您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何分析網頁設計中的Less和More,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Less is More是很多設計師的口頭禪,它最早是由建筑大師Ludwig Mies van der Rohe提出,是一種提倡簡單,反對過度裝飾的設計理念。在此基礎上,不斷的有設計師對這個思想加以改進和新的解讀,現在它已經成為了設計界的一個基本理論和準則。該理論的擁護者認為,使用簡約的設計,去除不必要的細節,可以讓產品和用戶獲得更大的收益,產生更好的效果。
在傳統行業,有很多關于Less is More的成功案例。
1979年,索尼發現大部分用戶對于播放的需求遠遠大于錄音,所以他們去掉了傳統錄音機的錄音功能,甚至去掉了當時認為必不可少的外置揚聲器。然后把剩下的部分做到一個小盒子內,并配以立體聲耳機。這就是風靡全球的Walkman隨身聽。

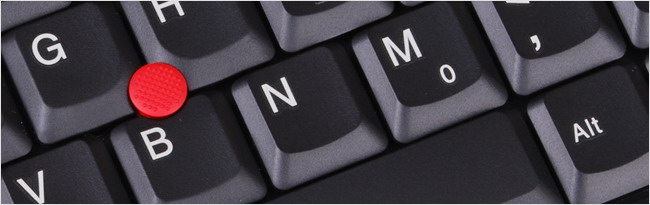
1984年,IBM在鼠標和軌跡球的基礎上,精簡結構,發明了TrackPoint(小紅帽),在移動設備上有效的替代了鼠標的功能,并解決了軌跡球占用空間過大等缺點。現在TrackPoint已經成為了Thinkpad筆記本的標志,并且類似的設計被應用在很多其他品牌的筆記本電腦上。

2007年,蘋果精簡了手機的按鍵,甚至砍掉了整個實體鍵盤,推出了iPhone。在全世界范圍內引領了一場智能手機的革命。

上面這些都是Less的思想帶來的巨大成功。但是在實際的設計工作中,有時我們會因為對于這個思想理解不夠深刻,而犯下一些錯誤。所以,具體的設計究竟是該Less還是該More,還是應該根據實際情況來決定。比如下面這些例子:
一、百度商業產品的某處細節
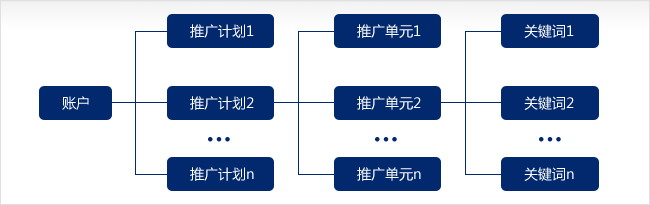
在百度推廣的鳳巢這個系統中,一個賬戶有如下的基本結構:賬戶 > 推廣計劃 > 推廣單元 > 關鍵詞。如圖:

也即:一個賬戶中,可以有多個“推廣計劃”;某推廣計劃中,可以有多個“推廣單元”;某推廣單元中,可以有多個“關鍵詞”。現在PM需要上一個新功能,他提供了這樣的一個草圖:

PM解釋說:“我需要一個定位器。可以讓用戶選擇定位到「全賬戶」、某「推廣計劃」、某「推廣單元」或者某「關鍵詞」。簡單畫了一下,本著‘少即是多’的原則,我把它們組合在了一起。”
我看了以后很困惑,問到:“如果我想定位到全賬戶,該如何操作?”
PM回答說:“全賬戶的話,就什么都不選,直接點「查看」即可。”
我:“暈…”
這是一個比較典型的,精簡了界面上的內容,但卻損失了用戶體驗的例子。雖然這樣的設計是最簡潔最省空間的,但是卻沒能表達清楚這里的功能。后來經過討論,將其改為了類似下面這種:

也即,在原有的下拉框和輸入框之前,加上了4個選項。這4個選項,分別對應著可以做分析的4個不同層級,只有選定了層級之后,才會在下方出現該層級下面的具體選擇控件。這樣的改動,將用戶的任務分成了兩個步驟:1、選擇自己要分析哪個層級。2、選擇具體的分析對象。雖然流程變長了,點擊次數變多了,界面上的元素也變得更加復雜了,但是收益很明顯,那就是整個流程變得更加簡單順暢了,用戶幾乎無需任何思考即可上手操作。所以界面元素上的More反而提升了實際的用戶體驗。就像是《Don’t make me think》這本書中的一句話:“點擊多少次都沒關系,只要每次點擊都是無需思考,明確無誤的選擇。”
二、網頁上的斜體字
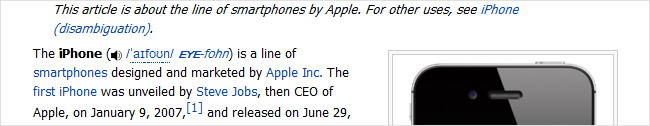
在很多英文網頁上,設計師會選擇將一些文字變成斜體。對于英文來說,在一些特定的字體下,斜體字會比較美觀,同時這種效果在一些特定的場合也承擔著一定的特殊含義。比如在維基百科中,斜體字經常會用來寫書名或者注釋類內容,如圖:

