您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用Dreamweaver怎么制作一個網頁表格,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
第一步是打開Dreamweaver工具;

然后在Dreamweaver選項的中,選擇新建一個Html文件,這個是制作網頁的前提哦;

進入Dreamweaver主界面后,我們可以看到自動生成的標題、頭、身體的相關的代碼的出現,這個是軟件自動生成的,可以直接使用的;

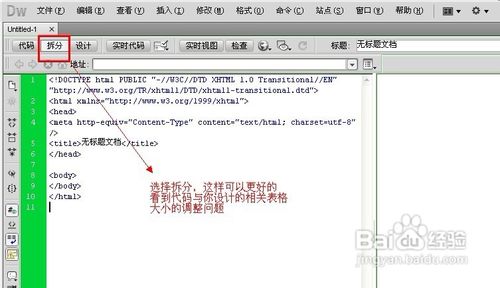
在Dreamweaver代碼的主界面中,在代碼、拆分、設計這三個選項卡中,選擇拆分,因為這樣可以更好的看到代碼與相關設計的表格的調整的問題;

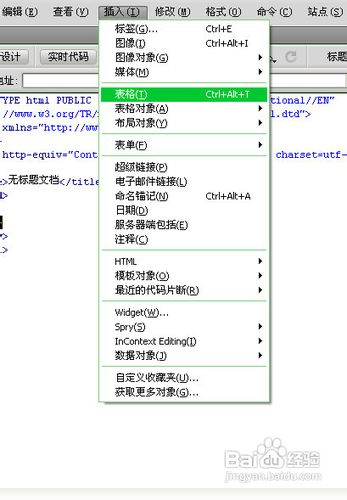
然后選擇插入中的表格的選項,這個是用來選擇表格的選項的;

選擇表格的選項框出現后,然后根據個人的需要,可以選擇表格的行與列,還可以選擇相關的標題、摘要,那我們就選擇五行五列吧;

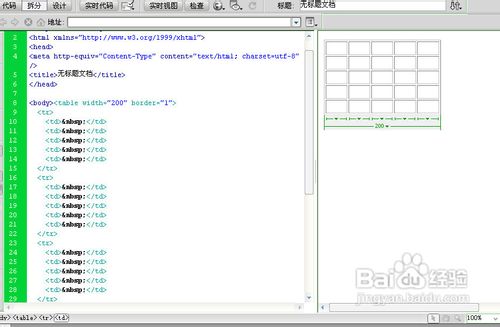
當我們點擊確定后,就能夠看到左邊的代碼區域,右邊的相關表格的區域;

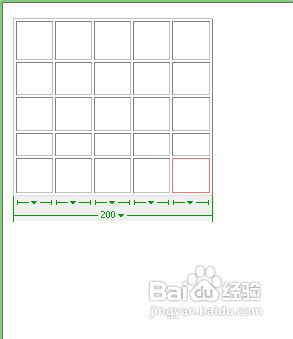
表格制作好后,可以根據個人的需要對表格進行調整大小,我們可以通過鼠標的拖動來調整表格的大小;

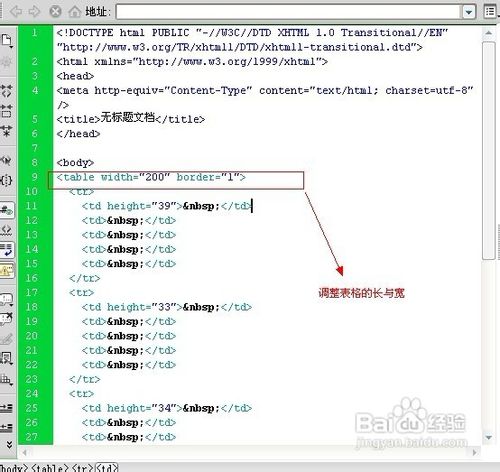
我們還可以在代碼中調整網頁表格的大小,對表格的長與寬進行相關的調整,可以修改長與寬的值的大小;

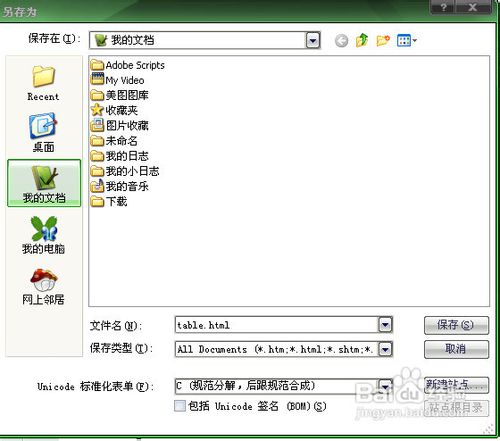
最后一定要記得保存哦,保存的文件是以html為后綴名的哦;

以上就是使用Dreamweaver怎么制作一個網頁表格,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。