您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用css3怎么實現一個蒙版彈幕功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
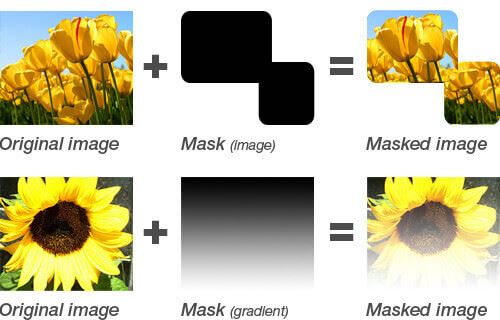
<img src="ps1.jpg" class="mask-image">
css代碼如下:
.mask-image {
width: 250px;
height: 187.5px;
-webkit-mask-image: url(mask.png);
mask-image: url(mask.png);
}蒙板可以是 CSS3 漸變或者半透明的PNG圖片,蒙板元素的alpha值為0的時候會覆蓋下面的元素,為1的時候會完全顯示下面的內容。效果大概是這樣:

關于mask的更多屬性及參數這里就不一一研究了,具體可以看這篇文章:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
好了,有了這個屬性我們就可以愉快的實現蒙版彈幕了
首先,需要一張底圖,模擬為視頻的某一幀的圖片

然后我們需要一個蒙版,遮住背景中的人物

顯示代碼如下:
html部分:
<div class="container"> <div class="barrage-wrapper"> </div> </div>
css部分:
.container {
width: 900px;
height: 506px;
background: url(banner.jpg) no-repeat center;
background-size: cover;
}
.barrage-wrapper {
width: 100%;
height: 100%;
position: relative;
mask-image: url(mask.png);
-webkit-mask-image: url(mask.png);
}先看下效果:

好吧,什么也看不出來。不過實際上人物已經加上了蒙版
加點彈幕試試效果。
添加彈幕動畫效果和樣式
@keyframes barrage{
from{
left:100%;
transform:translateX(0);
}
to{
left:0;
transform:translateX(-100%);
}
}
.block{
position:absolute;
top: 50%;
left: 100%;
width: 100%;
color: #fff;
}添加彈幕的js腳本
// 生成一個0~range的隨機數
const geneNumber = range => Math.floor(Math.random() * range)
var barrages = [
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
'空降成功', '真香警告', '溫馨提示,前方請調高音量/趕緊戴耳機', '彈幕護體!彈幕護體!彈幕護體!', ' 以上企業均已破產', '前方高能', '我從未見過如此厚顏無恥之人', '完結撒花',
]
const wrapper = document.querySelector('.barrage-wrapper')
for (const item of barrages) {
const block = document.createElement('div')
block.classList.add('block')
block.style.top = geneNumber(486) + 'px' // 彈幕的位置不能超過容器的高度
block.style.animation = `barrage ${geneNumber(20)}s linear ${geneNumber(60)}s` // 隨機動畫效果
block.textContent = item
wrapper.appendChild(block)
}看完上述內容,你們對使用css3怎么實現一個蒙版彈幕功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。