您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關站長深惡痛絕的onfocus=”this.blur()”是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在談到讀屏軟件操作頁面時,他對我們前端的同學特別的強調:他最深惡痛絕的就是頁面鏈接上有 onfocus=”this.blur()” 這句代碼,這從何說起呢?

(圖一)
各位同學,看到這句代碼有沒有覺得眼熟,對的,你懂的,我們常用它來去除鏈接取得焦點時外圍出現的虛線框(如上圖一),google一下,前面幾十頁談的都是這個去除虛線框的技巧。但我們也許以前從未想過:我們的這行代碼給盲人用戶們帶來了巨大的困擾:這中斷了盲人用戶的Tab鍵路徑,導致Tab光標無法聚焦頁面的下一個控制器(鏈接、表單域、object、image map等)。測試如下:
代碼如下:
<body>
<a href="#" >第一個鏈接</a>
<a href="#" >第二個鏈接</a>
<a href="#" onfocus="this.blur();">第三個鏈接</a>
<a href="#" >第四個鏈接</a>
<a href="#" >第五個鏈接</a>
<a href="#" >第六個鏈接</a>
</body>
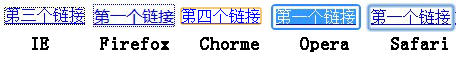
按下Tab鍵,第一和第二個鏈接都可以正常獲取焦點,繼續Tab到第三個鏈接時,悲劇出現了:此時焦點會回到第一個鏈接,而無法Focus到第四個鏈接,原因是當Focus到第三個鏈接時,onfocus=”this.blur()” 事件處理強制觸發了失焦,焦點重新回到文檔的最開始。于是不停按Tab的結果就是焦點在前面三個鏈接輪流轉,后面的內容通過Tab鍵無法訪問[1]。
 (圖二)
(圖二)
那么,有更好的方式嗎?從根源上看,加onfocus=”this.blur()”是為了去除鏈接獲取焦點后外圍的虛線框(當然chrome、safari、opera下的focus效果各異,這里姑且就這么叫吧 )。W3C關于Outline的文章里說明這個虛線框用來告訴用戶當前頁面獲取焦點的元素。我覺得,虛線框的存在有它的合理性,但有時你也許無法回避某些”視覺潔癖”需求(如圖二:虛線框使“商品”背景和下面的紅色色塊分隔開了),以下總結了去掉虛線框的幾種常用方法:
| 去除虛線框的方法 | 優劣 | 兼容性 | 是否中斷tab |
|---|---|---|---|
| <a href=”#” onfocus=”this.blur()”>this blur</a> | 鏈接聚焦觸發時失去焦點,js和html耦合在一起 | 沒有兼容性問題 | 是 |
| a:focus {outline:none}或 a{outline:none} | outline由css2.1引入,去除虛線框視覺上的問題正是css的職責 | ie6/ie7不支持,ie8+/ff /safari/opera[2]支持 | 否 |
| <a href=”#” hidefocus=”true” >hidefocus</a> | 該屬性是ie的私有屬性[3] | ie5+支持 | 否 |
| a { noFocusLine: expression(this.onFocus = this.blur())} | 可批量處理,但expression的性能問題不能忽視 | expression ie6/7支持,ie8+、非ie不支持 | 是 |
綜合以上,去除鏈接虛線框的推薦方法是:ie下用hidefocus屬性,ff/chorme/opera/safari下用outline:none。即:
<a href="#" hidefocus="true" >鏈接</a>
a:focus {
outline:none;
}
同學無奈地說,如果頁面因為onfocus="this.blur()"導致tab無法訪問頁面全部內容,爭渡讀屏軟件在讀取頁面之前會強制過濾掉這個屬性,但是如果用戶是在js里面動態觸發this.blur(),讀屏軟件又要出新招來克制了。這無疑增加了讀屏軟件的開發工作量,為了讓盲人用戶們能更順暢的訪問我們的網站,盡量避免使用onfocus="this.blur()"哦。
注釋
[1]Safari默認情況下,按tab鍵是不會focus鏈接的,但會focus表單域,在偏好設置-高級勾選“按下tab以高亮顯示網頁上的每一項”可開啟該功能。Opera比較特殊,它通過shift+上下左右方向鍵可以向上下左右focus頁面焦點。
[2]在Opera下點擊鏈接(focus和active狀態)時都不會出現所謂的虛線框,所以 Opera下鏈接的虛線框問題可以不計。 Opera 通過shift+上下左右鍵產生的線框通過outline:none并不能去除,但是Opera支持outline這個屬性。
[3]hidefocus屬性是ie的私有屬性,雖然hidefocus屬性有true or false兩個值,但測試結果是ie5-ie9不管其值為true or false, 只要添加hidefocus屬性,該鏈接都會失去虛線框。
關于“站長深惡痛絕的onfocus=”this.blur()”是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。