您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中影響首次加載時的白屏時間怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
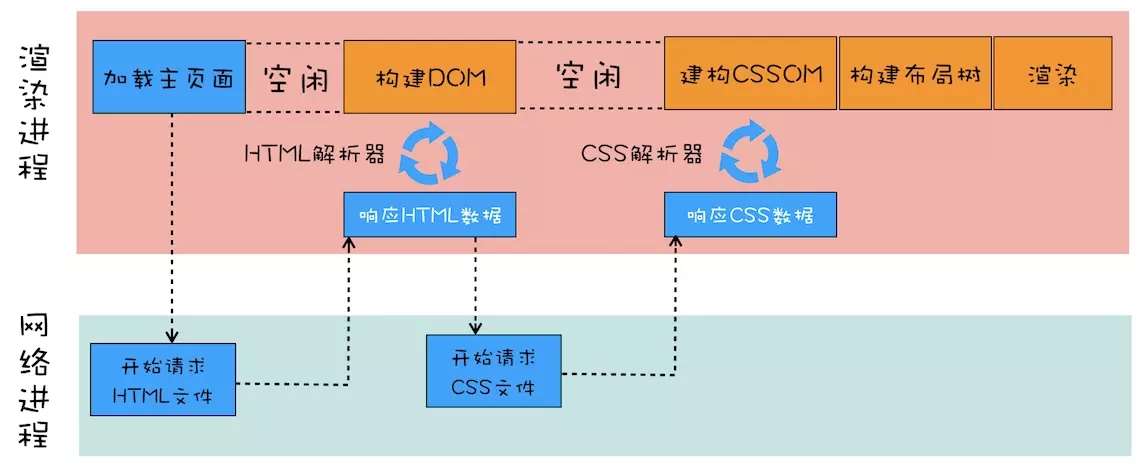
含有外部 css 文件的渲染流水線

上圖中,請求 HTML 數據和構建 DOM 中間有一段空閑時間,這段時間可能成為頁面渲染的瓶頸。DOM 構建結束后,css 文件還未下載完成這段時間內,渲染流水線一直在等待,因為下一步是合成布局樹。合成布局樹需要 CSSOM 和 DOM,所以需要等待 CSS 加載結束并解析為 CSSOM。這種情況下,CSS 沒有阻塞 DOM 的生成。
CSSOM 的作用
提供給 JS 操作樣式表的能力
為布局樹合成提供基礎的樣式信息
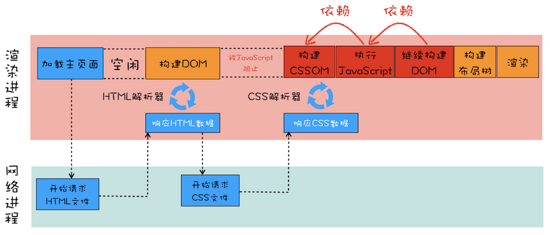
含有內聯 JS 和 外部 CSS 頁面的渲染流水線

從上圖中可以看到,構建 DOM 過程中遇到 JS 會停止構建,去解析執行 JS,因為 JS 可能會修改當前 DOM。
在執行 JS 腳本之前,若頁面中包含外部 css 或內聯的 css,渲染引擎需要將他們提前轉為 CSSOM,因為 JS 有修改 CSSOM 的能力,所以在 JS 執行前,還要依賴 CSSOM。 這意味著 CSS 在部分情況下也會阻塞 DOM 生成。
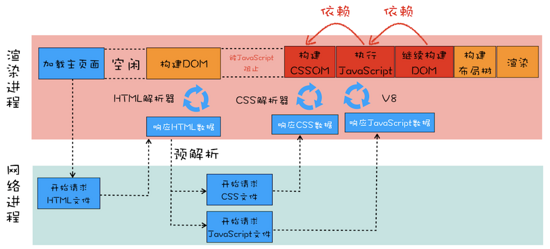
含有外部 JS 和 CSS 頁面的渲染流水線

請求到的 HTML 數據在預解析過程中,檢測到有外部 JS、CSS 文件需要下載,同時發起兩個文件的下載請求,下載時間不是重疊的,是按照最久的那個來算。
不管 CSS,JS 誰先到達,都要先等到 CSS 文件下載并生成 CSSOM,然后執行 JS 腳本,最后構建 DOM、布局樹、繪制頁面。
影響頁面展示因素及優化策略
從輸入 URL 到頁面首次展示的三階段:
請求發出去后,到提交數據階段,此時頁面展示的還是之前頁面的內容。
提交數據后,渲染進程會創建一個空白頁面,這段時間稱為 解析白屏 ,等待 CSS 和 JS 文件的加載完成,生成 CSSOM 和 DOM,然后合成布局樹、XXX 等步驟準備首次渲染。
首次渲染完成后,就開始進入完整頁面的生成階段,頁面會一點點被繪制出來。
最影響用戶體驗的就是第二階段,包括解析 HTML、下載 CSS、下載 JavaScript、生成布局樹、繪制頁面等操作。
優化策略
內聯 CSS、JS,等到 HTML 下載好后便可直接開始渲染。
盡量減少文件大小,webpack 移除注釋、壓縮文件。
將一些不需要在解析 HTML 階段使用的 JS 標上 async 或 defer。
對于大的 CSS 文件,可以通過媒體查詢,將其拆分為不同用途的 CSS 文件,只在特定場景下加載。
關于“CSS中影響首次加載時的白屏時間怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。