在上面的截圖中“This article is about the line of …”這一行內容,是注釋的性質,并非介紹iPhone的正文,所以維基百科使用了斜體字。合理的使用這些樣式,可以提高讀者的閱讀效率,也可以提升美觀程度。
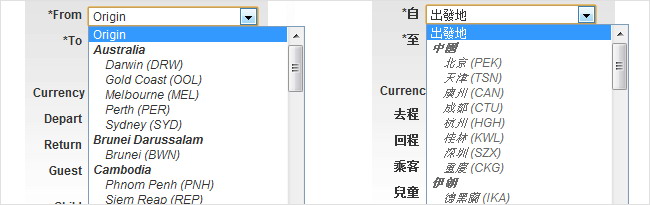
但是就斜體字本身而言,我認為它并不是很適合中文網頁。理由很簡單,在中文網頁比較通用的12px字號下,斜體漢字的識別性會變差。例如,下圖是某航空公司網站上,同一功能控件的兩種不同語言的對比截圖(為了讓問題更明顯,我選擇了繁體中文):

從截圖中我們可以清楚的看到,左側的英文版,在Arial字體作用下,斜體字表現得不錯。看得清,又美觀。但是右側就比較悲劇了。中文的12px宋體字,加了斜體樣式后,識別度嚴重下降(這就有點兒像Ludwig Mies van der Rohe所說的“過度裝飾”)。特別是一些比劃比較多的漢字,會出現疊在一起的情況。
顯然,在這個例子中,設計中文版的時候,應該更Less一些,去掉斜體樣式體驗會更好。
三、播放按鈕和電話按鍵
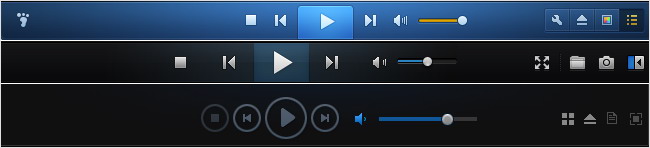
在很多電子產品上,設計師使用一個向右的三角符號來代表播放鍵。這已經是一個行業標準,我們見到這種符號,就會很自然的產生正確的認知。所以當再次設計類似功能的時候,我們可以直接沿用這個符號:

在上圖所示的3個完全不同的播放軟件中,我們能夠輕易的找到代表播放功能的那個按鈕,并不需要在圖形下面注明“播放”2個字。這樣即節省了空間,也傳達出了我們對于功能的定義。這里的Less達到了More的效果。
但是,這是否意味著,在為一個產品設計按鍵的時候,都可以沿用這種只提供圖形不提供文字的Less方式呢?答案一定是否定的。比如:

這是某品牌電話機上面的按鍵,有誰能猜出數字鍵上方的3個按鍵的具體含義?特別是第1個和第3個,可能除了這個產品的設計者之外,大部分用戶都無法在第一時間得出準確的結論。對于具體使用該產品的用戶來說,他們面臨的不僅僅是功能上的困惑,更重要的,是他們在操作這個產品的時候,對于按下這些按鍵以后會發生什么,將毫無預期。如果沒有預期,很多用戶就會選擇根本不去嘗試,那么即使這個功能本身很有用,也難以成功推廣。如果我們的Less是建立在表達不清楚的代價之上,那就偏離了Less原本的初衷。在這樣的細節上,我認為還是考慮在按鈕下面標上文字吧,或者,直接把圖形替換成文字來表達。
總結
1、簡約的設計在很多時候可以讓產品使用起來更加流暢和高效,可以讓用戶體驗更好。
2、但有時我們對于Less is More這句話的理解還不夠透徹。它的原意是反對“過度裝飾”,而不是一味的“簡單”。
3、Less不僅僅是UI上的簡單,更重要的,是流程、認知層面的簡單易用。如果為了精簡UI而搞亂了流程,就得不償失了。
4、更核心的原則,還是那句經典的Don’t make me think。
看完上述內容,你們掌握如何分析網頁設計中的Less和More的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。