您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Dreamweaver8怎么制作網頁滾動文字效果”,在日常操作中,相信很多人在Dreamweaver8怎么制作網頁滾動文字效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Dreamweaver8怎么制作網頁滾動文字效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、打開Dreamweaver 8,新建HTML。

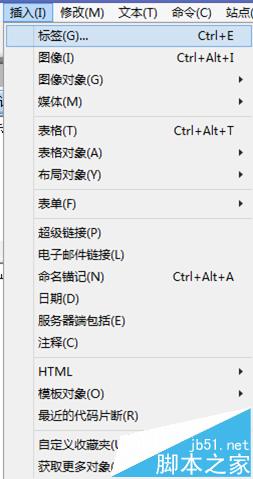
2、選擇插入,標簽。

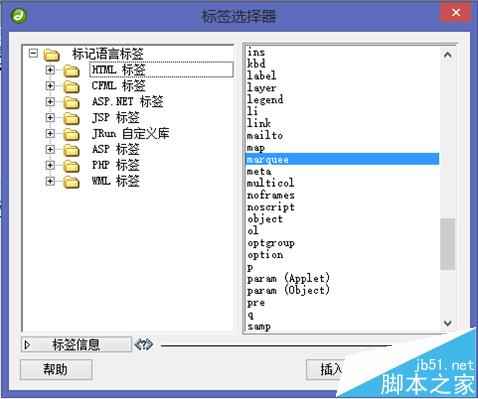
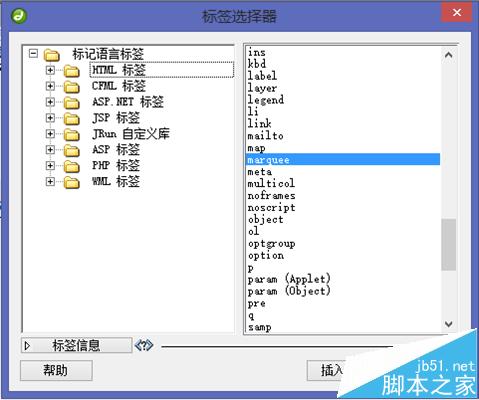
3、選擇HTML標簽,拉動滾動條選擇marquee插入。

4、點一下插入后,點關閉。

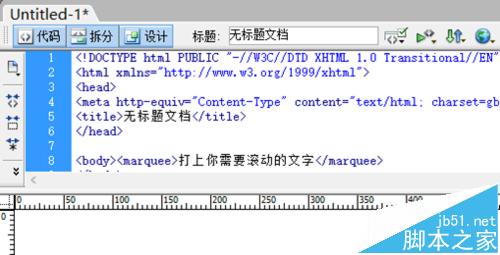
5、在兩對<marque><marquee>之間打上要輸入的文字

6、Ctrl+S保存,F12預覽,是不是看見文字從右往左滾動呢?下面我們來設置文字滾動的方向。
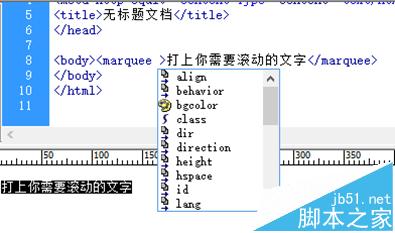
7、在代碼第一個<marque>,e得后面敲空格,選擇direction雙擊。

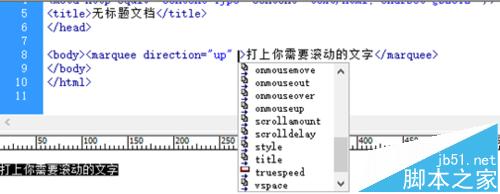
8、接下來設置滾動速度。在“up”后在敲空格,選擇scrolldelay

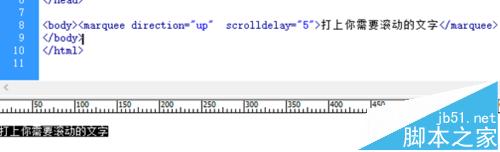
9、寫上速度大小,數字越大滾動越慢,大家可以試一下‘’5‘’和‘’500‘’的區別。

到此,關于“Dreamweaver8怎么制作網頁滾動文字效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。