計算收款的頁面,如果不需要下面的內容可以刪除掉
wxml
<view class="calculate-box">
<view class="calculate-txt">{{express}}</view>
<view class="result-num">={{result}}</view>
</view>
<view class="fixation-box">
<view class="calculator-box">
<view class="calculator-line">
<view data-con="c" class="boxtn btn1 clear" catchtap="clickKeyBoard">AC</view>
<view data-con="←" class="boxtn btn1" catchtap="clickKeyBoard">
<image src="../../../images/clear-icon.png" class="clear-icon"></image>
</view>
<view data-con="÷100" class="boxtn btn1 percent" catchtap="clickKeyBoard">%</view>
<view data-con="÷" class="boxtn num" catchtap="clickKeyBoard">÷</view>
</view>
<view class="calculator-line">
<view data-con="7" class="boxtn btn1 num" catchtap="clickKeyBoard">7</view>
<view data-con="8" class="boxtn btn1 num" catchtap="clickKeyBoard">8</view>
<view data-con="9" class="boxtn btn1 num" catchtap="clickKeyBoard">9</view>
<view data-con="×" class="boxtn num" catchtap="clickKeyBoard">×</view>
</view>
<view class="calculator-line">
<view data-con="4" class="boxtn btn1 num" catchtap="clickKeyBoard">4</view>
<view data-con="5" class="boxtn btn1 num" catchtap="clickKeyBoard">5</view>
<view data-con="6" class="boxtn btn1 num" catchtap="clickKeyBoard">6</view>
<view data-con="-" class="boxtn num" catchtap="clickKeyBoard">-</view>
</view>
<view class="calculator-line">
<view data-con="1" class="boxtn btn1 num" catchtap="clickKeyBoard">1</view>
<view data-con="2" class="boxtn btn1 num" catchtap="clickKeyBoard">2</view>
<view data-con="3" class="boxtn btn1 num" catchtap="clickKeyBoard">3</view>
<view data-con="+" class="boxtn num" catchtap="clickKeyBoard">+</view>
</view>
<view class="calculator-line">
<view data-con="0" class="boxtn btn2 num" catchtap="clickKeyBoard">0</view>
<view data-con="." class="boxtn btn1 num" catchtap="clickKeyBoard">.</view>
<view data-con="=" class="boxtn equal" catchtap="result">=</view>
</view>
</view>
<view class="bottom-handle">
<!-- <view class="sweep-code-verification" bindtap="sweepCodeVerification">
<image src="../../../images/sweep-code-verification.png"></image>
<text>掃碼核銷</text>
</view> -->
<view style="flex: 1;font-size: 34rpx;" class="artificial-collection" bindtap="artificial_collection">
<!--<image src="../../../images/artificial-collection.png"></image> -->
<text>人工收款</text>
</view>
<view class="payment-code" bindtap="qrcode_collection">收款碼收款</view>
</view>
</view>js
data: {
express: "", //第一行的表達式
result: "0", //第二行的結果
calc2: {
str: "", //臨時字符串
strList: [], //中綴表達式存儲(隊列先進先出)
strListP: [], //后綴表達式(隊列先進先出)
list: [], //存放運算符的堆棧 (先進后出)
count: [], //計算表達式堆棧(先進后出)
flag: 0 //表示字符串最后一位是否是運算符號位
},
isqr: false,
},
//給所有text或view綁定此事件,同時增加對應的自定義屬性值
clickKeyBoard(e) {
let that = this;
let input = e.currentTarget.dataset.con //獲取每次輸入的內容
if (input == "c") {
that.handleClear();
} else if (input == "←") {
that.handleDelete();
} else {
//調用處理字符串
that.handleInfo(input);
}
},
//處理本地用戶的輸入操作
handleInfo(input) {
if (this.data.calc2.str.length == 0) { //第一次點擊
if (input == "-" || this.checkShuZi(input)) { //為減號
this.addStr(input);
} else {
return;
}
} else {
if (this.data.calc2.flag == 1) { //說明最后一位是符號
if (this.checkFuHao(input)) {
this.data.calc2.str = this.data.calc2.str.substring(0, this.data.calc2.str.length - 1); //去掉最后一位符號,添加最新的符號進去
this.addStr(input);
} else {
this.addStr(input);
}
console.log();
} else {
this.addStr(input);
this.result();
}
}
this.result();
},
//客戶點擊等號了
result() {
//每次點擊等號重新把列表給空
this.data.calc2.strList.length = 0;
this.data.calc2.strListP.length = 0;
this.data.calc2.list.length = 0;
this.data.calc2.count.length = 0;
//將表達式變成中綴表達式隊列
this.expressToStrList(this.data.express);
console.log(this.data.calc2.strList);
//將中綴表達式集合賦值給臨時變量
let tempList = this.data.calc2.strList;
this.expressToStrListP(tempList);
console.log(this.data.calc2.strListP);
//最終的計算
let tempP = this.data.calc2.strListP
for (let m in tempP) {
if (this.checkFuHao2(tempP[m])) { //不含點號的符號方法判斷
let m1 = this.data.calc2.count[0]; //取出第一個數據
this.data.calc2.count.shift(); //取出后刪除該數據
let m2 = this.data.calc2.count[0];
