溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在Spring Boot中利用ajax上傳圖片,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.啟動類中加入

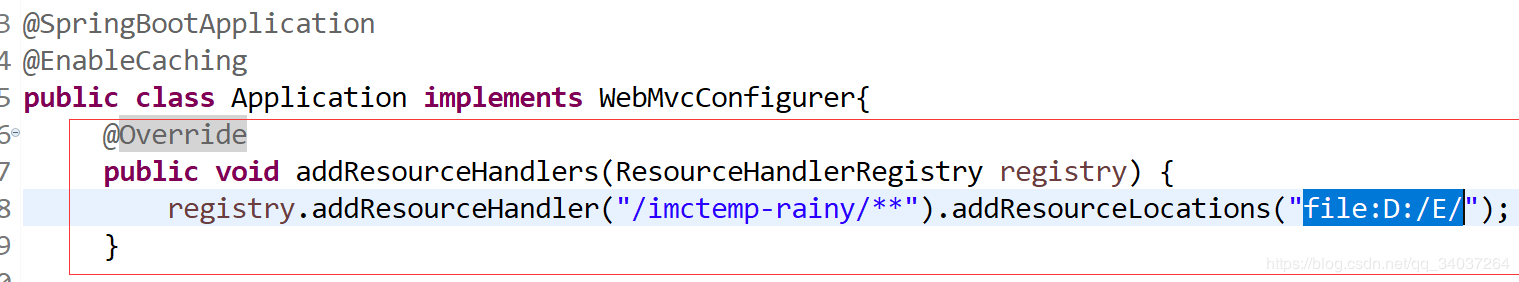
SpringBoot重寫addResourceHandlers映射文件路徑
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/");
}設置靜態資源路徑
2. 表單 前端 頁面
<input type="file" name="file" id="file">
<p id="url"><img src="" width=200></p>
<input type="button" id="button" value="上傳" >
$(function () {
$("#button").click(function () {
var form = new FormData();
form.append("file", document.getElementById("file").files[0]);
$.ajax({
url: "/stu/upload", //后臺url
data: form,
cache: false,
async: false,
type: "POST", //類型,POST或者GET
dataType: 'json', //數據返回類型,可以是xml、json等
processData: false,
contentType: false,
success: function (data) { //成功,回調函數
if (data) {
var pic="/imctemp-rainy/"+data.fileName;
$("#url img").attr("src",pic);
// alert(JSON.stringify(data));
} else {
alert("失敗");
}
},
error: function (er) { //失敗,回調函數
alert(JSON.stringify(data));
}
});
})
})控制器
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath +"/"+ fileName);
out.write(file);
out.flush();
out.close();
}
//處理文件上傳
@ResponseBody //返回json數據
@RequestMapping(value = "upload", method = RequestMethod.POST)
public JSONObject uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) {
String contentType = file.getContentType();
System.out.print(contentType);
String fileName = System.currentTimeMillis()+file.getOriginalFilename();
String filePath = "D:/E";
JSONObject jo = new JSONObject();//實例化json數據
if (file.isEmpty()) {
jo.put("success", 0);
jo.put("fileName", "");
}
try {
uploadFile(file.getBytes(), filePath, fileName);
jo.put("success", 1);
jo.put("fileName", fileName);
// jo.put("xfileName", filePath+"/"+fileName);
} catch (Exception e) {
// TODO: handle exception
}
//返回json
return jo;
}以上就是怎么在Spring Boot中利用ajax上傳圖片,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。