this.data.calc2.count.shift();
// console.log("m1是" +m1);
// console.log("m2是" + m2);
// console.log("運算符是" + tempP[m]);
// console.log("計算結果是:" + this.countDetail(m2, tempP[m], m1));
this.data.calc2.count.unshift(this.countDetail(m2, tempP[m], m1)); //將計算結果放到count中
} else {
this.data.calc2.count.unshift(tempP[m]) //將數字壓進去
}
}
console.log("最終的計算結果是" + parseFloat(this.data.calc2.count[0]).toFixed(2));
this.setData({
result: this.data.calc2.count[0]
});
},
//實際具體計算
countDetail(e1, e2, e3) {
let result = 0.0;
console.log(e1);
console.log(e2);
console.log(e3);
try {
if (e2 == "×") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) * parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else if (e2 == "÷") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) / parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else if (e2 == "%") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) / parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else if (e2 == "+") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) + parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else {
if (typeof (e1) != "undefined") {
result = parseFloat(e1) - parseFloat(e3);
} else {
result = parseFloat(e3);
}
}
} catch (error) {
}
return result;
},
//將中綴表達式集合轉變為后綴表達式集合
expressToStrListP(tempList) {
for (let item in tempList) {
if (this.checkFuHao2(tempList[item])) { //不含點號的符號方法判斷
if (this.data.calc2.list.length == 0) {
this.data.calc2.list.unshift(tempList[item]); //直接添加添加運算符
} else {
if (this.checkFuHaoDX(this.data.calc2.list[0], tempList[item])) {
for (let x in this.data.calc2.list) {
this.data.calc2.strListP.push(this.data.calc2.list[x]); //將運算符都放到listP中
}
this.data.calc2.list.length = 0; //循環完把list置空
this.data.calc2.list.unshift(tempList[item]); //加新元素進去
} else {
this.data.calc2.list.unshift(tempList[item]); //直接添加添加運算符
}
}
} else {
this.data.calc2.strListP.push(tempList[item]); //數字直接加到后綴集合中
}
}
//循環完有可能最后一個是數字了,取到的不是字符,那么運算符里剩余的還的加到listP中
if (this.data.calc2.list.length > 0) {
for (let x in this.data.calc2.list) {
this.data.calc2.strListP.push(this.data.calc2.list[x]); //將運算符都放到listP中
}
this.data.calc2.list.length = 0; //循環完把list置空
}
},
//判斷兩個運算符的優先級(m1是list集合中最后加進去的那個元素比較將要進來的元素,如果m1比m2大,彈出list集合到listp中,再把m2加到list中,否則直接將m2加入list)
checkFuHaoDX(m1, m2) {
if ((m1 == "%" || m1 == "×" || m1 == "÷") && (m2 == "-" || m2 == "+")) {
return true;
} else {
return false;
}
},
//將字符串表達式變成中綴隊列
expressToStrList(express) {
let temp = ""; //定義臨時變量
//將表達式改為中綴隊列
for (let i = 0; i < express.length; i++) {
if (i == 0 && express[i] == "-") {
temp = temp + express[i];
} else {
if (this.checkShuZi2(express[i])) { //如果i是數字
temp = temp + express[i];
} else {
if (temp.length > 0) {
if (express[i] == ".") {
temp = temp + express[i];
} else {
this.data.calc2.strList.push(parseFloat(temp));
temp = "";
this.data.calc2.strList.push(express[i]);
}
} else {
temp = temp + express[i];
}
}
}
}
//循環到最后再看temp中有沒有數字了,如果有加進來
if (temp.length > 0 && this.checkShuZi(temp.substring(temp.length - 1))) {
this.data.calc2.strList.push(parseFloat(temp));
temp = "";
}
},
//處理客戶輸入清除鍵
handleClear() {
this.data.calc2.str = "";
this.data.calc2.strList.length = 0;
this.data.calc2.strListP.length = 0;
this.data.calc2.list.length = 0;
this.data.calc2.count.length = 0;
this.data.calc2.minusFlag = 0;
this.setData({
express: "",
result: ""
});
},
//處理客戶輸入回退鍵
handleDelete() {
let that = this;
let str = that.data.calc2.str;
if (str.length > 0) {
str = str.substring(0, str.length - 1);
that.data.calc2.str = str;
that.setData({
express: str,
});
} else {
return;
}
},
//判斷是否是運算符(含點號,用在組織表達式時 .不能重復輸入)
checkFuHao(input) {
if (input == "-" || input == "+" || input == "÷" || input == "%" || input == "×" || input == ".") {
return true;
} else {
return false;
}
},
//判斷是否是運算符(不含點號)
checkFuHao2(input) {
if (input == "-" || input == "+" || input == "÷" || input == "%" || input == "×") {
return true;
} else {
return false;
}
},
//判斷是否是數字
checkShuZi(input) {
if (input == "0" || input == "1" || input == "2" ||
input == "3" || input == "4" || input == "5" ||
input == "6" || input == "7" || input == "8" || input == "9") {
return true;
} else {
return false;
}
},
//判斷是否是數字(包含.號,用在表達式轉中綴方法中)
checkShuZi2(input) {
if (input == "0" || input == "1" || input == "2" ||
input == "3" || input == "4" || input == "5" ||
input == "6" || input == "7" || input == "8" || input == "9" || input == ".") {
return true;
} else {
return false;
}
},
//給字符串添加新字符(直接追加 在判斷是否要改變變量flag)
addStr(input) {
this.data.calc2.str = this.data.calc2.str + input;
if (this.checkFuHao(input)) {
this.data.calc2.flag = 1; //設置標記位位1
} else {
this.data.calc2.flag = 0;
}
this.setData({
express: this.data.calc2.str
});
},wxss
/* pages/index/collect-money/collect-money.wxss */
page {
background-color: #f8f8f8;
}
.bottom-handle {
height: 100rpx;
width: 100%;
display: flex;
align-items: center;
}
.fixation-box {
position: fixed;
bottom: 0;
width: 750rpx;
}
.sweep-code-verification {
background: #fff;
border-top: 1rpx solid #e3e3e3;
width: 220rpx;
color: #333;
}
.artificial-collection, .sweep-code-verification {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
font-size: 24rpx;
justify-content: center;
}
.artificial-collection {
background: #f3b055;
width: 248rpx;
color: #fff;
}
.payment-code {
background-image: linear-gradient(203deg, #6f6f6f 0%, #3c3c3c 96%);
flex: 1;
font-size: 34rpx;
color: #fff;
text-align: center;
line-height: 100rpx;
}
.sweep-code-verification image {
width: 40rpx;
height: 40rpx;
}
.artificial-collection image {
width: 40rpx;
height: 40rpx;
}
.calculator-box {
background-color: #fff;
}
.calculator-line {
display: flex;
align-items: center;
}
.boxtn {
width: 25%;
height: 154rpx;
border-left: none;
display: flex;
align-items: center;
justify-content: center;
}
.calculator-box .calculator-line:last-child {
border-bottom: none;
}
.calculator-line {
border-bottom: 1rpx solid #dedede;
}
.btn1, .btn2 {
border-right: 1rpx solid #dedede;
}
.btn2 {
width: 50%;
}
.equal {
background: #f3b055;
font-size: 61rpx;
color: #fff;
}
.num {
font-size: 60rpx;
color: #000;
}
.clear {
font-size: 48rpx;
color: #f3b055;
}
.percent {
font-size: 60rpx;
color: #000;
}
.charge-content {
background: #fff;
border-radius: 24rpx;
width: 540rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.charge-title {
background: #f3b055;
border-radius: 12px 12px 0 0;
width: 100%;
height: 92rpx;
font-size: 34rpx;
line-height: 92rpx;
text-align: center;
color: #fff;
}
.charge-money {
font-size: 60rpx;
color: #333;
line-height: 84rpx;
margin-top: 35rpx;
}
.charge-propmt {
font-size: 28rpx;
color: #999;
line-height: 42rpx;
padding-bottom: 40rpx;
}
.charge-btn {
display: flex;
align-items: center;
height: 100rpx;
border-top: 1rpx solid #ddd;
width: 100%;
}
.charge-cancel, .charge-confirm {
flex: 1;
text-align: center;
line-height: 100rpx;
font-size: 34rpx;
}
.charge-cancel {
color: #999;
border-right: 1rpx solid #ddd;
}
.charge-confirm {
color: #f3b055;
}
.successful-content {
background: #fff;
border-radius: 24rpx;
width: 540rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.success-icon {
width: 120rpx;
margin-top: 45rpx;
height: 120rpx;
}
.successful-title {
font-size: 34rpx;
color: #333;
line-height: 42rpx;
padding: 30rpx 0;
font-weight: 600;
}
.clear-icon {
width: 80rpx;
height: 80rpx;
}
.calculate-box {
position: fixed;
top: 0;
bottom: 875rpx;
width: 100%;
display: flex;
flex-direction: column;
align-items: flex-end;
padding: 0 50rpx;
}
.result-num {
font-size: 88rpx;
color: #333;
line-height: 124rpx;
}
.calculate-txt {
font-size: 60rpx;
color: #333;
line-height: 84rpx;
margin-top: auto;
word-wrap: break-word;
text-align: right;
word-break: break-all;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.suspend-box{
height: 64rpx;
background-color: rgba(0, 0, 0, .5);
position: fixed;
top: 70rpx;
left: 0;
color: #fff;
display: flex;
align-items: center;
font-size: 24rpx;
padding: 0 20rpx;
border-radius: 0 100rpx 100rpx 0;
z-index: 9;
}
.close-suspend{
width: 30rpx;
height: 30rpx;
}“小程序怎么實現計算器功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。